Тип шрифту для сайтів

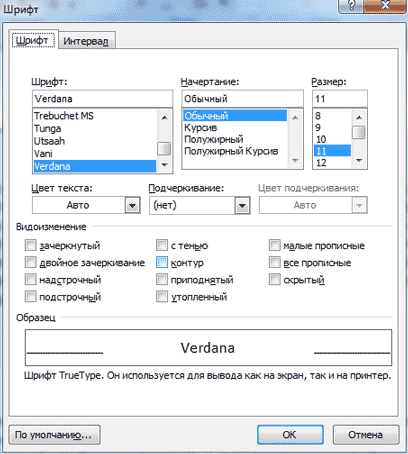
Тип і розмір шрифту для сайтів
Найважливішим компонентом тексту для інтернету є шрифт, його тип і розмір. У друкованої продукції (книгах, газетах) використовується шрифт із зарубками. Перший шрифт із зарубками був використаний в газеті New York Times для полегшення читання покупців газети і отримав назву Times New Roman. Тобто, цей шрифт дозволяє швидше розрізняти букви і сприймати текст зі сторінок газети чи іншої друкованої продукції. Звичайно ж, є й інші шрифти із зарубками.
Текст для сторінок сайту повинен бути виконаний в іншій техніці. Тести для вебу повинні бути виконані шрифтом Sans-serif, тобто, без зарубок. Це шрифти Verdana, Arial Cambria та інші. Доведено, що такий текст набагато легше сприймається людьми з екрану монітора. Тому Ваші інтернет сторінки повинні бути виконані саме в шрифті Sans-serif (без зарубок).
Розмір шрифту для сайтів

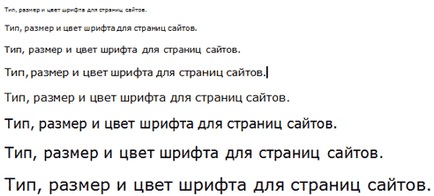
Розмір шрифту для сайтів
Розмір шрифту теж грає істотну роль в сприйнятті тексту. Великі розміри шрифтів не слід застосовувати до основного тексту. Можна сказати, що шрифт в 11-12 pt буде оптимальним для використання на сторінках інтернет сайтів, до того ж шрифт без лапок виглядає більше. Якщо зробити шрифт занадто великим, то це значно погіршить сприйняття тексту і пошук потрібної інформації на сторінці сайту. Для заголовків потрібно зробити шрифт більшого розміру, але робити його занадто великим теж не варто.
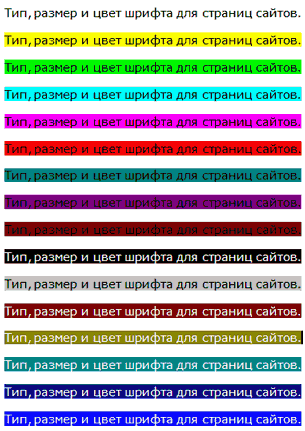
Колір шрифту і фону для сайтів

Колір шрифту і фону для сайтів
Робіть свої сайти правильними і легкими для сприйняття з них текстів.