
This article was originally published on Vectips.com in English. You can view the original article here.
У цьому уроці ми навчимося створювати векторний реалістичний лист, який ви завжди зможете використовувати в ваших майбутніх проектах. Цей лист за своєю суттю є універсальним, тобто ви легко зможете змінити його колір, освітленість і форму. Вам може здатися, що він зроблений за допомогою Gradient Mesh. Ні це не так. Я застосовував прості градієнтні заливки. Хочете навчитися робити такі листи? Тоді відкладайте справи в сторону і давайте малювати.
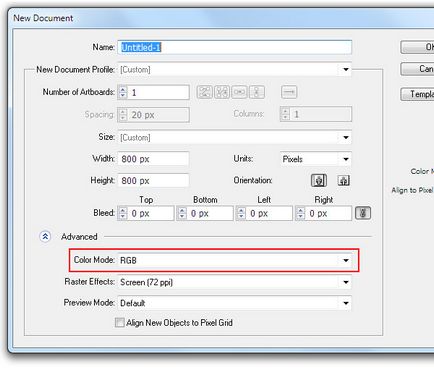
Створимо новий документ (File> New ...). Розміри монтажної області не мають істотного значення, так як ми будемо спочатку створювати один векторний елемент, який ви зможете використовувати в різних роботах в подальшому. Натискаємо на кнопку Advanced і встановлюємо колірної режим RGB, якщо, звичайно, він не встановлений у вас за замовчуванням.

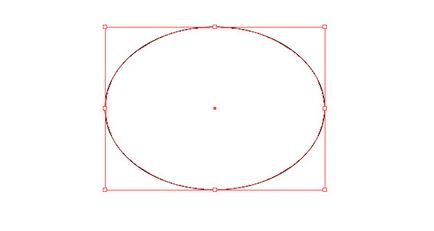
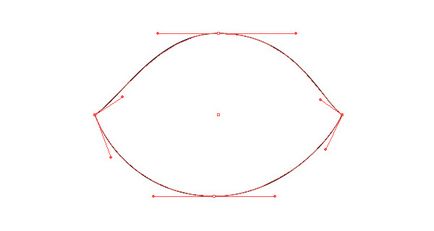
Беремо Ellipse Tool (L) і створюємо еліпс довільного розміру, подібний показаному на малюнку нижче.

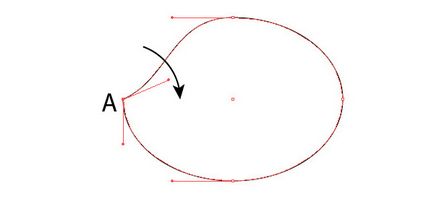
Колір заливки і обведення можуть теж бути довільними, так як спочатку ми створюємо необхідні форми, які будуть розфарбовуватися пізніше. Беремо Direct Selection Tool (A) і виділяємо точку A. Тепер, утримуючи Option / Alt key, повертаємо одну з ручок точки A.

Ці дії призведуть до трансформації гладкою точки в кутову.
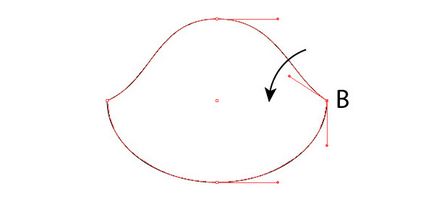
Виконайте ті ж дії з точкою B нашого об'єкта.

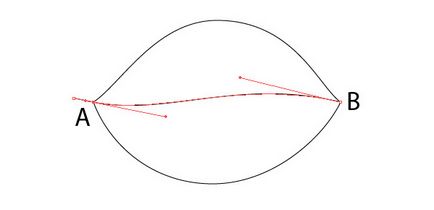
Тепер маніпулюючи положенням точок і їх ручок, наведемо об'єкт до форми листа, так як це показано на малюнку нижче. Всі дії здійснюємо за допомогою Direct Selection Tool (A).

Беремо Pen Tool (P) і створюємо криволінійний сегмент, що проходить через точки A і B форми листа.

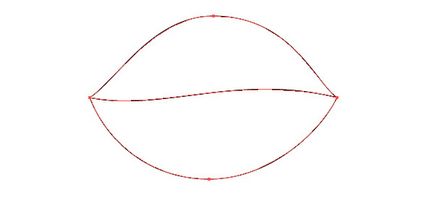
Виділяємо всі створені об'єкти, потім натискаємо на Divide в панелі Pathfinder.

Ці дії призведуть до поділу форми листа на дві частини.

Тепер ми можемо приступати до фарбування його половинок. А поки для зручності разгруппіруем їх (Shift + Command / Ctrl + G).
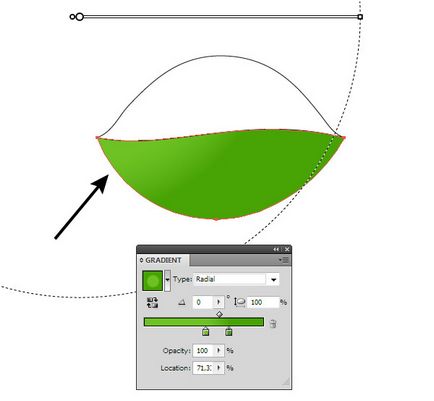
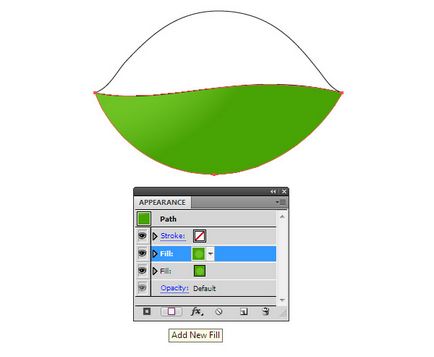
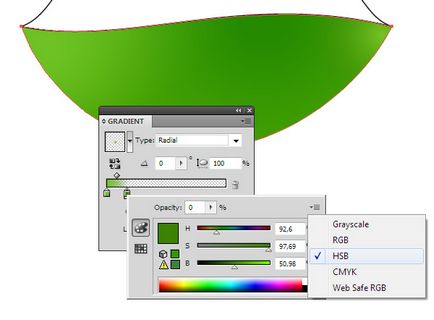
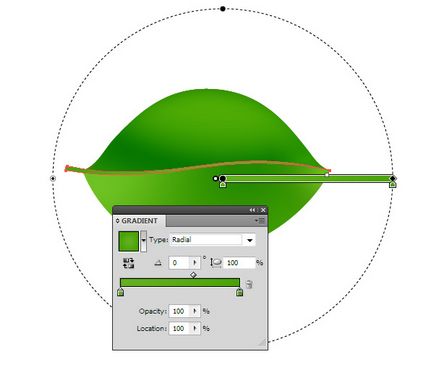
Зазвичай для створення складних колірних переходів використовується Gradient Mesh, але багато користувачів і навіть просунуті дизайнери намагаються уникати застосування цієї функції через складність використання і управління. Я прекрасно розумію проблеми, з якими вони стикаються, тому пропоную вам інший шлях. А саме використання панелі Appearance для створення світлотіні на половинках нашого листа. Почнемо забарвлення з нижньої половини. Роботу з кольором завжди складно описати, тому що це завжди шлях проб і помилок. Тому я буду давати вам точні позначення кольорів і вказувати, який ефект я намагаюся отримати. Заливаємо нижню половину листа радіальним градієнтом від зеленого кольору (R = 110, G = 194, B = 36) до Злена кольором (R = 72, G = 163 B = 4). Тепер, використовуючи інструмент Gradient Tool (G), змістимо центр радіального градієнта. Нам необхідно помістити центр радіального градієнта так, щоб лівий кут листа мав більш світле забарвлення

Відкриваємо панель Appearance (Window> Appearance) і натискаємо на кнопку Add New Fill в нижній частині панелі.

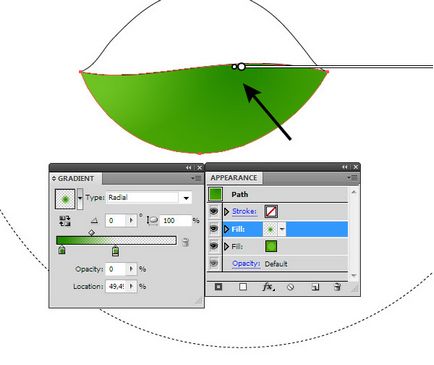
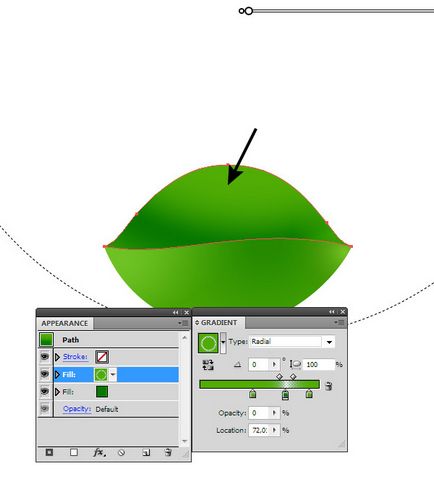
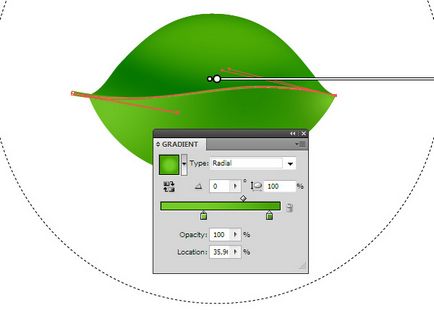
Замінюємо кольору радіального градієнта нової заливки на зелений колір (R = 37, G = 138, B = 0) для лівого слайдера і зелений колір (R = 81, G = 173, B = 4) для правого слайдера. Встановимо для правого слайдера прозорість 0% в панелі Gradient. Тепер перемістимо центр радіального градієнта за допомогою Gradient Tool (G) так щоб трохи затемнити середню частину листа.

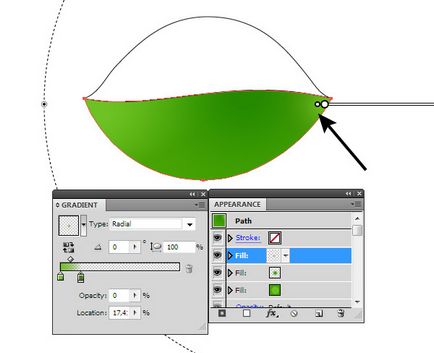
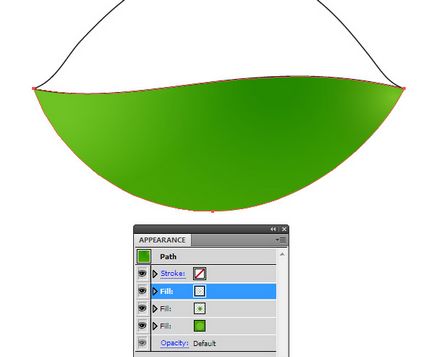
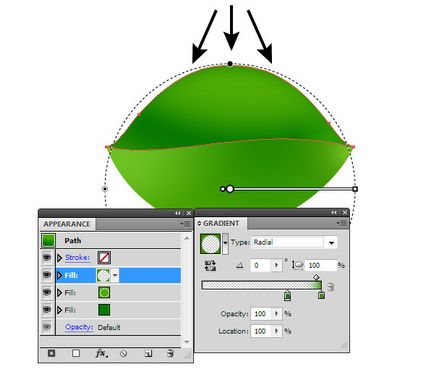
Створюємо нову заливку в панелі Appearance. Радіальний градієнт цієї заливки має наступні кольори: зелений (R = 118, G = 196, B = 37) для лівого слайдера і зелений (R = 61, G = 130, B = 3) для правого слайдера. Правий слайдер має прозорість 0%. Центр цього градієнта слід помістити так, щоб освітлити правий кут листа.

