
Не дивлячись на повальне захоплення плоским дизайном, векторні 3D малюнки і раніше користуються попитом. Красиві іконки завжди затребувані на стоках. У цьому уроці ми дізнаємося як швидко намалювати стильну 3D-іконку в Adobe Illustrator на прикладі символу курсора.
Крок 1. Основні настройки
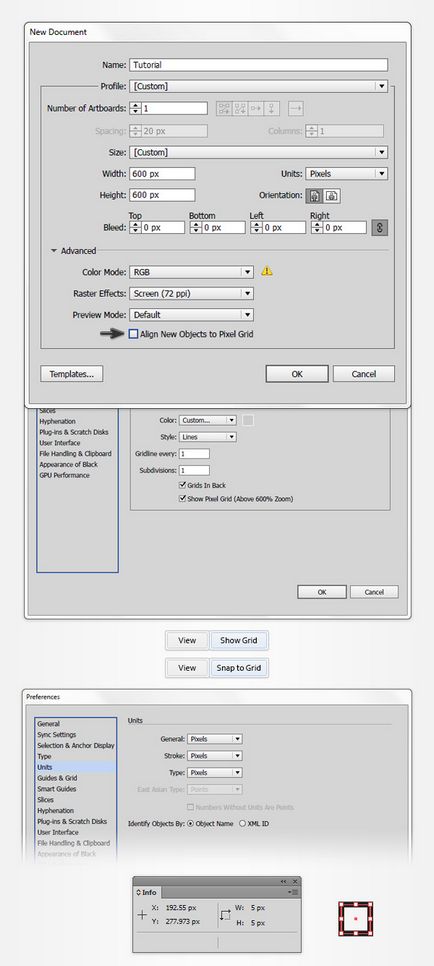
Створимо новий документ (Ctrl + N) розмірами 600х600 пікселів, дозволом 72dpi і без прив'язки до піксельної сітці. Одиниці виміру - пікселі. В меню Вид включимо Сітку і прив'язку до неї. Далі в Настройках (Edit> Preferences> Guides> Grid) виставимо осередок сітки, рівну 1рх. При бажанні можна включити Інформаційну панель, що б контролювати розміри форми (Window> Info).

Крок 2. Створюємо форму стрілки
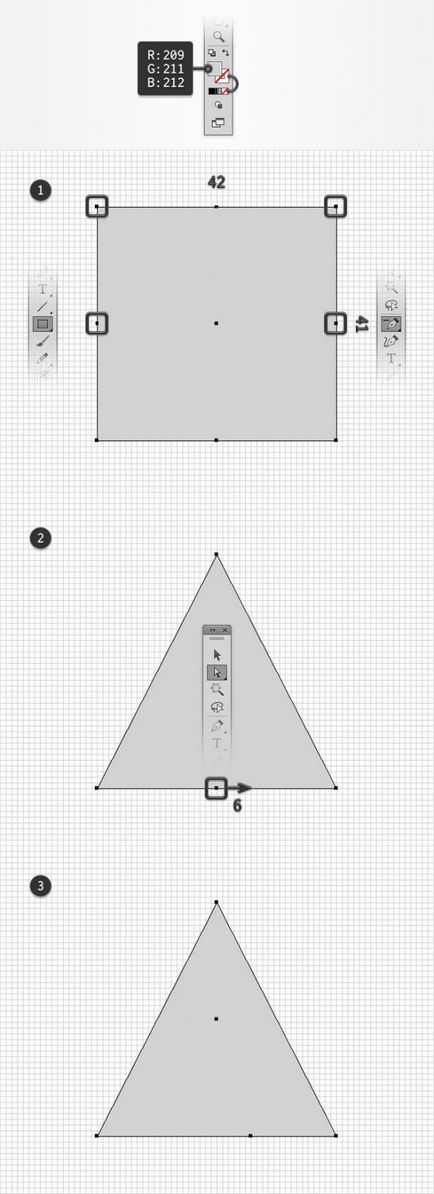
Виберемо інструмент Прямокутник (М). Приберемо колір у обведення і задамо колір заливки R = 209 G = 211 B = 212. Намалюємо прямокутник 42x41px. Прив'язка до сітки полегшить нам це завдання.
Тепер нам треба перетворити фігуру в трикутник. Для цього спочатку додамо опорних точок (Object> Path> Add Anchor Points), а потім, за допомогою інструменту Видалення опорних точок (-) приберемо ті, що обведені на малюнку. На завершення зрушимо нижню центральну точку на 6рх вправо.

Крок 3. Коректуємо стрілку
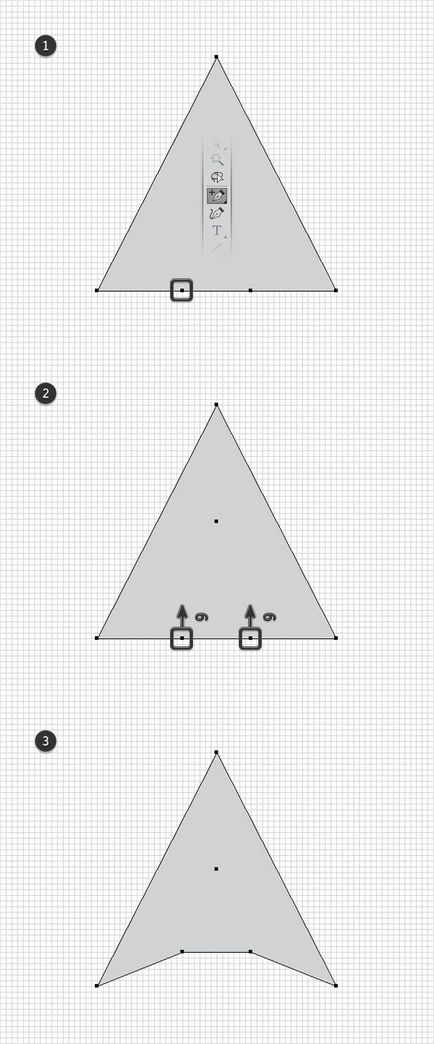
Додамо ще одну опорну точку (+) внизу трикутника. Вона буде зміщена щодо центру на 6 пікселів вліво. Після чого виділимо дві точки в підставі (А) піднімемо їх на 6 пікселів вгору.

Крок 4. Додамо підставу
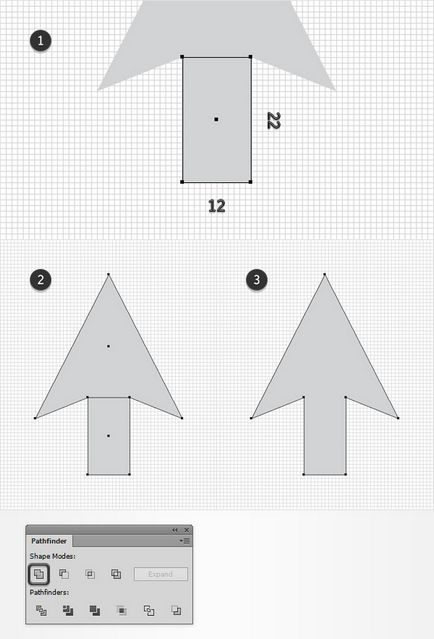
Використовуючи інструмент Прямокутник (М), намалюємо фігуру 12x22px. Підставивши чітко під підставу стрілки З'єднаємо дві фігури через панель Обробка контурів (Pathfinder)

Крок 5. Робимо 3D
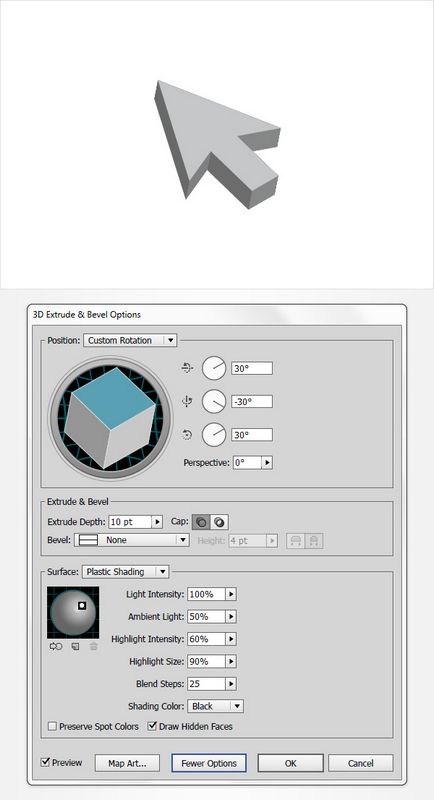
За допомогою фільтра Витискання (Effect> 3D> Extrude Bevel) додамо обсяг для нашої іконки. Використовуємо настройки, як показано на малюнку.

Крок 6. Первинна обробка
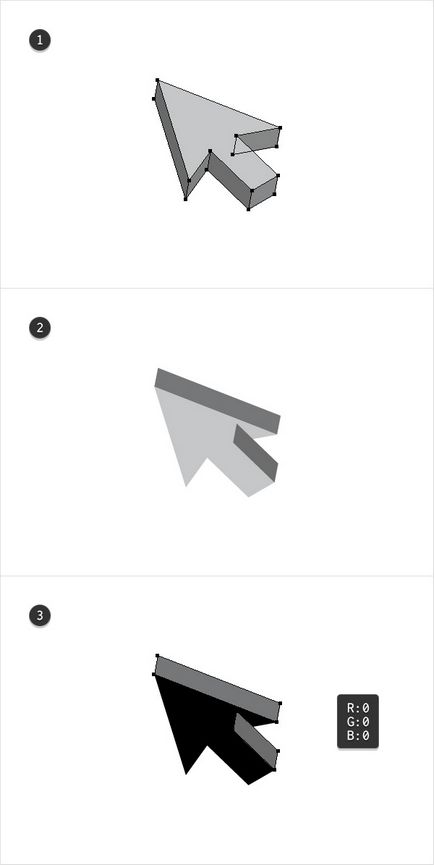
Розгорнемо вийшла фігуру (Object> Expand Appearance). Далі виділимо тільки видимі сторони стрілки (див малюнок). Згрупуємо їх (Ctrl + G) і на панелі Шарів вимкнемо видимість цієї групи. Нам здадуться елементи невидимого боку 3D-об'єкта. Закрасимо світло-сірі ділянки чорним кольором (R = 0 G = 0 B = 0). Знову включимо видимість переднього плану і разгруппіруем фігуру.

Крок 7. Додаємо колір і підсвічування
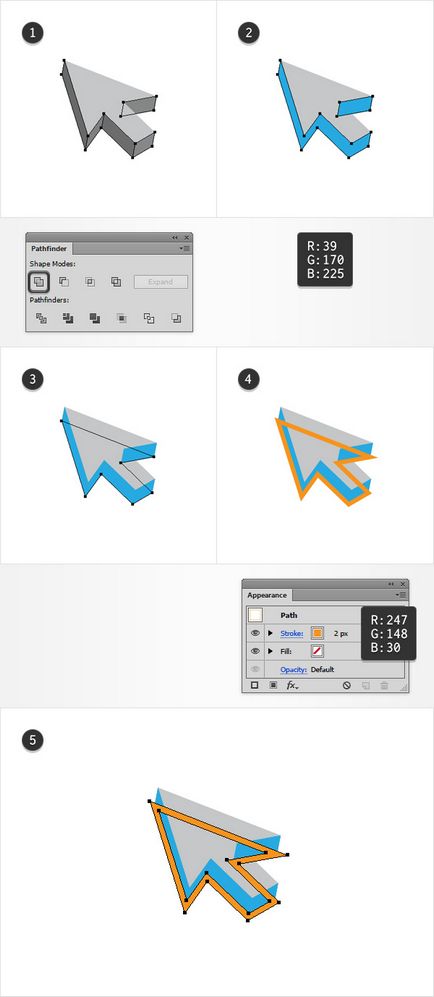
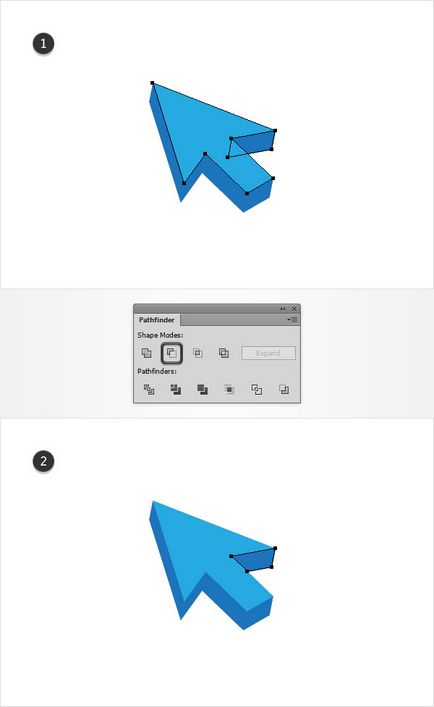
Виділимо 5 фігур, які утворюють бічні частини. Продублюємо їх (Ctrl + C> Ctrl + F), потім Об'єднаємо через Обробку контурів і перетворимо в Складений контур (Сompound path, Ctrl + 8). Результат заллємо R = 39 G = 170 B = 225.
На панелі Шарів виділимо задній фон. Продублюємо його і перемістимо на передній план (Ctrl + Shift +]). Йдемо на панель Дій, прибираємо заливку і робимо обведення кольором R = 247 G = 148 B = 30, товщину лінії виберемо 2px. Після чого Перетворимо обведення в форму (Object> Path> Outline Stroke).

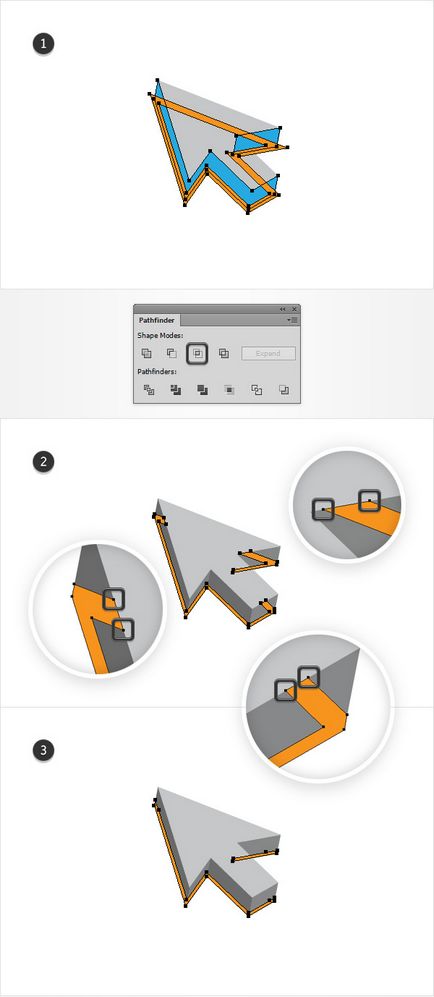
Виберемо синю і помаранчеву форму і потім Розділимо їх за допомогою панелі Обробки контурів. Нову форму перетворимо в Складений контур. Далі приберемо деякі точки (-) з залишків жовтої форми, як показано на малюнку.

Не знімаючи виділення, перейдемо на панель Дій. Замінимо заливку на чорний, виставимо прозорість в 20%, а Режим змішування встановимо Розсіяний світло (Soft Light).

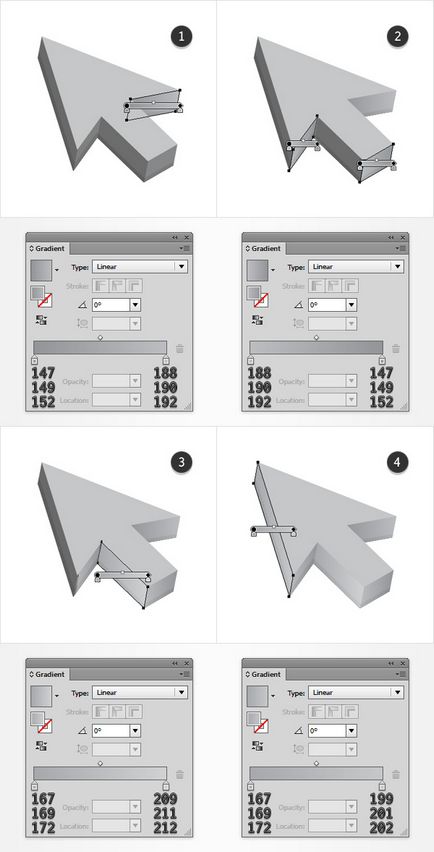
По черзі виділяємо п'ять бічних форм і заливаємо їх Лінійними градієнтами, як показано на малюнку.

