
Коли ви працюєте в блозі на движку WordPress може виникнути необхідність змінити зовнішній вигляд будь-якого елемента на сайті.
2) Змінити зовнішній вигляд віджету на сайті;
3) Поміняти оформлення будь-якого іншого елемента, який розміщується на сайті.
Я б хотів розповісти про ті способи, як ви можете додавати або змінювати стилі CSS в вашому блозі на WordPress.
1 випадок. Потрібно додати стилі CSS всередині публікується замітки або віджеті.
Припустимо, що ви публікуєте на блозі якусь замітку або додаєте довільний віджет в форматі HTML.
Завдання полягає в тому, щоб до елементів, які будуть створюватися, додати стилі CSS.
Це можна буде зробити декількома способами.
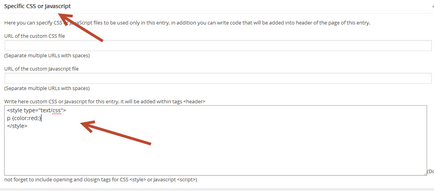
1 спосіб. Використання стилів CSS, які створюються всередині атрибута style.
Для цього, при створенні або редагуванні замітки потрібно перейти в режим «Текст» і для елемента, до якого потрібно додати стилі за допомогою атрибута style додати необхідні стилі CSS.

2 випадок. Потрібно додати стилі CSS до будь-якого елементу на блозі.
В цьому випадку стилі CSS потрібно вносити в файл зі стилями, який використовується в активній темі на вашому блозі.
Дізнатися, де знаходяться файли теми можна тут.
Для того, щоб дізнатися яка тема (шаблон) WordPress у вас активна скористайтеся наступною інструкцією.
Інструкції по з'єднанню з сервером, на якому знаходиться ваш блог WordPress тут і тут
Як правило файл стилів називається style.css, але в деяких шаблонах він може називатися по іншому.
Вносячи зміни в цей файл ви можете змінити зовнішній вигляд будь-якого елемента на вашому блозі.
Я використовую саме цим методи для того, щоб додавати стилі CSS до моїх сторінок на блозі wordpress. Сподіваюся, що для вас ці методи припадуть до смаку і ви будете працювати з ними на практиці.
Якщо ви хочете навчитися легко і швидко вносити правки і змінювати потрібним чином шаблони WordPress під себе, пропоную вам курс, з якого ви дізнаєтеся, як вони влаштовані і працюють.
Навчіться робити це самостійно і НЕ платите стороннім розробникам.