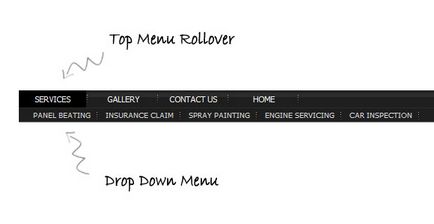
У цій статті я покажу, як створити просте горизонтальне меню, що випадає.

У цьому підручнику я спробую зробити все просто і зосередитися на меню, а деякі елементи, на кшталт відображення кнопки посилання і шрифту, я залишу для наступного підручника.
Також скачайте исходники собі на комп'ютер!

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
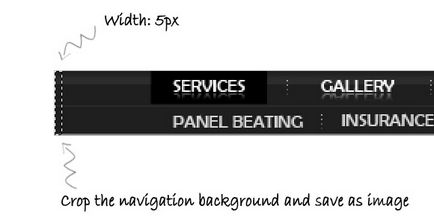
1. Фонове зображення для навігації
Ми почнемо з кадрування фонового зображення, виберемо всю висоту фону навігації, а на ширину нам відмінно вистачить 5 пікселів, щоб зробити CSS repeat-x.

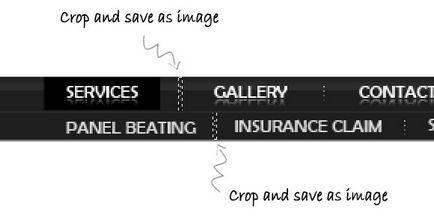
2. Права пунктирне обрамлення
Для основного і меню, що випадає обидва правих пунктирних обрамлення не однакові, так що нам потрібно обрізати обидві пунктирні окантовки і зберегти їх як зображення.

3. Створюємо розмітку HTML
Як тільки зображення для горизонтального меню, що випадає будуть готові, таку дію ми створимо розмітку HTML.
Як видно, під кожним батьківським тегом li міститься список подтегов li, які стануть списком випадають посилань.
4. Меню, що випадає jQuery
5. CSS для горизонтального меню, що випадає
Важливий момент, який слід взяти на замітку: для того, щоб це горизонтальне меню, що випадає на jQuery працювало правильно в Internet Explorer 6 (IE 6), вам доведеться встановити фіксовану ширину для #ddmenu li ul, щоб невпорядкований список був достатньої ширини для підтримки горизонтального списку в IE 6.

Редакція: Ріг Віктор і Андрій Бернацький. Команда webformyself.

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі
Хотів давно таке зробити, просто випадає виходило, а таке немає так що спасибі
ЗИ, На мою урок не дуже правельно написано! Спочатку лечшеб КСС розглянув і з поясненнями? Адже не всі розуміють в цьому, я б напевно не чого і не навчився без пояснень (на початку навчання дає талчок, типу «про я все зрозумів, це прото», а не «млинець, апять це» float: none; "де його шукати, о ні. ») Потім резметку, ну і jQuery.