
Адаптивний дизайн знаходиться на піку популярності. Скрізь - включаючи StudioPress. com - дизайнери і розробники розхвалюють адаптивні сайти або адаптивне оформлення. Мода на нього не обійшла стороною такі відомі компанії як Sony. Жоден рейтинг інтернет-тенденцій не обходиться без адаптивного дизайну. Але що таке хороший адаптивний дизайн?
На мою думку, все зводиться до двох речей:
1. Зміні способу мислення
2. Розуміння, як упорядкувати контент
Давайте поясню ...
ЗМІНА СПОСОБУ МИСЛЕННЯ
Перший крок до хорошого адаптивному дизайну - вам потрібно повністю їм перейнятися і змінити свій спосіб мислення. Хоча більшість розробників згідно з тим, що адаптивний дизайн не є чарівним засобом, здатним одним махом вирішити всі численні проблеми з мобільними пристроями, це найкраще що у нас є на даний момент. І чим далі, тим краще він стає.
Щоб ваш дизайн повністю розкрив свій потенціал, необхідно з самого початку думати адаптивно. Для цього, як мені здається, вам необхідно внести зміни в свій робочий процес і прийняти філософію розробки, в першу чергу, для мобільного пристрою.
Попереднє створення проекту сайту в Photoshop стає швидше тягарем, ніж перевагою. Раніше HTML і CSS використовували, щоб реалізувати концепцію, розроблену в Photoshop. Проблема в тому, що це працює тільки для однієї точки зору - точки зору настільних пристроїв.
Насправді у нас є вибір: або розробляти ідеальні графічні компонування в Photoshop або доручити більшу частину дизайну / компонування браузеру. а Photoshop використовувати для створення графічних елементів. Ідея полягає в тому, що ви тепер не проектуєте «сторінку», а скоріше створюєте «набір контенту», який можна впорядкувати і показати в найкращому вигляді, незалежно від того, де його переглядають.
Ми переконані, що постійне вдосконалення є ключовим моментом в розробці сайтів на сьогоднішній день. Це відноситься не тільки до CSS. але і до дизайну і компонуванні вашого контенту. Ми повинні починати розробку, орієнтуючись на мобільний пристрій, з урахуванням його обмежень, а потім дозволити сайту розростатися.
Люк Вроблевського. один з найбільш видатних експертів по мобільному дизайну на сьогоднішній день, в своїй книзі «Mobile First» зачіпає переваги філософії розробки з орієнтацією на мобільні пристрої, і пише наступне: «Вона не тільки підготує вас до різкого зростання і нових можливостей мобільного інтернету. Вона змусить вас сфокусуватися і дасть можливість розвиватися в тих областях, в яких ви раніше цього робити не могли ».
Мобільна революція вже відбувається і нам від неї нікуди не дітися. Якщо ми, як дизайнери, не зможемо адаптуватися і змінити наш спосіб мислення, нас легко замінять ті, хто зможе.
ВПОРЯДКОВУВАННЯ КОНТЕНТУ
Найбільша перевага адаптивного дизайну - можливість підлаштувати компоновку вашого контенту, а в деяких випадках і сам контент, під середу, в якій працює користувач.
Ваш адаптивний дизайн надасть користувачам погану послугу, якщо вся його адаптивність буде полягати в перенесенні бічних панелей нижче всього іншого контенту. Створення відмінного адаптивного дизайну полягає в тому, щоб продумати в якому контексті користувач буде взаємодіяти з вашим контентом, і підстроїти його під потреби користувача.
Далі ми розглянемо кілька прикладів сайтів, які адаптивно впорядковують свій контент, але при цьому основну увагу приділяють взаємодії з користувачем.
