
Вирішив я почати нову серію статей - "CSS для початківців", сподіваюся, буде корисно багатьом. Перший урок буде присвячений кнопок ...
малюємо кнопку
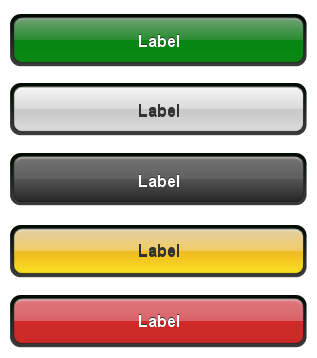
Для початку нам необхідно намалювати кнопку, на зразок цієї:
Для цього найкраще нам підійде інструмент "Rounded Rectangle Tool" в Photoshop, з нього і почнемо - намалюємо щось на кшталт:
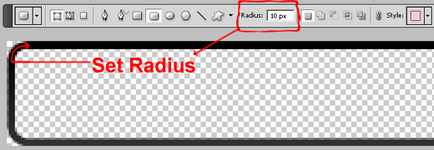
Змінюючи параметр Radius ви зможете задати бажане загругленіе кнопок (в прикладі для наочності контент повністю прозорий ( "Fill Opacity" => 0%)):

Ширина об'єкта в даному прикладі 320px - тобто я припускаю, що кнопок більшого розміру не буде.
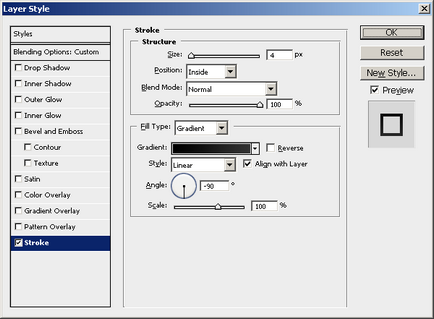
Кордон виводимо за допомогою "Stroke" (з "Blending Options"), тип - градієнт - від # 000000 до # 676767:

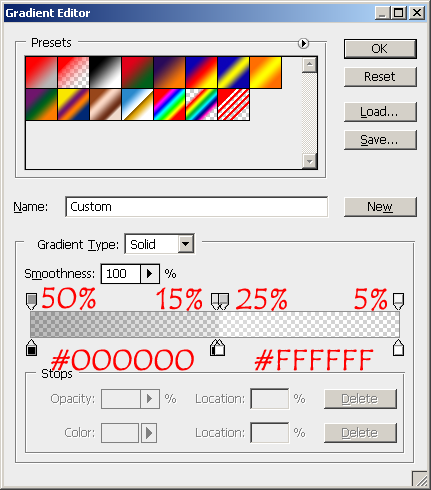
Тепер не завадило б і залити кнопочку градієнтом (зверху вказано параметр opacity, внизу колір; інструмент "Gradient Overlay" з "Blending Options"):

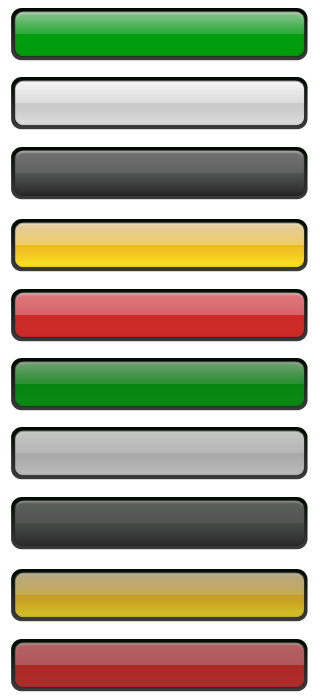
Результат з залитої кордоном:
Якщо ми зробимо кольоровий фон:
Ну ось - кнопочка і готова, приступимо до наступного кроку ...
Проста CSS кнопка

Тепер нам залишається лише злегка підправити CSS для таких кнопок:
Сам HTML код елементарний:

Гумова CSS кнопка
Тепер ускладнити завдання - ми не маємо уявлення якого кольору будуть кнопки, і якого розміру, ми лише припускаємо, що кнопки не будуть більше 320px в ширину.
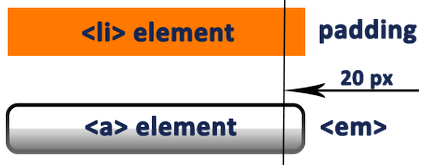
будуємо DOM
Кожна кнопка буде представляти із себе елемент , обгорнутий в

Ну і сам HTML код:
спостерігаємо результат
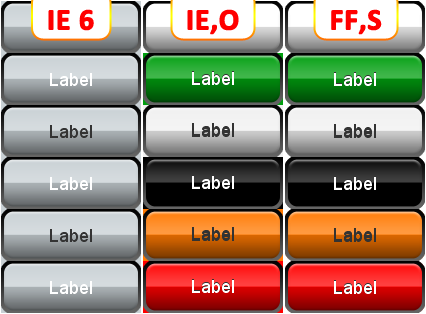
Порівняємо результат наших праць в різних браузерах:

Як ви можете помітити, є кілька проблем з даною реалізацією:
- напівпрозорість в IE6 не працює - можемо докрутили хакі, але навіщо - IE6 можна вважати померлим
- box-radius в IE і Opera не працює - або відмовляємося від цієї фічі, або замальовує вільний простір фоновим кольором (для IE так само є брудний хак, см. Curved corner (border-radius) cross browser)
Кнопочки можна помацати на демо. все сорци доступні за наступним посиланням:
Ще посилання по темі: