Властивості border image
Стандартний спосіб стилізації рамки це через правило border-style, у якого є значення dotted, dashed, solid, double, groove, ridge, inset і outset. Вибір значень досить великий, але можна ще більше його розширити, додавши фонові зображення в якості кордону. Зробити це можна за допомогою наступних властивостей.
Властивість border-image-source
Також це може бути градієнт:
У браузері це буде виглядати приблизно так:

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів

Якщо встановити значення none, або якщо зображення не може бути відображено, браузер застосує значення властивості border-style. Так що border-style можна використовувати, як фолбек.
Зображення може бути більше по ширині і висоті, ніж рамка. Особливість фонового зображення в якості рамки полягає в тому, що для прикраси елемента з рамкою будь-яких розмірів нам необхідно всього-лише одне маленьке зображення. Властивість також працює і з адаптивними елементами, які змінюють свій розмір в залежності від розміру екрана.
Властивість border-image-slice
Після установки зображення через властивість border-image-source, необхідно його застосувати до рамки за допомогою властивості border-image-slice.
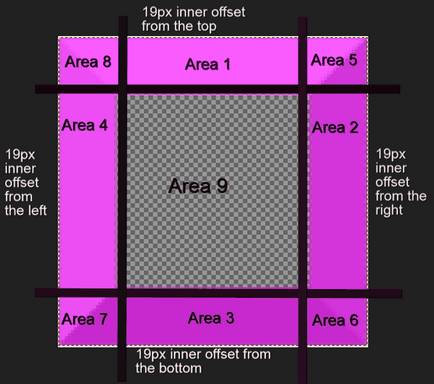
Давайте більш детально розберемо принцип роботи. Властивість декорує внутрішні відступи зверху, праворуч, знизу і зліва. Ваше зображення за допомогою даної властивості дублюється в 9 областях: 4 кута, 4 сторони і середина.

Значення можна вказувати від одного до чотирьох в цілих числах або відсотках. При установці всіх чотирьох значень, вони застосовуються кожне до свого відступу: зверху, праворуч, знизу, зліва. Лівий відступ можна не вказувати, він буде такий же, як справа. Якщо не вказати відступ знизу, то буде застосовано значення відступу зверху. Якщо вказати одне значення, то воно буде застосовано до всіх сторін.
Процентне значення працює щодо розміру зображення - ширина для горизонтальних відступів і висота для вертикальних.
Цілочисельне значення це пікселі зображення або координати, якщо зображення векторне. Не можна додавати після px після цифр, інакше властивість не буде працювати! Нижче приклад використання властивості border-image-slice:
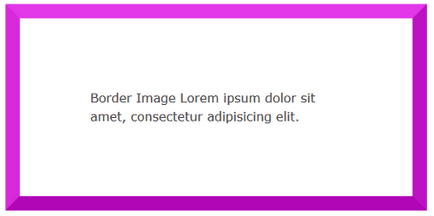
Зображення 100 x 100px як рамки буде виглядати так:

Центральна частина прозора, тобто невидима. Якщо хочете, щоб і вона була з малюнком, додайте ключове слово fill. Наприклад, якщо використовувати зображення з прозорої серединою без ключового слова fill, то результат буде такий же, як вище. Однак, якщо застосувати fill:
З'являється центральна частина зображення:
Зображення відображається, але воно розмите і сплющено:

Властивість border-image-width
Дана властивість відповідає за внутрішню область під назвою border-image-area. За замовчуванням межі цієї зони збігаються з border box. Як і властивість border-image-slice, border-image-width працює з відступами, які ділять зображення на 9 зон.
Властивість приймає від одного до чотирьох значень (верх, право, низ, ліво), значення вказуються в числах або відсотках. Відсотки вираховуються від розміру зони border-image, тобто ширина зони відповідає за горизонтальний відступ, а висота за вертикальний. Якщо вказувати просто цифри без px, це означає, ширина border image буде дорівнює значенню, зазначеному у властивості помноженому на border-width. Наприклад, код нижче:
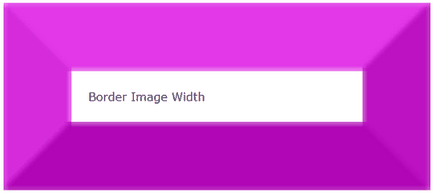
... ширина зображення-рамки в 3 рази більше значення властивості border-width, тобто більше 19px в 3 рази. Виглядає це так:

Я помітив, що якщо задати властивостями border-image-width і border-image-slice однакові значення, то зображення-рамка буде відображатися без спотворень.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Властивість border-image-outset
До сих пір всі властивості відповідали за внутрішню область рамки. Однак рамку можна висунути за область блоку. Зробити це можна за допомогою властивості border-image-outset:
Властивість приймає від одного до чотирьох значень (верх, право, низ, ліво), значення вказується в цифрах або одиницях вимірювання типу px, em і т.д. Якщо вказати просто цифри, то рамка вилізе за область блоку на результат множення даного значення на значення властивості border-width.
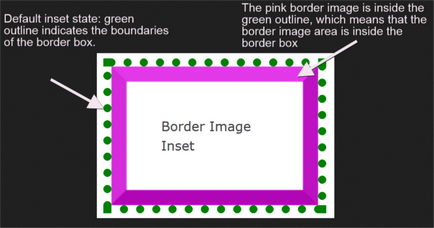
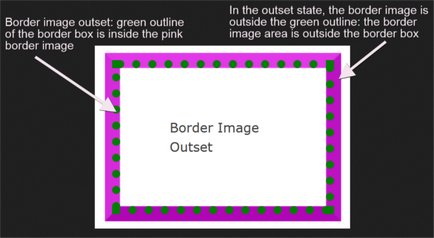
Нижче я намалював блок: зелені точки вказують кордон border box. Зона border-image це рожева межа. За замовчуванням зі значенням inset рожева область знаходиться всередині зеленої. Тобто border image всередині border box.

Якщо додати border-image-outset: 19px ;, то рожева область вилізе за кордон зелених точок. Ото значить, що border image тепер розташований за кордоном border box:

Будьте уважні, тому що область border image, що лежить за кордоном border box не піддається прокручуванні і подій миші. Всі приклади в демо CodePen:
Властивість border-image-repeat
Дана властивість пропонує кілька варіантів масштабування і розташування зображення на гранях і центральній частині рамки. Перше значення працює з горизонтальними гранями (верх і низ), друге - з вертикальними (права і ліва). Якщо встановити одне значення, то воно застосується до всіх сторін. Доступні значення:
stretch - Значення за замовчуванням, якщо не використовується властивість border-image-repeat. Зображення розтягується і заповнює всю область.
repeat - Для заповнення області зображення дублюється. Якщо ширина зображення не вміщається в видиму область поля, то воно обрізається.
round - те ж саме, що repeat, але якщо зображення не вписується в область, то воно буде масштабироваться поки не впишеться. Зображення ніколи не обрізаються, але можуть бути трохи сплющеними.
space - Те ж саме, що repeat, але якщо сумарна ширина всіх зображень не збігається з шириною області, то між зображеннями з'являться прогалини.
На момент написання статті в Firefox значення space і stretch ніяк не відрізнялися один від одного, а в Chrome однаково працювали значення space і repeat.
Скорочена властивість border-image
Всі властивості, описані вище, можна перетворити в одне скорочене: