Для чого потрібні css спрайт. Вони дозволяють збільшити швидкість завантаження веб-сторінок. Спрайт - це кілька об'єднаних зображень фону в одне, які за допомогою css-замінюються окремо. Кількість HTTP-запитів зводиться до одного, що підвищує продуктивність сайту.
Розберемо код CSS для окремих фрагментів спрайту, а зображення будемо готувати в Photoshop. Обмовлюся: підійде будь-яка графічна програма, головне, зрозуміти механізм роботи css-спрайтів. Для їх створення застосовні і сервіси, які генерують спрайт, - про них в кінці матеріалу.
Зображення, що використовуються в якості фону елементів, це зазвичай: кнопки, іконки, однопіксельні по ширині-висоті градієнти, ролловеров - кнопки, що змінюються при наведенні курсору або інших дій. Підемо від простого до складного.
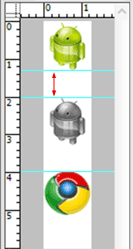
Припустимо, нам треба зробити css спрайт з трьох іконок-покажчиків. Опис створення початкового зображення опускаю, все просто: 30px на 30px, прозорий фон - коло з оливковою заливкою - біла галочка:

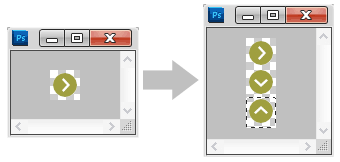
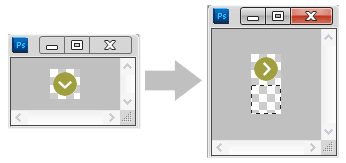
Спрайт у нас повинен вийти розміром 30px на 90px. Створюємо для нього нове зображення, поки 30 на 30, копіюємо в нього початкова. Далі початкова повертаємо на 90 ° за годинниковою стрілкою: «Зображення - Обертання зображення». Тепер потрібно збільшити розмір майбутнього спрайту по вертикалі до 60рх:

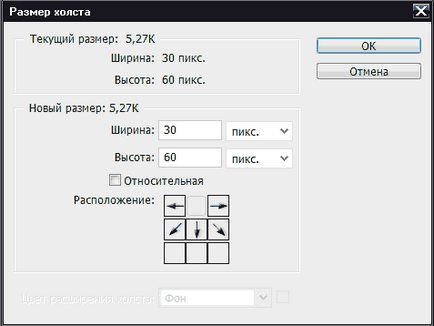
Робиться це просто: «Зображення - Розмір полотна» (Alt + Ctrl + C), задаємо висоту 60px, а в «Положенні» натискаємо середній верхній квадратик, щоб стрілки вийшли як на скріншоті. Тиснемо OK - це збільшить (продовжить) зображення по вертикалі вниз:

Повторимо процедуру для третьої іконки-покажчика. Тепер про коді CSS. Ось як він буде відрізнятися для 3-х елементів:
По суті, для всіх трьох елементів різниться тільки значення background-position, точніше його друге значення. Воно негативне і відповідає за зсув нашого зображення button.png по вертикалі. Код дан умовно, інші властивості для різних випадків будуть різні. Відступ зліва підходить для такого прикладу з андроидами.
Відступ: іконка з прозорим фоном виглядає однаково на будь-якому фоні, якщо її зберегти в png. А при зміні загального фону сторінки або її ділянки не потрібно міняти іконки. У форматах gif та jpg прозорого фону немає, при збереженні він буде білий.
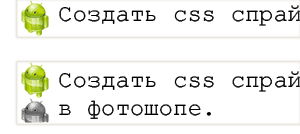
Тепер про нюанси. Наприклад, іконка служить фоновою картинкою для заголовків h1-h6. Ми можемо розрахувати її розмір для висоти одного рядка. А якщо заголовок утворив другий рядок, то вилізе наступна іконка:



Скажу по секрету: досвідчені розробники та дизайнери роблять css спрайт ще в процесі розробки сайту і додатково зберігають їх в форматі psd, де зберігаються шари. з можливістю їх редагування. Це дозволяє змінювати окремі зображення в об'єднаному спрайт в разі потреби.
У складних css спрайт необхідно розраховувати координати для обох значень властивості background-position - тримайтеся, у кого з математикою неважливо (це жарт).
CSS спрайт істотно збільшують швидкість завантаження сайту - перевірити цей показник можна, використовуючи сервіс PageSpeed від Google.