Як ви можете бачити, використання панелі Appearance і градієнтів з прозорими слайдерами дозволяє нам створювати складні переходи кольору.

Ми працювали тільки з зеленим кольором, але подивіться, як відрізняються цифри, відповідні його відтінкам. Логіка підказує, що цифри відтінків одного кольору не повинні відрізнятися так разюче. На щастя, існує інтуїтивно зрозуміла колірна модель, яка дозволяє дуже швидко отримувати потрібний колір. Це колірний режим HSB. Я використовую саме її для змішування кольорів. І якщо ви хочете отримувати кольорову гаму самостійно, а не просто копіювати, ті які використовував я, то перемкніть колірну модель у спливаючому меню панелі Color.

Тут хочу зауважити, що перемикання колірної моделі в панелі Color не змінить режим кольору нашого документа.
Використовуючи описану техніку, забарвимо верхню частину листа. Заливаємо форму лінійним градієнтом від зеленого кольору (R = 7, G = 120, B = 0) до зеленого кольору (R = 68, G = 173, B = 0)

Додаємо нову градієнтну заливку в панелі Appearance. Цей радіальний градієнт складається з наступних кольорів: зелений (R = 81, G = 173, B = 4) для лівого слайдера, зелений (R = 8, G = 122, B = 0) для центрально слайдера і зелений (R = 81, G = 173, B = 4) для правового слайдера. Центральний слайдер має прозорість 0%.

Цей градієнт освітлити центральну частину верхньої половини листа.
І нарешті, створимо ще одну заливку в панелі Appearance. Новий радіальний градієнт складається з двох кольорів. Це зелений (R = 9, G = 130, B = 0) з прозорістю 0% для лівого слайдера і зелений (R = 65, G = 140, B = 3) для правого слайдера. Центр цього градієнта потрібно розмістити таким чином, що б затемнити кромку листа.

За допомогою Pen Tool (P) створимо форму стебла так, як це показано на малюнку нижче.

Заливаємо створену форму лінійним градієнтом від зеленого (R = 100, G = 176, B = 33) до зеленого (R = 72, G = 163, B = 4).

Копіюємо форму стебла, потім вставляємо її вперед (Command / Ctrl + C; Command / Ctrl + F). Змінимо положення ручок точок нової форми так, щоб вона стала тоншою вихідної.

Заливаємо цю форму радіальним градієнтом від зеленого (R = 114, G = 204, B = 37) до зеленого (R = 72, G = 163, B = 4). Верхній об'єкт є відблиском на поверхні стебла.

Створимо нову форму за допомогою Pen Tool (P). Вона повинна бути трохи ширше стебла і повторювати його форму. Помістимо об'єкт нижче створених елементів стебла. Заливаємо цю форму лінійним градієнтом від зеленого (R = 0, G = 92, B = 40) до зеленого (R = 61, G = 138, B = 3). Об'єкт, створений в цьому кроці, є падаючої тінню від стебла.

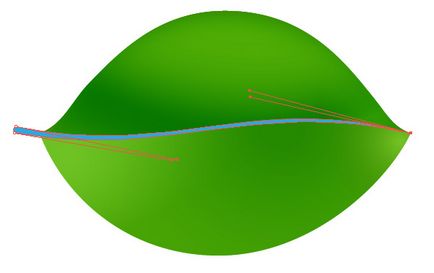
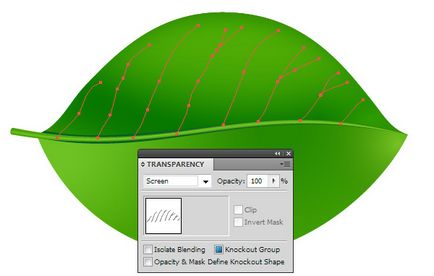
Приступаємо до створення прожилок на аркуші. Беремо Pencil Tool (N) або Pen Tool (P) і створюємо хвилясту лінію з заливкою чорного кольору.