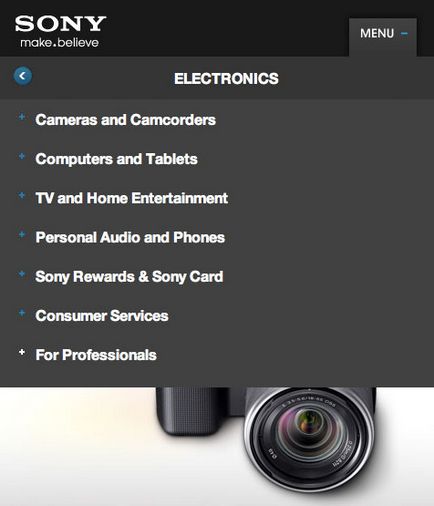
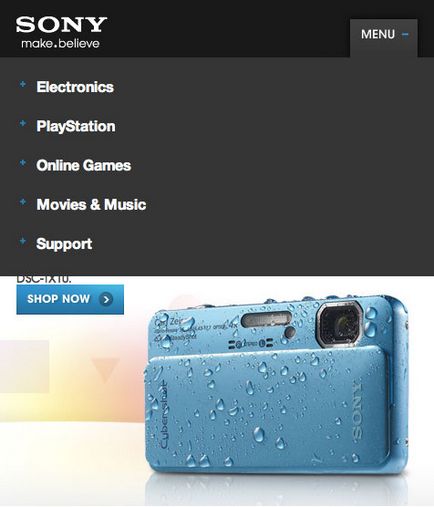
Практичний приклад - SONY. США
Сайт з декількома навігаційними елементами не відчувають таких проблем, так як їх можна вибудувати в одну лінію, щоб вони не займали багато місця на екрані. Але що робити, якщо у вас великий сайт, з величезною кількістю підміню?
Перший варіант однозначно краще. Не можу навіть пригадати скільки разів я натискав на кнопку «меню», щоб подивитися, що мені пропонують, і тут же опинявся внизу сторінки. А потім мені доводилося перегортати всю сторінку, щоб повернутися назад наверх. Це приклад поганого взаємодії з користувачем.
Сайт Sony. на мою думку, має найкращим адаптивним меню для мобільних пристроїв. Вони помістили меню в одну-єдину кнопку, поруч зі своїм логотипом, яка розгортається при натисканні. А найкраще в ньому те, що воно наслідує «рідним» додатків і при виборі меню верхнього рівня, яке включає в себе підміню, відразу переносить вас в це підменю, яке до того ж має кнопку повернення назад.
Реалізація меню подібним чином має ряд переваг:
- Контент, що перекривається меню, залишається, навіть якщо користувач вирішує закрити меню
- Немає необхідності в час перегляду екрана, щоб подивитися всі елементи меню
- Процес взаємодії знаком по «рідним» додатків


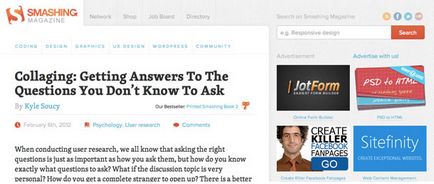
Інший практичний приклад - SMASHING MAGAZINE
Я вже говорив про погане прикладі адаптивного дизайну - коли розробники роблять сайт адаптивним, просто розміщуючи бічні панелі нижче всього іншого контенту. Smashing Magazine відмінно впорався із завданням адаптивного управління контентом бічних панелей.
Широкоформатний компоновка дозволяє користуватися перевагами сучасних браузерів. і розтягувати ширину сайту до максимуму в 1800 пікселів. Чим ширше екран, тим краще використовується його простір, так як їх основний контент - статті - отримують більше вільного місця.



Дозвіл 610 пікселів передбачає, що всі користувачі користуються невеликим пристроєм і зайшли прочитати щось конкретне. Вони прибрали верхню навігаційну панель, разом з іконками соцмереж, і зробили головне навігаційне меню, що випадає.
4 ЗАКЛЮЧНИХ ПИТАННЯ, НАД ЯКИМИ ВАРТО ЗАМИСЛИТИСЯ
Я пропоную вам витрачати стільки ж часу на обдумування адаптивності, скільки ви витрачаєте на обдумування будь-якого іншого рішення, що стосується компонування вашого контенту. Щоб повною мірою використовувати можливості адаптивного дизайну, нам потрібно змінити образ мислення і те, як ми упорядковуємо контент.
У підсумку все зводиться до того, який контент ви хочете показати користувачам, і в якому контексті користувач буде з ним взаємодіяти. У розділі, що стосується впорядкування. Люк Вроблевського пропонує 4 принципу, які варто враховувати кожному дизайнеру і розробнику, що працює над адаптивним дизайном: