Сьогодні ми розберемо, як створити іконки на чистому HTML і CSS3. Додамо до них, за допомогою jQuery, красиву анімацію при зміні класу.
Створення іконки меню на чистому HTML і CSS
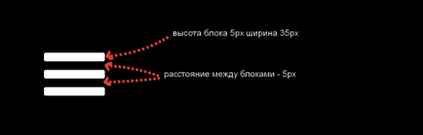
Для початку створимо іконку меню, вона з себе представляє три коротких горизонтальних блоку з рівною відстанню між ними.

В HTML верстці ми створимо контейнер для іконки у вигляді посилання, а в ній створимо блок span. який буде відповідати за виведення самої іконки.
Тепер напишемо стилі для іконки меню, тому що блок span відповідає за виведення іконки, а вона складається з трьох блоків, нам на допомогу прийдуть псевдо-елементи: before та: after.
Додавання анімації в CSS3 іконку
Тепер нам потрібно зробити перевтілення CSS3 іконки. щоб при натисканні на неї блоки складалися в хрестик.

Подія натискання на іконку ми опрацюємо скриптом і після натискання будемо додавати додавати / видаляти клас active до блоку # nav-toggle. Допоможе нам у цьому jQuery:
З огляду на, що іконка меню складається з трьох блоків, то центральний блок ми зробимо прозорим відразу після натискання на іконку, а решта розгорнемо під кутом в 45 градусів, щоб вони собою утворили іконку у вигляді хрестика. Для того щоб реалізувати все задумане, нам знадобиться код CSS3:
В результаті у нас виходить дуже веселе перевтілення і красиві іконки з анімацією: