Напевно, найпростіший і в той же час найефектніший урок векторної графіки - це малювання сфер. Не можна обійти і нам цей урок стороною. Давайте намалюємо ось такий більярдний кульку, використовуючи можливості inkscape і роботу з градієнтами в цій програмі.

1 Що може бути простіше. Намалюйте за допомогою інструмента еліпс коло. Що б намалювати правильне коло утримуйте при малюванні клавішу CTRL.

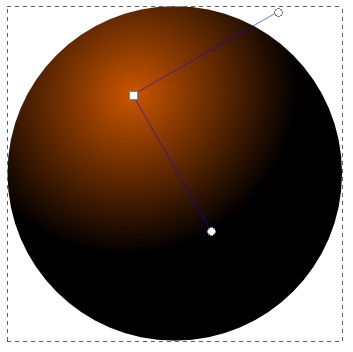
Відкриємо по комбінації клавіш CTRL + SHIFT + F вікно настройки заливки та обведення фігури. Якщо фігура вибрана, то вікно буде активним, і натиснемо в ньому в закладці, присвяченій заливці, кнопку типу заливки радіальний градієнт. Обведення відключимо. Якщо клацнути тепер по фігурі інструментом градієнт в inkscape, то з'являться направляючі градієнта. Колір центральної точки # ca5500 (ca5500ff), колір крайніх точок # 000000 (000000ff) - чорний. В дужках вказані значення кольорів в inkscape. Це значення відрізняється від звичного нам RGB додатковими двома буквами ff в кінці, які відповідають за прозорість.

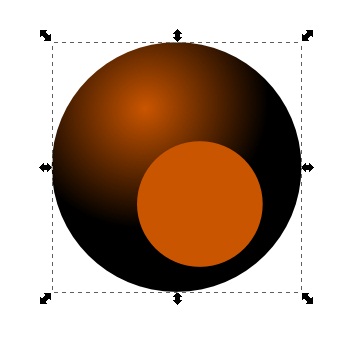
2 Ну що ж, ось кулька і готовий. Намалюємо ще одне коло і розташуємо його так, як показано на малюнку нижче.

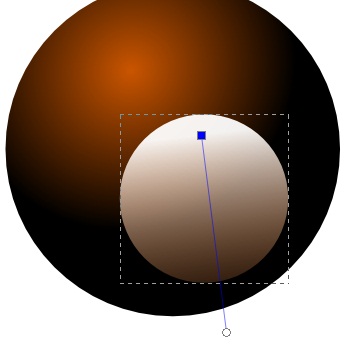
Встановимо заливку цього кола як лінійний градієнт. Колір верхньої точки білий # 000000 (000000ff) і колір нижньої точки абсолютно прозорий.

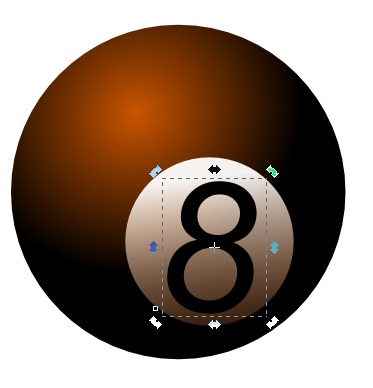
3 Тепер за допомогою інструменту текст намалюємо, наприклад цифру 8. Всі кульки в американському більярді пронумеровані, нехай наш буде восьмим. Після того, як ви написали цифру вісім, не треба засмучуватися, якщо шрифт виявився занадто маленьким або занадто великим. Виділіть цифру, змініть її розмір, перемістіть її куди, куди потрібно. Якщо треба змініть поворот цифри або її нахил.

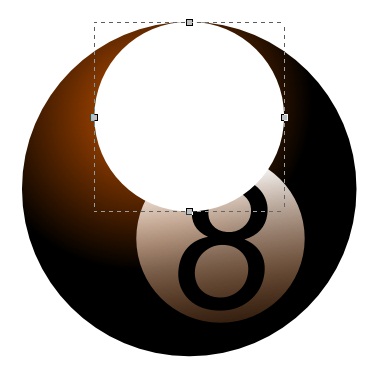
4 Але ж кулька практично готовий. Але можна його поліпшити, додавши відблиск зверху. Можна звичайно знову намалювати ще одне коло. Але для того щоб не стикувати верхні краї відблиску з намальованим колом, найпростіше скопіювати коло кульки - комбінація клавіш CTRL + D. До цього сам коло повинен бути виділений, природно. Якщо все пройшло вдало, то ви побачите просто коло з градієнтом, який ми зробили на першому етапі, і не побачите вісімки і білого кола, тому що копія кола повинна з'явитися вище всіх фігур. Тепер зробіть заливку цього кола просто білою і змініть його розмір. Якщо хочете зберегти пропорції, утримуйте CTRL. Тепер, коли під майбутнім відблиском видно все інше, нехай білий круг відблиску залишається виділеним, в головному меню "Контур" - виберіть пункт "оконтурити об'єкт" або CTRL + SHIFT + C. Тепер якщо активізувати інструмент управління вузлами, то буде видно чотири вузли.

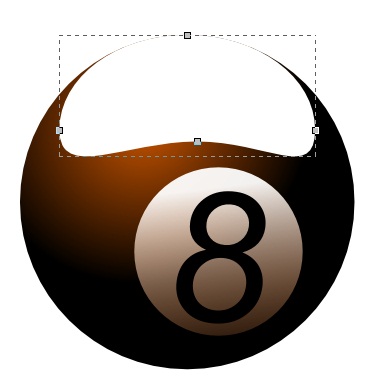
Змініть розмір кола, спочатку змінивши положення вузла, використовуючи інструмент управління вузлами. А потім можна розтягнути трохи і сам овал в сторони, використовуючи інструмент виділення і трансформації. Під час натискання при розтягуванні клавішу SHIFT. то овал буде розтягуватися рівномірно в обидві сторони.

Ну, і нарешті, зробіть заливку овалу лінійним градієнтом. Обведення, як зазвичай, немає. Верхня точка білий колір нижня точка абсолютно прозорий.

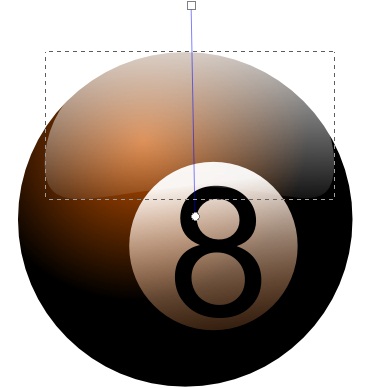
5 Шарик готовий. Ну і зовсім заключний штрих - тінь. Намалюйте овал з заливкою чорного кольору. Якщо овал виділено, перемістіть його в самий низ під кульку. Зробити це можна в головному меню "Об'єкт" - "Опустити на задній план" або клавіша END.

Тепер в тому ж вікні, де ми робили заливку, встановіть параметр її розмиття, наприклад, 30. Ось який кулька у нас вийшов.

Вихідний файл SVG в архіві ZIP можна скачати в уроці на форумі.