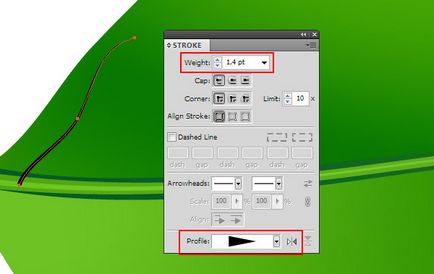
Застосуємо до цього шляху трикутний профіль в панелі Stroke. Тут ви також можете відрегулювати його ширину, змінюючи параметр Weight.

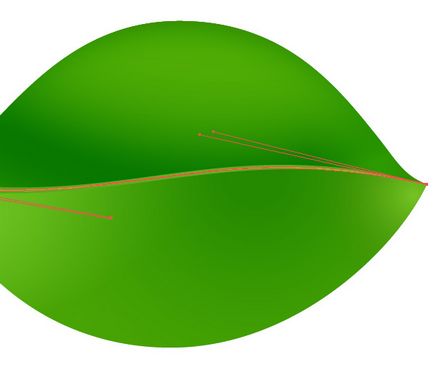
Створимо інші прожилки на верхній частині листа, потім згрупуємо їх (Command / Ctrl + G)

Помістимо групу нижче стебла. Тепер застосуємо до групи прожилок режим змішування Screen в панелі Transparency.

Прожилки стали прозорими, але не лякайтеся, будь ласка. Зараз ми все виправимо.
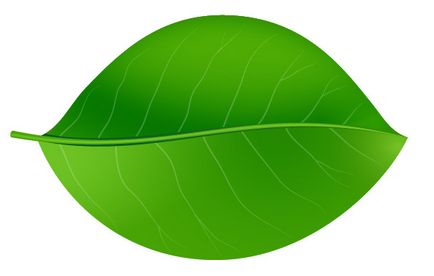
Включимо режим Grayscale в панелі Color, потім зменшимо значення K, отримуючи потрібну інтенсивність кольору прожилок.

Для того щоб виділення шляхів не заважало нам керувати кольором, переходимо View> Hide Edges або використовуємо комбінацію гарячих клавіш ілюстратора Command / Ctrl + H. Використовуючи цю техніку, створимо прожилки на нижній частині листа.

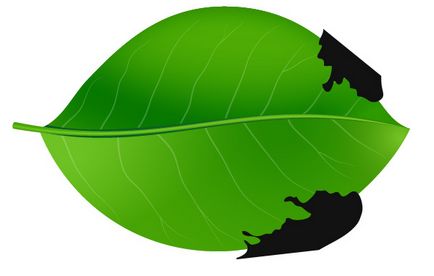
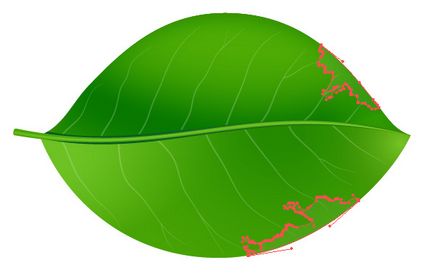
Під впливом природних факторів на листках можуть утворюватися плями. Створимо за допомогою Pencil Tool (N) об'єкти, подібні показаним на малюнку нижче.

Застосуємо до цих об'єктів режим змішування Screen в панелі Transparency, потім підберемо потрібну інтенсивність кольору, керуючи параметром K в панелі Color.

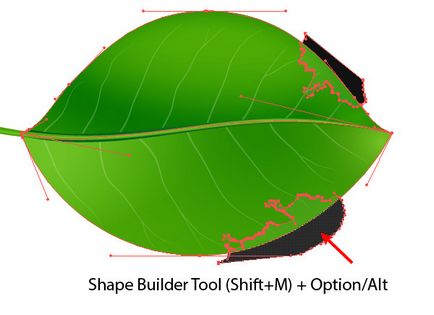
Виділяємо половинки листа і форми плям, потім беремо Shape Builder Tool (Shift + M) і, утримуючи Option / Alt key, натискаємо по частинах плям, які виступають за межі форми листа, що призведе до видалення цих частин.


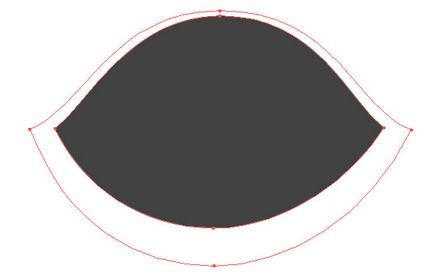
За допомогою Pen Tool (P) створіть два об'єкти темно-сірого і білого кольору. Ці об'єкти слід помістити нижче всіх елементів листа. Форма об'єктів і їх положення щодо листа показані на малюнках нижче.


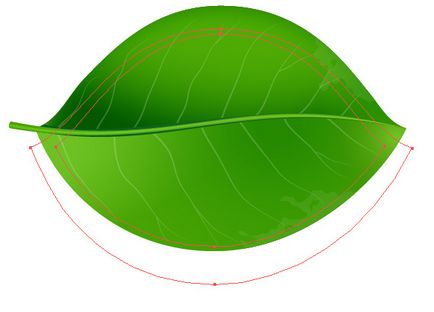
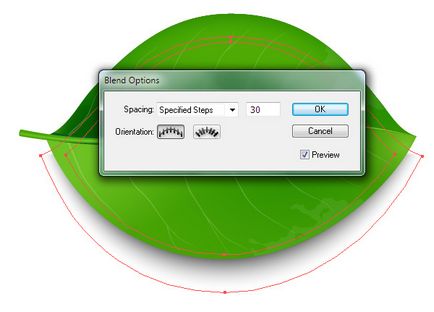
Виділяємо обидві форми, потім переходимо Object> Blend> Make або використовуємо комбінацію гарячих клавіш Command / Ctrl + Option / Alt + B. Для того щоб встановити необхідне значення Specified steps, переходимо Object> Blend> Blend Options ... і просто два рази на іконку Blend Tool (W) в панелі Tool.

Зазвичай я не встановлюю більше 30 кроків, так як їх кількість збільшує розмір векторного файлу і гальмує роботу програми в процесі роботи.
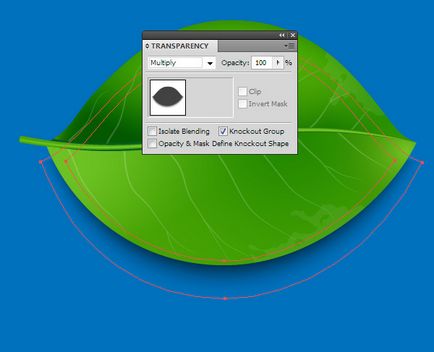
Виділяємо бленд об'єкт і встановлюємо режим змішування Multiply в панелі Transparency. Ця дія дозволяє зробити прозорими краю тіні. Тобто ми зможемо поміщати її на фон будь-якого кольору.

Тепер всі об'єкти листа можна згрупувати і використовувати в майбутніх роботах.
Техніку, яку ми застосували в цьому уроці, по суті, дозволила нам створити універсальний лист. Ми дуже швидко можемо перефарбувати його. Для цього достатньо відкрити панель Appearance, вибрати заливку та відредагувати градієнт. Ми можемо змінювати кольори і положення градієнтів, що дає нам можливість повністю керувати освітленням об'єкта.

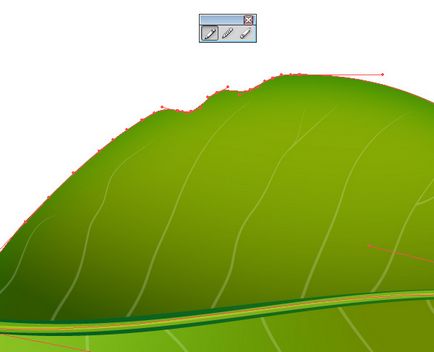
Крім того, ми дуже просто можемо змінити його форму, не порушуючи складну заливку, наприклад за допомогою Pencil Tool (N).

Листя дуже популярний елемент дизайну. Подивіться, як їх можна використовувати.

