
Іконки для cms на сайті розробника розширення Wappalyzer
Як дізнатися cms сайту? Вчора переді мною постало це питання. Природно довелося шукати на нього відповідь. Все виявилося дуже просто. Знайшлося розширення для браузерів Wappalyzer, яке це робить з легкістю. Є версії Wappalyzer для двох найпопулярніших браузерів, для Mozilla Firefox і для Google Chrome. Відразу треба зауважити, що використовувати розширення Wappalyzer є сенс тільки тоді, коли завдання дізнатися cms сайту встає перед вами досить регулярно. Якщо ж це одноразова завдання, і наступного разу вам захочеться дізнатися cms сайту через рік, то підійде будь-який сервіс визначення движка цікавить вас інтернет ресурсу, наприклад цей
Пару слів про те, як я знайшов Wappalyzer
Зайшов на сторінку доповнень для браузера Mozilla Firefox. У пошуковому рядку набрав «cms».

Коли вискочили результати пошуку, вибрав в меню Лідери рейтингу.
На першому місці і виявився Wappalyzer. Дізнатися cms сайту з його допомогою захотіли майже 32 тисячі користувачів. Віллємося в їх дружні ряди.
Як встановити Wappalyzer
Для цього тиснемо зелену кнопку «Додати в Firefox»
і чекаємо, поки встановиться, все просто. А якщо натиснемо на Wappalyzer, то там знайдемо посилання на версію розширення для Google Chrome.

Відкриваємо це посилання в браузері гугл хром і тиснемо, тепер уже на синю кнопку «встановити».
Як користуватися розширенням Wappalyzer для того, щоб дізнатися cms сайту
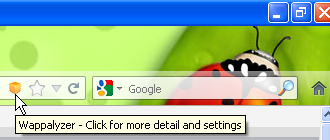
Спочатку про гугл хром. Після установки в правому верхньому куті, там, де відображаються всі розширення, які у вас встановлені, з'являється нова іконка з зображенням движка.
В даному випадку ми бачимо стандартний значок вордпресс. Це означає, що той site, який був відкритий у мене в браузері, коли я робив знімок з екрану, працював на WordPress.
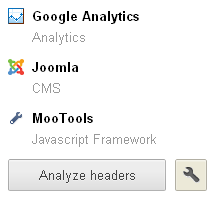
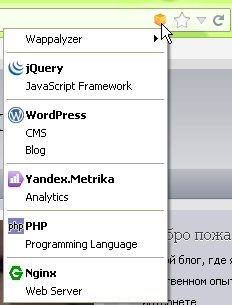
Якщо зображення вам нічого не говорить, то дізнатися cms сайту можна клікнувши на іконку розширення. Відкриється маленьке віконечко з цікавить вас інформацією. На малюнку ви бачите, як відображається інформація про движку joomla.

Як ви розумієте, розширення Wappalyzer використовує велику кількість різноманітних ікон. Повний їх каталог можете подивитися у розробника розширення.

Щоб дізнатися cms сайту, потрібно клікнути на кубику. На скріншоті видно, як відобразилася інформація про движку WordPress.

А можна зробити так, щоб не треба було весь час кликати на жовтому кубику. Іконки з даними, в тому числі і з двигуном будуть відображатися замість жовтого кубика, як ви бачите на скріншоті.
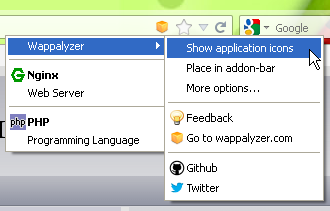
Для цього, натиснувши на кубик, вибираємо пункт меню Wappalyzer і далі тиснемо на Show application icons.

Все досить просто. Тепер, для того, щоб дізнатися cms сайту, досить просто подивитися на іконку.
P.S. У браузері Mozilla Firefox, на одному з моїх блогів, Wappalyzer чомусь не зміг визначити cms. Так що, майте це на увазі.
Сподіваюся, мені вдалося відповісти на ваше запитання як дізнатися cms сайту.




Що проіндексував яндекс і що проіндексував google