
rollover-ефект так називають зміну графічної картинки (фону) при наведенні на неї мишки.
На час, з метою поліпшити сприйняття користувача або для того щоб зберегти сайт простим і чистим, ви, можливо, захочете заховати опис або картинку, та так, щоб при наведенні на кнопку або посилання ця картинка або опис виявлялися десь в певній галузі сайту .
Якщо ви хочете створити Rollover-ефект. в межах кнопки або посилання, тоді використання css-спрайтів - відмінна ідея.
Що якщо нам необхідно показати віддалене опис або віддалене зображення де-небудь за межами кнопки? Що ми можемо вдіяти? Ми можемо застосувати абсолютне позиціонування і розташувати видалений елемент там, де ми хочемо.
Перш ніж підемо далі, створимо css-спрайт для кнопок (кути у кнопок будуть закруглені).

CSS-код для закруглених посилань
Rollover-ефект для однієї віддаленої області
Сенс в тому, щоб при наведенні курсору на посилання, з'явилося відповідне посилання опис за межами навігаційної посилання.
Спершу, створимо простий невпорядкований список під навігаційне меню, потім в тег a вставимо тег span (клас button) для закруглених кнопок. Там же (тег а) створимо ще один тег span (клас text), в який буде поміщено опис посилання.
Тепер нам необхідно приховати тег span з класом text. для цього властивості display задамо значення none.
Щоб визначити місце на сайті для віддаленої області (яка буде проявлятися при наведенні мишки на посилання), абсолютно позиціонуємо елемент і приставив до нього псевдоклас hover.
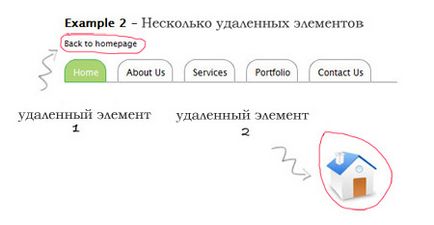
Rollover-ефект для двох віддалених областей
У попередньому розділі було показано, як при наведенні мишки на посилання (нарівні з rollover-ефектом) з'являється опис за межами посилання. Але що якщо ви захочете показати кілька віддалених елементів в різних місцях, які будуть проявлятися нарівні з rollover-ефектом (у посилання) при наведенні мишки на посилання.
Зараз ми додамо кожному посиланні, крім опису, іконку. Коли з'явиться rollover-ефект на засланні, ми побачимо два віддалених елемента в різних місцях веб-сторінки.
Як видно, html-код не сильно відрізняється від html-коду в першій частині. Необхідно додати ще один елемент (span), який буде ховати іконку за кожним посиланням.
Якщо ви хочете створити ще кілька віддалених областей, які будуть показуватися при наведенні курсору на посилання, додайте ще кілька тегів span. Невелике нагадування: не забувайте використовувати display: block; коли застосовуєте абсолютне позиціонування для елемента span. інакше в IE можливі проблеми.
Ну ось власне все - просто не так?