Будемо вчитися публікувати сайт на asp.net mvc 3 і налаштовувати IIS
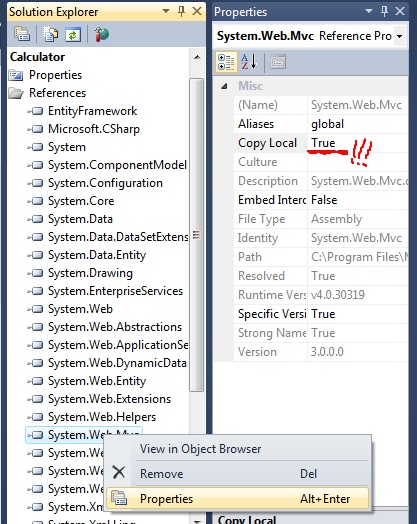
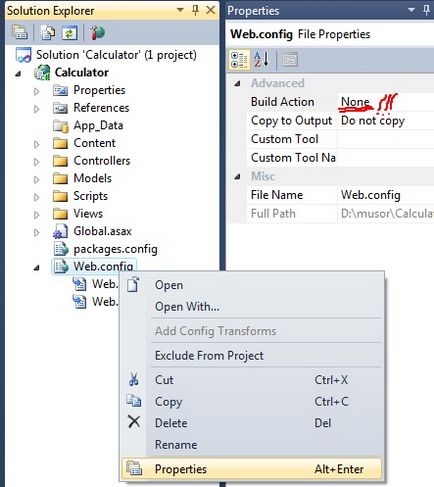
Спочатку нам потрібно вийти файли сайту, які ми будемо публікувати на сервер. Відкриємо потрібний проект в Visual Studio і зробимо деяку підготовчу роботу.


Я це роблю для того, що б не перезаписати web.config бойового сайту з файлом web.config для розробки.
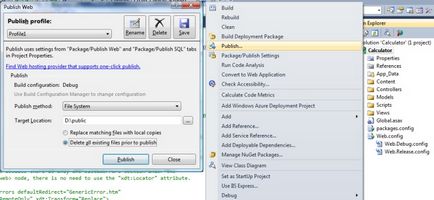
Після підготовчих робіт, натискаємо правою клавішею на назві проекту і вибираємо "Publish."

Відкриється вікно "Publish Web". У ньому ми повинні вказати, куди публікувати наш сайт. Можна його заливати відразу на сервер (наприклад через ftp), але я такий метод не підтримую. Я публікую файли сайту в якусь тимчасову папку (наприклад D: \ public), а вже потім з неї переношу, тільки потрібні мені файли на бойовий сайт.
Отже, вибираємо "Publich method:" -> "File System". Вказуємо шлях, де буду створитися файли сайту в параметрі "Target Location". Так само встановлюємо параметр "Delete all existing files prior to publish", що б татко "D: \ public" була очищена перед публікацією. Тиснемо кнопку "Publish".
Чекаємо, коли студія покаже нам статус "Publish succeeded"
2) Натискаємо правою клавішею мишки на "Мій комп'ютер" і вибираємо "Manage" (Управління)

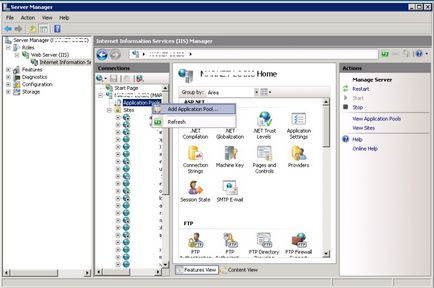
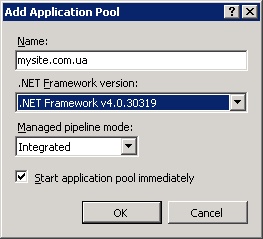
3) Переходимо в розділ "Internet Information Services". В цьому розділі створюємо новий "Application Pool". Як правило, я потік називаю так само як і сайт.

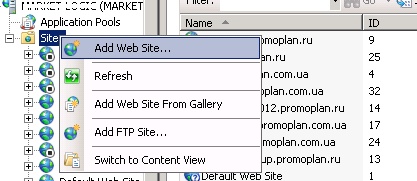
4) Тепер на папці "Sites" вибираємо "Add Web Site."

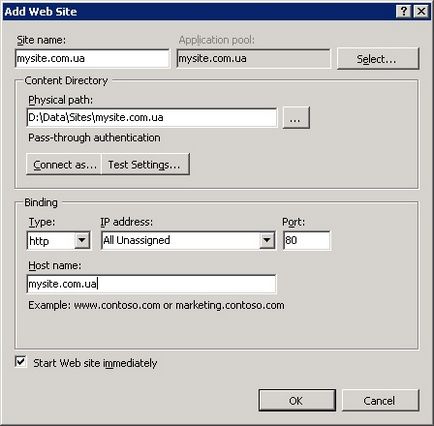
5) Заповнюємо вікно. Вказуємо назву сайту, обов'язково вибираємо створений "Application Pool", вказуємо шлях до папки з вихідними кодами сайту. Тиснемо ОК.

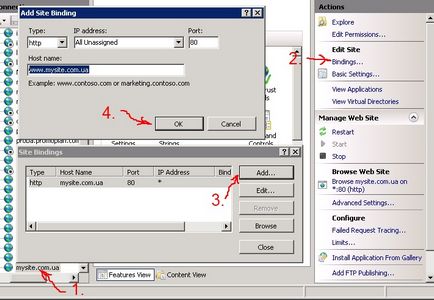
6) Тепер в папці "Sites" з'явитися наш сайт. Натискаємо на нього. В панелі "Actions" натискаємо на "Bindings." І додаємо алиас "www.mysite.com.ua"