
І я не виняток: пару місяців тому мій блог став щасливим володарем розмітки schema.org.
Минув час, коли пошукові системи підбирали необхідні Вам сайти, грунтуючись лише на ключових словах.
Сьогодні вони можуть зрозуміти вміст, якщо веб-майстер використовує так звані структуровані дані або мікророзмітки сайту. Це HTML код, невидимий для користувачів, який вказує пошуковикам тип контенту.
Уявіть, що Ви написали статтю про Віктора Гюго, в якій вказали його дату народження, твори і фотографії.
мікророзмітки сайту
Які типи змісту беруться до уваги пошуковиками?
Є кілька типів структурованих даних: мікродані, мікроформати, RDF і Open Graph.
Цей проект називається Schema.org. Це сучасний стандарт мікророзмітки, визнаний всіма пошуковими системами, і саме його і слід використовувати.
Як використовувати мікророзмітки в свою користь?
Ви повинні інтегрувати структуровані дані в свої веб-сторінки.
Додавання мікророзмітки не гарантує потрапляння в видачу і не покращує позиціонування Ваших сторінок, але зате покращує їх видимість. Кількість кліків зростає на 20-30%.
Звичайно, тенденція підносити всі дані пошукачам на блюдечку зараз широко обговорюється і багатьма критикується.
Перевірка мікророзмітки сайту
Впровадити мікророзмітки Ви можете самостійно, якщо розбираєтеся в цьому, або зверніться до фахівців (мій варіант). А ось вміти перевіряти її наявність і правильність необхідно всім.
На щастя, зробити це легко. Почнемо з Яндекса.
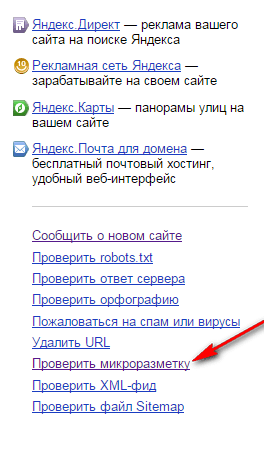
Для цього заходите в Інструменти Вебмастеров → Мої сайти. У правому меню виберіть необхідний пункт:

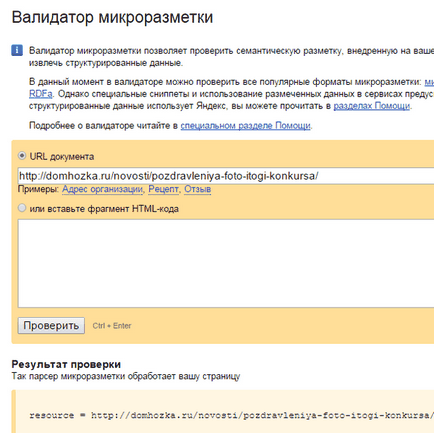
І Ви потрапите в Валідатор мікророзмітки:

Вказуйте посилання на сайт і тисніть «Перевірити».
Тут можливі 3 варіанти:
- мікророзмітки не розпізнається;
- присутній, але є помилки;
- ідеальна мікророзмітки сайту, як у мене. 😉
Тепер варто перевірити розмітку і в Google.
До недавнього часу користувачі використовували інструмент Rich Snippet Tool, надійно схований в інструментах веб-майстрів Google. Прихований, тому що даний інструмент доступний тільки по посиланню і не відбивається в меню.

Його недолік в тому, що він є неповним і деякі дані представлені в узагальненому вигляді.
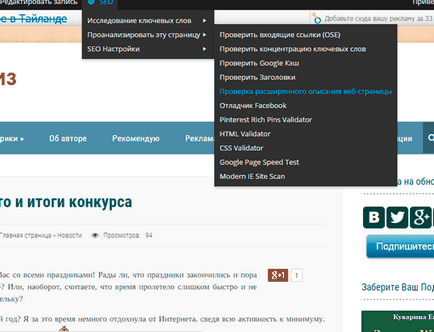
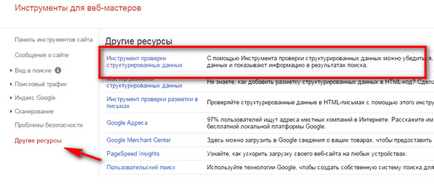
В панелі інструментів виберіть «Інші ресурси». Вам необхідний найперший інструмент зі списку.

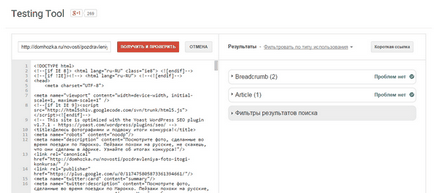
Вказуєте посилання на потрібну сторінку або вставляєте HTML код.
Зліва Ви побачите HTML сторінки, праворуч список використовуваних мікроразметок із зазначенням помилок і попереджень, якщо вони є.

Деякі з його особливостей даного інструменту:
Якщо Ви побачите цікавий і гарний сниппет конкурента, перевірте URL за допомогою цього інструменту, щоб дізнатися, яку мікророзмітки він використовував.
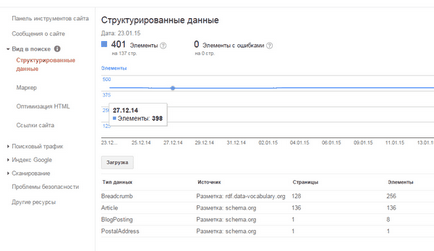
Нарешті, не забувайте про розділ «Структуровані дані».

Він показує кількість структурованих даних, зазначених на сайті, кількість відповідних сторінок і список всіх типів мікророзмітки.
А Ви використовуєте мікророзмітки на своєму сайті. І, взагалі, чи чули про неї?
З повагою, Євгенія Куваріна