Для створення розділу «Фотогалерея» необхідно створити і налаштувати інформаційну систему, а також в структурі сайту додати розділ і підключити до нього створену інформаційну систему.
1. Створення та налагодження інформаційної системи
У Центрі адміністрування необхідно перейти в розділ «Інформаційні системи», вибравши однойменний пункт правого меню.

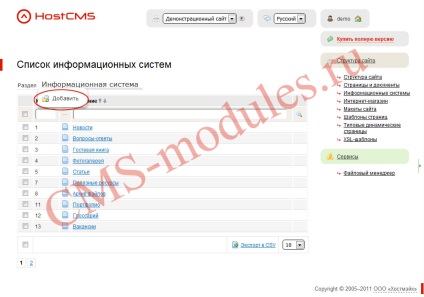
Далі в верхньому меню необхідно вибрати пункт «Інформаційна система»? «Додати».

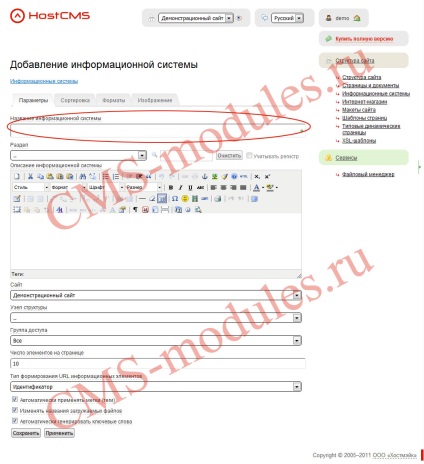
На сторінці «Додавання інформаційної системи» слід написати назву створюваної інформаційної системи - «Галерея» в поле «Назва інформаційної системи»

Відразу ж раджу налаштувати параметри оптимізації зображень, які будуть завантажуватися в галерею. Зробити це можна на вкладках «Формати» і «Зображення».
На вкладці «Формати» необхідно вказати максимальні ширину і висоту для зменшеної копії зображення (поля - «Максимальна ширина малої картинки» і «Максимальна висота малої картинки» відповідно), а також повноформатного зображення (поля - «Максимальна ширина великий картинки» і «Максимальна висота великої картинки »відповідно). Зменшена копія відображається на сторінці зі списком зображень, а повноформатна - на сторінці з детальним описом зображення, або у віконці (в залежності від обраного xsl-шаблону, про який поговоримо трохи пізніше).
Максимальні розміри вказуються для того, щоб система HostCMS автоматично змінювала розміри завантажуваних зображень відповідно до дизайну. Якщо планується завантажувати вже відформатовані зображення і зміна розмірів не потрібно - досить вказати досить велика кількість в вищеназвані поля, наприклад, 10000.
На вкладці «Зображення» слід включити прапор «Зберігати пропорції зображень», якщо планується зменшення зображень до максимально допустимих зі збереженням пропорцій.
Якщо ж планується зменшення зображень рівно до максимальних розмірів, тобто розміри, зазначені вище не є максимальними, а обов'язковими, то прапор «Зберігати пропорції зображень» слід вимкнути. Таким чином, при завантаженні зображення, розмір якого більше допустимого, зображення буде обрізатися, а при завантаженні зображення, розмір якого менше допустимого - до зображення будуть додані чорні поля.