В кінці минулого місяця на панелі Google Webmaster власники сайтів почали отримувати повідомлення з помилкою: Googlebot не може отримати доступ до файлів CSS і JS на сайті. Деяким власникам сайтів і веб-майстрам така проблема зустрічалася і раніше, але зараз Google попереджає, що якщо доступ до ресурсів не буде відкритий, то сайт втратить позиції в пошуковій видачі. Сьогодні ми поговоримо про те, що це за помилка і як її усунути, щоб не обрушити свій сайт і не зазнати серйозних збитків.
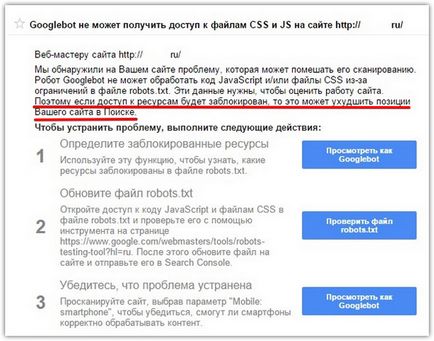
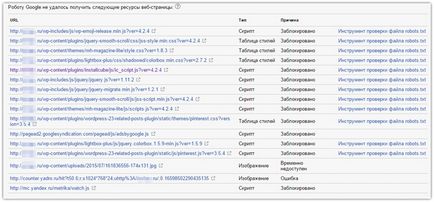
Отже, ось які повідомлення отримують вебмастера від Google:

Зверніть увагу, що в довідці Google також з'явилася оновлена запис про ці файли:
А тепер подивимося, як знайти і виправити всі помилки на сайті, щоб Googlebot почав правильно розпізнавати файли і не погіршив позиції в пошуковій видачі.
Крок 1. Шукаємо, з якими файлами на сайті проблема у Google
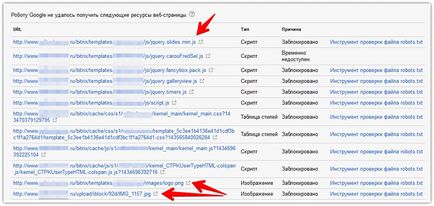
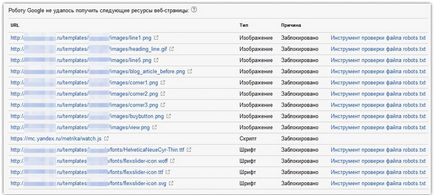
Після того як ви отримали подібне повідомлення, необхідно знайти ті файли, з індексацією яких у Google виникли труднощі. Для цього:
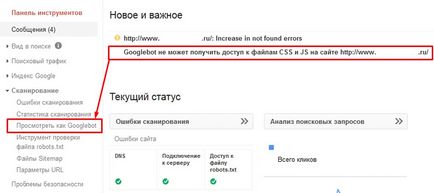
- зайдіть в Google Webmaster і виберіть сайт, за яким отримали попередження
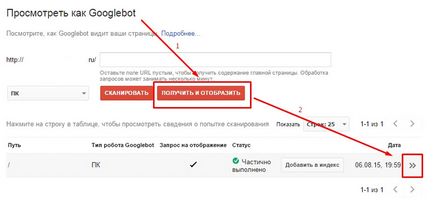
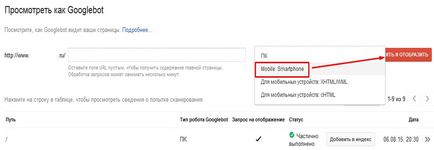
- відкрийте вкладку «Сканування» і перейдіть в пункт «Подивитися як Googlebot» (як показано на малюнку нижче)


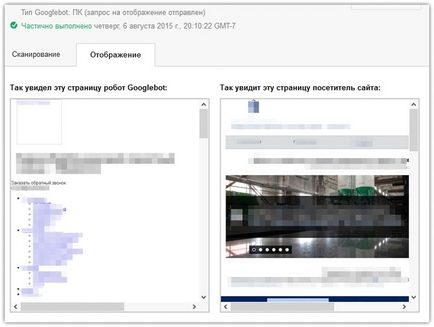
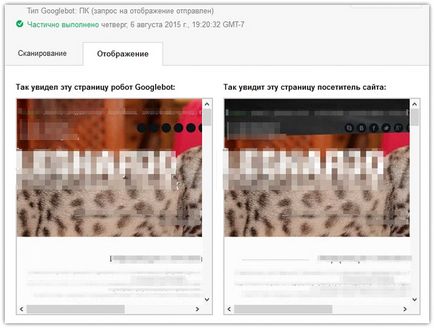
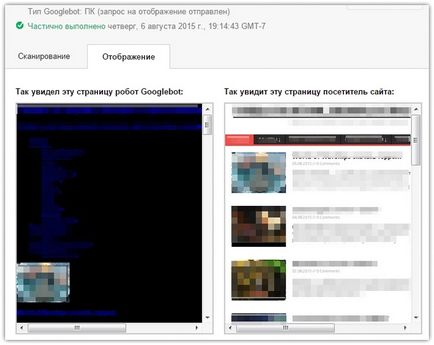
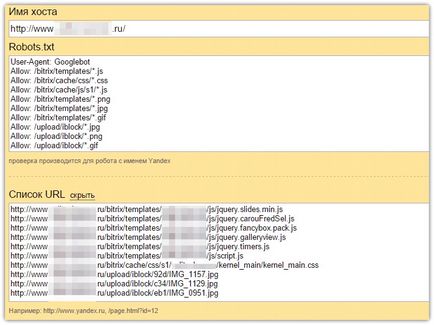
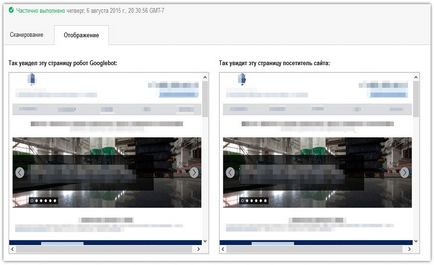
В результаті ви отримаєте два зображення свого сайту: на першому буде видно, як його розпізнає бот, на другому - як відвідувач. При відсутності помилок ці зображення повинні бути однаковими. Додатково система сформує для вас список файлів, з індексацією яких виникла проблема у ботів Google.
Ми перевірили кілька сайтів, що працюють на різних системах управління (CMS). Ось кілька прикладів результатів перевірки.
Bitrix CMS


Joomla CMS


Wordpress CMS


Крок 2. Виправляємо знайдені помилки
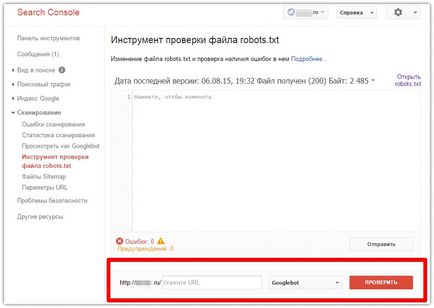
Тепер, коли ми точно знаємо, які файли Googlebot не може проіндексувати на сайті, необхідно відкрити їх для індексації. Для цього додаємо відповідні директиви в robots.txt, після чого перевіряємо правильність новоствореної інструкції.


Якщо інструкції налаштовані вірно, то в результатах перевірки буде напис: «Дозволено».
Крок 3. Заново перевіряємо сайт через Google Webmaster
Перед тим як закінчити роботу і зітхнути з полегшенням з приводу того, що всі помилки усунуті, після оновлення файлу robots.txt перевірте ще раз сайт через Webmaster, як це було описано вище. По-перше, ви елементарно могли пропустити якісь помилки при складанні файлу, по-друге сам Webmaster міг не відразу показати всі недоступні роботу файли. Якщо знайдені ще файли, додаємо нові інструкції в robots.txt.
У підсумку, коли всі дозволи налаштовані, зображення сайту, яке бачить робот, буде відповідати тому, що бачимо ми в браузері.

Зауваження. Помилки, пов'язані з лічильниками метрик, є незначними, на що вказує довідка самого Google.

Важливо. Не забудьте також зробити перевірку і для Mobile: smartphone робота. Можливо, з'являться додаткові файли.

Налаштування robots.txt для різних CMS
Щоб спростити вам роботу, ми склали кілька шаблонів інструкцій для популярних движків. Скопіюйте код у файл robots.txt, після чого поновіть його в корені сайту.
Налаштування для Wordpress
Allow: / wp-includes / css /
Allow: / wp-includes / js /
Allow: / wp-includes / images /
Allow: /wp-content/themes/*.css
Allow: /wp-content/themes/*.js
Allow: /wp-content/plugins/*.css
Allow: /wp-content/plugins/*.js
Allow: /wp-content/uploads/*.css
Allow: /wp-content/uploads/*.js
Налаштування для Joomla
Allow: /templates/*.css
Allow: /templates/*.js
Allow: /templates/*.png
Allow: /templates/*.gif
Allow: /templates/*.ttf
Allow: /templates/*.svg
Allow: /templates/*.woff
Allow: /components/*.css
Allow: /components/*.js
Allow: /media/*.js
Allow: /media/*.css
Allow: /plugins/*.css
Allow: /plugins/*.js
Налаштування для Bitrix
Allow: /bitrix/templates/*.js
Allow: /bitrix/templates/*.png
Allow: /bitrix/templates/*.jpg
Allow: /bitrix/templates/*.gif
Allow: /bitrix/cache/css/*.css
Allow: /bitrix/cache/js/s1/*.js
Allow: /upload/iblock/*.jpg
Allow: /upload/iblock/*.png
Allow: /upload/iblock/*.gif
Підведемо підсумок
Якщо в вебмайстрів Google з'явилося повідомлення про помилку: «Googlebot не може отримати доступ до файлів CSS і JS на сайті», перевірте сайт на наявність помилок і пропишіть нові інструкції в файлі robots.txt. Якщо це попередження проігнорувати і не вжити відповідних заходів, то сайт може просто втратити позиції у видачі, що безпосередньо і, до речі, негативно, відіб'ється на його відвідуваності і вашого прибутку.
Чи не хочете витрачати свій час і розбиратися з технічними питаннями? Наші фахівці допоможуть вирішити проблему. Вартість послуги 900 р. Пишіть в Службу підтримки.