
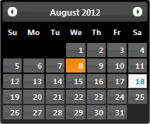
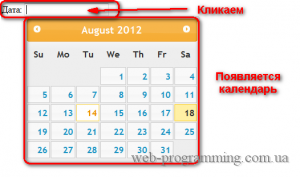
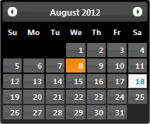
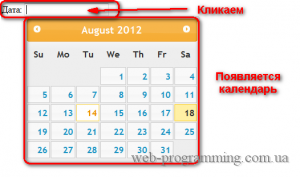
Для початку я приведу наочний приклад того, що я хочу зробити:

Ну, і зрозуміло, що після вибору дати календар зникає, а в текстовому полі з'являється обрана дата.
Приступимо до реалізації.
Установка і підключення календаря - віджета Datepicker.
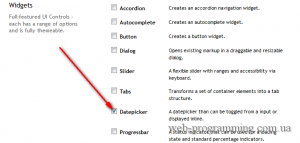
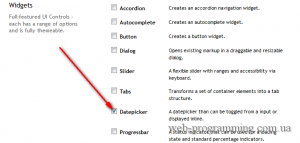
Заходимо на офіційний сайт jQueryUI. Щоб нічого зайвого не качати - тиснемо "Deselect all components"
І вибираємо "Core":
Це сам jQuery. Далі вибираємо потрібну міні, в нашому випадку це "Datepicker":

На цьому в принципі все. Але у даного віджету є встановлені відображення (теми)
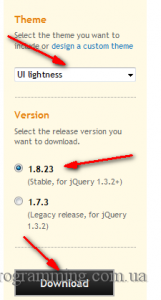
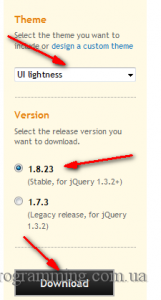
У правому верхньому кутку Ви можете вибрати відповідну тему, вибрати версію віджета і натиснути "Download":

На наступному етапі розпаковуємо архів.
Давайте відразу домовимося про структуру нашої сторінки:
Тепер файли jquery-1.8.0.min.js і jquery-ui-1.8.23.custom.min.js з завантаженого архіву поміщаємо в папку js. Тепер папку з назвою теми для datepicker (в моєму випадку це ui-lightness) з папки css завантаженого архіву поміщаємо в папку css для нашої сторінки. На цьому установка календаря - віджета jQuery Datepicker закінчена.
Давайте приступимо до підключення Datepicker. Як я вже говорив, що я хочу викликати календар при натисканні на текстовому полі. Додамо до нашого input id = "datepicker" для того, щоб ми могли з легкістю до нього звернутися.
Тепер напишемо невеликий скрипт на jQuery, який буде викликати календар при кліці по даному тестовому полю:
Зберігаємо і перевіряємо.
Налаштування календаря - віджету на jQuery Datepicker.
Перше, що налаштуємо це тему для нашого календаря. Нижче я приведу таблицю з назвою теми для Datepicker і її відображення:

Для початку я приведу наочний приклад того, що я хочу зробити:

Ну, і зрозуміло, що після вибору дати календар зникає, а в текстовому полі з'являється обрана дата.
Приступимо до реалізації.
Установка і підключення календаря - віджета Datepicker.
Заходимо на офіційний сайт jQueryUI. Щоб нічого зайвого не качати - тиснемо "Deselect all components"
І вибираємо "Core":
Це сам jQuery. Далі вибираємо потрібну міні, в нашому випадку це "Datepicker":

На цьому в принципі все. Але у даного віджету є встановлені відображення (теми)
У правому верхньому кутку Ви можете вибрати відповідну тему, вибрати версію віджета і натиснути "Download":

На наступному етапі розпаковуємо архів.
Давайте відразу домовимося про структуру нашої сторінки:
Тепер файли jquery-1.8.0.min.js і jquery-ui-1.8.23.custom.min.js з завантаженого архіву поміщаємо в папку js. Тепер папку з назвою теми для datepicker (в моєму випадку це ui-lightness) з папки css завантаженого архіву поміщаємо в папку css для нашої сторінки. На цьому установка календаря - віджета jQuery Datepicker закінчена.
Давайте приступимо до підключення Datepicker. Як я вже говорив, що я хочу викликати календар при натисканні на текстовому полі. Додамо до нашого input id = "datepicker" для того, щоб ми могли з легкістю до нього звернутися.
Тепер напишемо невеликий скрипт на jQuery, який буде викликати календар при кліці по даному тестовому полю:
Зберігаємо і перевіряємо.
Налаштування календаря - віджету на jQuery Datepicker.
Перше, що налаштуємо це тему для нашого календаря. Нижче я приведу таблицю з назвою теми для Datepicker і її відображення: