А як зробити рамку типу, як "цитата". Тип рамка з підсвічуванням навколо, прям в блозі. Цитата в html позначається тегом
. приклад,
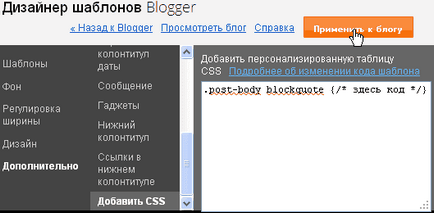
Для користувачів Blogger: "Шаблон" - "Дизайнер шаблонів" - "Додатково" - "Додати CSS" - і після внесення стилів натискаємо кнопку "Застосувати до блогу".
Ось тут знадобляться знання про властивості box-shadow: тут і тут можна подивитися приклади роботи з ним. Одним з варіантів я скористалася у себе на блозі (див. Цитата зверху), трохи змінивши цифри під дизайн.
blockquote Detsle а куди додавати? NMitra В шаблоні ваш код повинен виглядати:
drop-shadow position: relative;
float: left;
width: 40%;
padding: 1em;
margin: 2em 10px 4em;
background: #fff;
-webkit-box-shadow: 0 1px 4px rgba (0, 0, 0, 0.3), 0 0 40px rgba (0, 0, 0, 0.1) inset;
box-shadow: 0 1px 4px rgba (0, 0, 0, 0.3), 0 0 40px rgba (0, 0, 0, 0.1) inset;
>drop-shadow: before. drop-shadow: after content: "";
position: absolute;
z-index: -2;
>drop-shadow p font-size: 16px;
font-weight: bold;
>lifted: before. lifted: after <
bottom: 15px;
left: 10px;
width: 50%;
height: 20%;
max-width: 300px;
box-shadow: 0 15px 10px rgba (0, 0, 0, 0.7);
-webkit-transform: rotate (-3deg);
transform: rotate (-3deg);
>lifted: after right: 10px;
left: auto;
-webkit-transform: rotate (3deg);
transform: rotate (3deg);
>HTML:
Mishechka Щось не получется.
Lifted corners
Куди потрібно вставляти код? NMitra Код доHTML:
Lifted corners
нижче HTML Mishechka Але як зробити щоб він спрацьовував автоматично при вставці цитати в Повідомлення? І куди поставити гаджет? NMitra Я не розумію що ви хочете добитися і навіщо.
Або ви додаєте стилі на весь шаблон, а HTML вставляєте в міру необхідності. Тоді CSS буде присутній на ВСІХ сторінках.
Або стилі вносите в Повідомлення разом з HTML.
Схожі статті