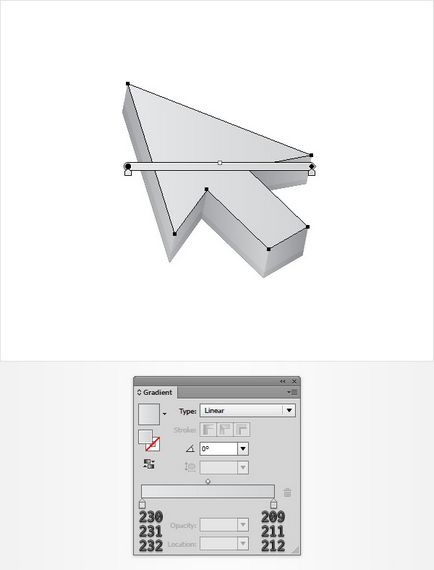
Аналогічно заллємо верхівку курсора.

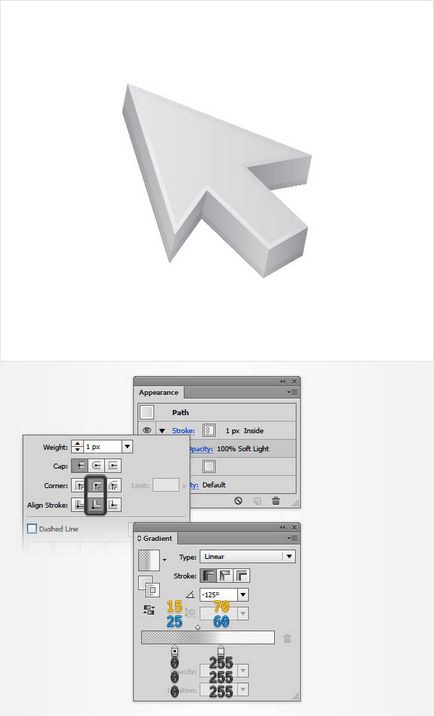
Додамо їй обведення. Перейдемо на панель Дій, виставимо Режим змішування Розсіяний світло (Soft Light). Далі змінимо положення і прозорість повзунків градієнта, як на малюнку. Зверніть увагу, що синій колір означає положення, а жовтий - прозорість. Після цих дій додамо обведення в один піксель. В її настройках поставимо Закруглені кути і розташування Усередині.

Крок 8. Обкреслюємо форму
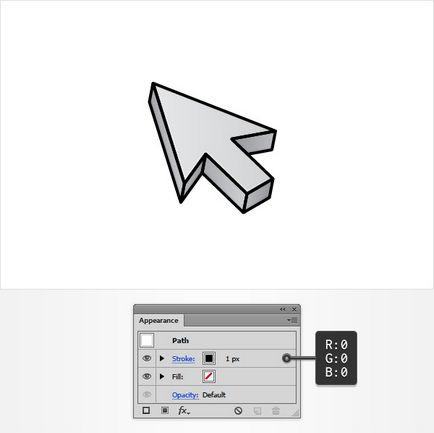
Виділимо видимі форми. Продублюємо їх. Приберемо все градієнти, замінивши їх випадковими відтінками синього. Приберемо обведення у верхній частині.

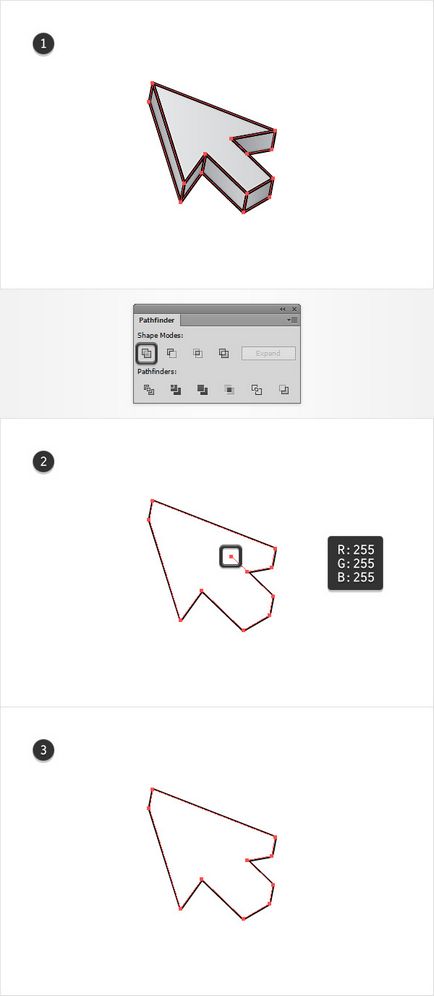
Продублюємо верхню частину курсора. Додамо (Shift) синю боковушку, показану на малюнку. Віднімемо ці форми.

Виділимо всі сині форми. На панелі Дій видалимо заливки і поставимо обведення в 1рх. Потім Згрупуємо результат (Ctrl + G).

Продублюємо результат. Об'єднаймо його через панель Обробки контурів. Задамо новій формі білу заливку. Повернемося до чорної обведення і видалимо зайве, як показано на малюнку.

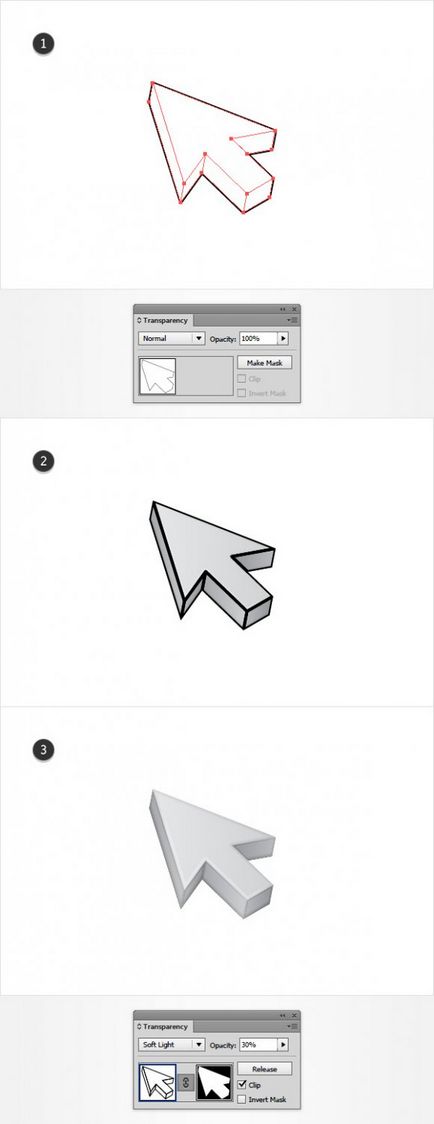
Виділимо білу форму і чорну обведення. Потім відкриємо панель Прозорості і створимо маску. Після чого поставимо режим змішування Розсіяний світло, а прозорість виставимо 30%.

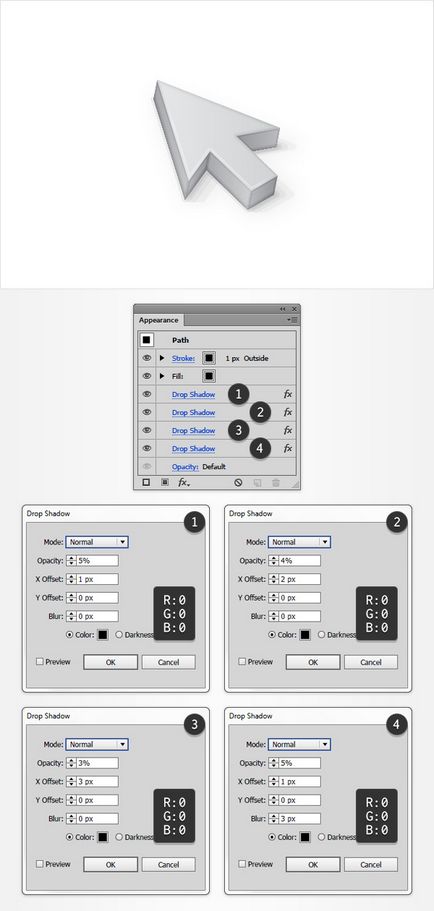
Повернемося до панелі шарів і виділимо задній план. Йдемо в панель Дій. Додамо формі обведення в 1 піксель. Простежимо, що б вона розташовувалася зовні і кути були округлені. Прозорість обведення задамо в 5%.

Далі додамо Тінь через меню Ефектів (внизу панелі). Навіть не одну тінь, а цілих три. Вибираємо настройки, як показано на малюнку.

