Друзі, сьогодні я постараюся виконати свої обіцянки і розповім про тих сервісах і інструментах, завдяки яким здійснюється перевірка мікророзмітки даних на сторінках сайту.

Для цього я розгляну два онлайн-сервісу:
- Google Structured Data Testing Tool
- Валідатор мікророзмітки від Яндекса
Сторінки з розміткою допомагають пошуковим системам краще індексувати контент і представляти його більш помітним в результатах пошуку. Тому дуже важливо, щоб розмітка не містила помилок, а пошукові роботи успішно витягували дані.
Structured Data Testing Tool - перевірка мікророзмітки в Google

Інструмент має велику кількість готових прикладів розмітки. Перерахую найбільш значущі, на мій погляд, типи даних:
І багато іншого! Берете готовий приклад, вставляєте свої дані і готово! Залишиться тільки розмістити отриманий код на сторінці.

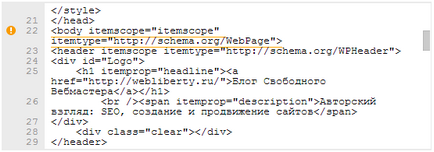
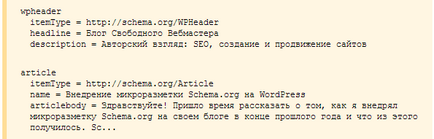
У лівій колонці наведено вихідний код сторінки, де зручним чином виділені рядки, пов'язані з попередженнями і помилками:

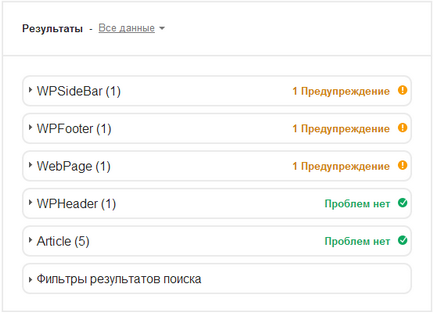
Для мого блогу Google показує у деяких секцій попередження, що вказують на відсутність вкладених елементів, і пропонує видалити порожні вузли. Я продовжую вивчення доступних властивостей і атрибутів Schema.org, тому незабаром планую доповнити сторінки необхідними елементами розмітки.
Валідатор мікророзмітки структурованих даних в Яндексі
Це другий інструмент, який я розгляну в рамках даного огляду. Валідатор мікророзмітки дозволяє перевірити семантику структурованих даних і побачити які метадані обробляють пошукові роботи Яндекса.

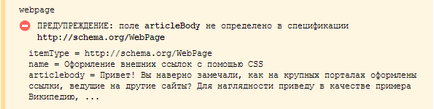
Після натискання кнопки Перевірити парсер обробить сторінку і покаже результати перевірки:

У разі виявлення помилок і попереджень Ви побачите їх причину, наприклад, невідповідність полів поточної специфікації стандарту:

Докладні приклади викладені в розділах довідки сервісу Яндекс Вебмайстер.
На цьому все, дуже сподіваюся, що Вам знадобляться ці інструменти для перевірки семантичної розмітки і впровадження Schema.org чи іншого стандарту піде на користь Ваших сайтів!
Привіт Денис. Вибач що не по темі. Цікавить питання, настройки сайту (шаблону) для мобільних користувачів. Насмілюся припустити, що у тебе налаштоване підключення іншого css файлу (для мобільних пристроїв)? Перепробував кілька плагінів, все не те, а більш менш путнє за гроші. Я із задоволенням почитаю статтю на цю тему на твоєму сайті 😉
Спрощеність полягає в тому, що я не став додавати кілька контрольних точок, при досягненні яких макет змінюється. Так як шаблон у мене не гумовий, а фіксований, то додав всього одну контрольну точку при вирішенні менше максимальної ширини основного контейнера.
А плагіном я б не радив користуватися. Не ясно як він обробляє сторінки, велика ймовірність виникнення проблем з індексацією. Краще все зробити своїми руками)
Почитав статтю за посиланням, щось дуже погано виходить. Якщо бути точніше, взагалі не виходить. Зробив контрольну точку 900рх, шаблон змінюється, сайтбар йде як у тебе під статтю, а далі проблема - якщо ще менше робити дозвіл, то з'являється смуга прокрутки. Так як самі статті не зменшуються. Хоча поміняв розміри рх на%. Я так вважаю, що доведеться і більшу частину ccs переписувати.
На одному зі своїх сайтів, зробив сам мікророзмітки. Перевірив запропонованими вами сервісами, помилок немає.
А на іншому сайті не охота було возитися, поставив плагін Schema Creator. Зараз перевірив валідатором Гугла, показує купу попереджень. Чи то плагін винен, то чи в самому коді теми щось уже було розмічено.
На третьому сайті зробив мікророзмітки і поставив плагін SEO Yoast. Перевірив валідатором Яндекса, виявляється цей плагін сам робить мікророзмітки, яка конфліктує з моєї, і в результаті Яндекс видає помилки. Відключив плагін, залишилася тільки моя розмітка, і Яндекс показав, що помилок немає.
А сервіси класні, сам ними користуюся для своїх сайтів.
Валерій, у другому випадку попередження, а не помилки, значить не так страшно. А SEO Yoast хіба додає повноцінну мікророзмітки? Потрібно перевіряти, які схеми він використовує, можливо відбувається дублювання параметрів або вони суперечать один одному.
У мене встановлений плагін All In One SEO Pack, він вміє додавати розмітку лише до мета-тегу description. Цю функцію я відключив, тому що вручну зробив розмітку - так надійніше.