Меню грає невід'ємну роль в дизайні сайту. Воно дозволяє користувачеві знайти інформацію і допомагає в навігації. Тому, коли ви розробляєте меню, юзабіліті повинно бути перш за все.
Минулий раз, розглядалося створення горизонтального меню, що випадає на CSS. але таке меню занадто обмежене для деяких сайтів. Що я маю на увазі? Якщо до сайту підключена бібліотека jQuery, чому б не написати 5-6 рядків коду, і створити красиві ефекти для меню, що випадає. Сьогодні ми дізнаємося, як зверстати таке меню на HTML + CSS. Після чого, ми напишемо кілька рядків jQuery коду, для плавності випадання підміню.
Цей урок має на увазі, що ви знаєте основи HTML і CSS. Також рекомендовано використовувати обнулення CSS стилів, перед використанням цього меню. Я використовую HTML5 Doctor, ось скорочений код:
Базова структура горизонтального меню
Почнемо створення з базовою HTML структури меню:
Меню складається з невпорядкованого листа, кожен елемент містить посилання з текстом. Не створюйте зайві div блоки, це нам не треба.
Для додавання підміню, просто створіть ще один невпорядкований лист всередині необхідного li елемента. Як показано на прикладі:
Як ви бачите, створення структури меню дуже просте. Ось як воно має виглядати в браузері, на цьому етапі.

Існує безліч способів надати меню горизонтального положення. З власної практики повинен сказати, це найбільш чистий і швидкий спосіб реалізувати це:
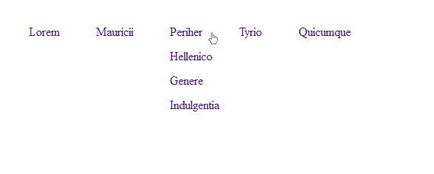
На цьому базова структура горизонтального меню створена. Спробуйте відкрити його в браузері і наведіть на третій елемент, щоб побачити меню в роботі.

Додаємо юзабіліті до меню
На цьому етапі, ми додамо деякі CSS стилі, щоб зробити меню більш зручним і практичним.
Слід розуміти, це приблизні стилі, ви повинні створити свої, відповідно зовнішній вигляд вашого сайту. Ось як меню виглядає на цьому етапі:

Додаємо jQuery анімацію до меню
Звичайно ж, цей останній крок не обов'язковий. Меню повноцінно і готово до використання. Але якщо вже підключена jQuery бібліотека, чому б не зробити горизонтальне меню красивішим. Ну і звичайно ж, якщо jQuery ще не підключений, ось як його підключити:
Тепер давайте додамо клас «noJS» до субменю, щоб запобігти дію hover вказівки в CSS.
Також доведеться створити клас для субменю:
Ось ці магічні 5 рядків jQuery коду, які реалізують анімацію.
Цей код чудовий для розуміння. Скрипт знаходить безпосередніх нащадків списку і додає hover функцію. Всередині якої, ми прибираємо стиль «noJS», після чого ми розгортаємо підміню і звертаємо, коли мишка прибрана. Анімація реалізована за допомогою функції slideToggle. Функція stop, запобігає анімацію від самоповторенні, коли ми наводимо кілька разів на короткий проміжок часу.
Примітки
Це горизонтальне меню на jQuery має працювати в IE7 + та інших популярних браузерах. Я не парився над працездатністю в IE6. Цю проблему можна вирішити в кілька рядків коду, але це вже інша тема.
Дуже цікаво, стала в нагоді чи кому моя методика ...
Демо Завантажити вихідні (0.01 Mb.)