Крок 9. Тіні і розфарбовування
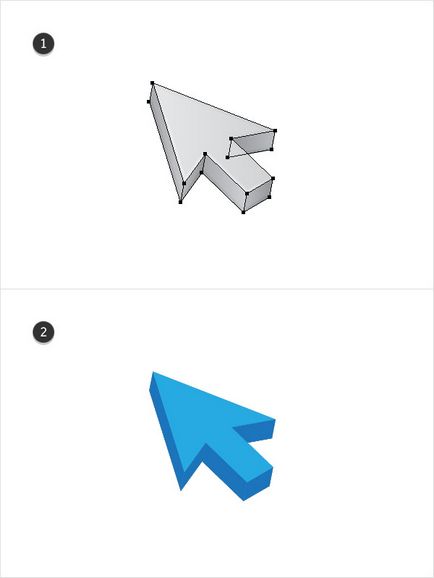
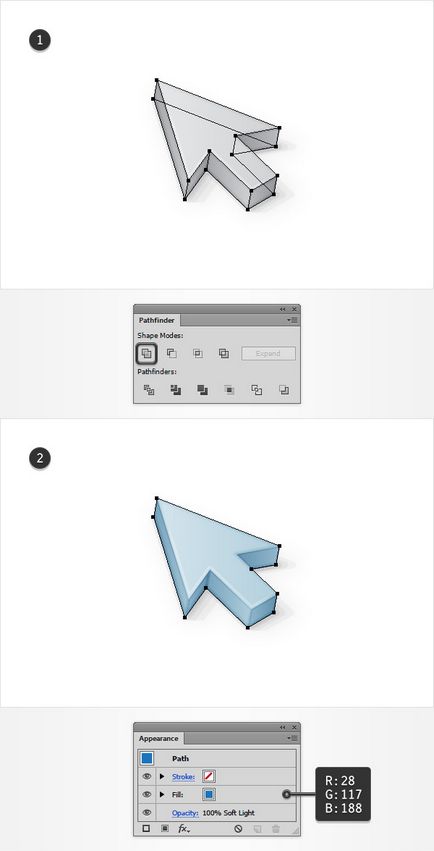
У нас була «замаскована» група. Виділимо її і Продублюємо. За допомогою панелі Обробки контурів Об'єднаємо її. Закрасимо нову форму R = 28 G = 117 B = 188 і поставимо їй режим змішування Розсіяний світло.

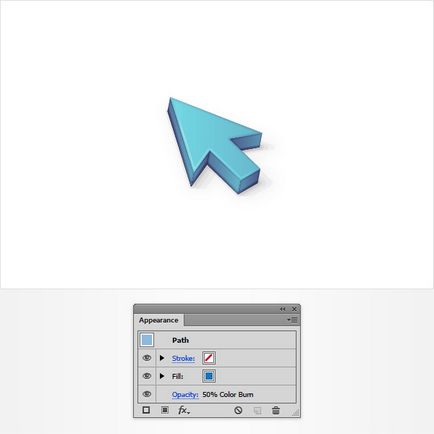
Спробуйте інші варіанти режиму змішування.


Або навіть кілька режимів.

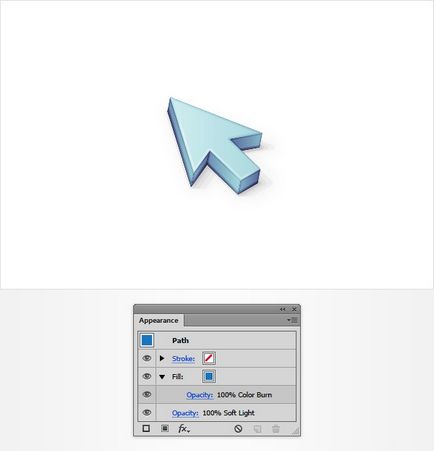
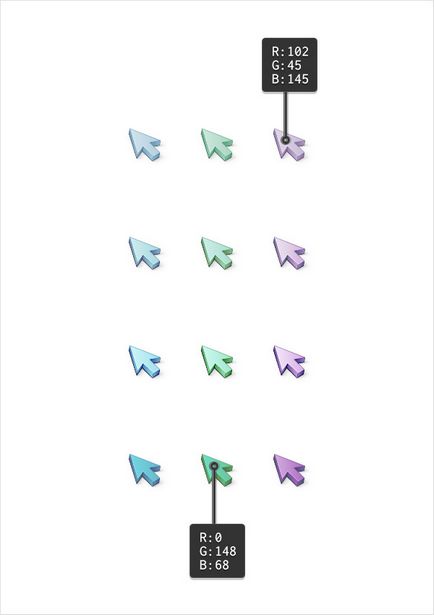
І, врешті-решт, не соромтеся варіювати кольори.

Наша 3D-іконка готова! Не забудьте поділитися своїми результатами!
За матеріалами уроку Andrei Marius.