Які бувають помилки в дизайні?
Дизайн дуже тісно пов'язаний з юзабіліті, вони невіддільні. Адже дизайн має великий вплив на кінцеве сприйняття і на зручність взаємодії з сайтом.
Дизайн може викликати різні емоції, спонукати до чогось, звертати увагу на окремі елементи. Важливо правильно використовувати силу дизайну і не робити помилок, які присутні на багатьох сайтах.
Почнемо розбір помилок з найбільш глобальних і закінчимо дрібними, але не менш серйозними.
1. Строго по сітці!
Дизайн-макет сайту починається зі створення сітки. Якщо буквально, то цей поділ макета сторінки сайту вертикальними і / або горизонтальними напрямними. Сітку можна вважати єдиним каркасом для розміщення всіх елементів сайту.
Дизайнери часто створюють власну сітку під кожен проект.
Як визначити, чи використані в дизайні сітки?
Та дуже просто! Якщо в дизайні ними нехтували, то візуально відвідувачам сайту здається, що окремі елементи ніби висять у повітрі, відсутні взаємозв'язку з іншими елементами на сторінці.
Наш мозок прагне до впорядкування, і ми не помічаємо вирівнювання. Але ми легко побачимо безладність в разі його відсутності. Просто придивіться:

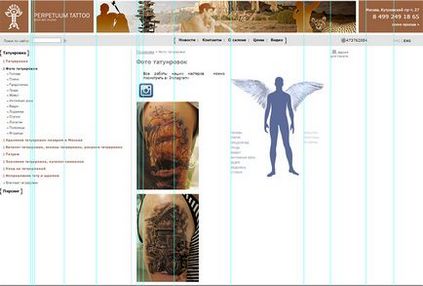
Нехтування сіткою: елементи хаотично розкидані по сторінці

Всі елементи вирівняні по сітці, на сторінці порядок
2. Единбурзі? Ні, не чули
Всім нам знайоме поняття стилю. У сайту теж є свій стиль.
Окремі елементи дизайну потрібно об'єднувати загальним стилем (дизайн-шаблоном), який застосовується глобально, для всіх сторінок сайту. Це допоможе досягти однаковості і полегшить взаємодію відвідувачів з сайтом - вони швидко освоїтися і зрозуміють що до чого. Спілкування користувачів з таким сайтом буде легким і невимушеним, і, швидше за все, вони прийдуть ще не один раз.
Як же досягти однаковості в дизайні?
Перевірте, щоб всі однотипні елементи на сайті були оформлені однаково:
- заголовки внутрішніх сторінок;
- підзаголовки в текстах;
- тексти;
- посилання;
- кнопки;
- меню;
- іконки;
- фільтри та сортування;
- пошук.

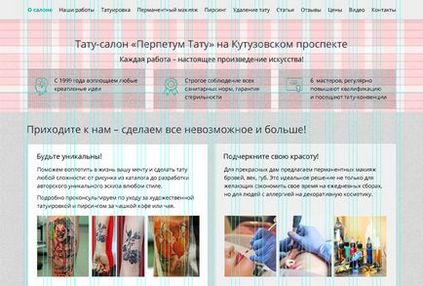
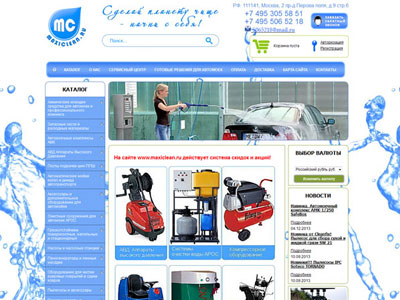
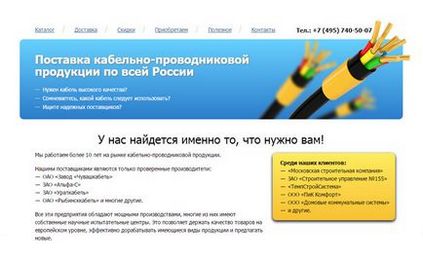
Відсутність однаковості в оформленні тексту і картинок на головній сторінці
Компонування (сітка) однотипних сторінок також повинна бути типовою: структура карток товарів або статей в блозі.
Добре і зручно, коли однотипна інформація в картках товарів представлена в одній і тій же формі і в одному і тому ж місці.
Наприклад, характеристики всіх товарів строго на окремій вкладці і строго в формі таблиці.

Переходячи з картки в картку, відвідувач вже буде знати, де шукати характеристики товару
3. А де тут у вас головне?
Потрапивши на сайт, відвідувач часто не помічає потрібну інформацію, так як її складно розрізнити серед іншого «шуму», безладу.
Ця проблема може виникнути через велику кількість помітних, що відволікають увагу елементів. Слід уникати візуального шуму, який створюють:
- нагромадження яскравих графічних елементів: картинок, банерів;
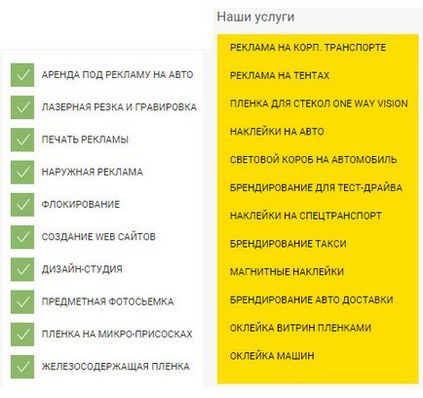
- занадто велика кількість функцій, особливо якщо вони не впорядковані, а розкидані по сторінці;
- використання більш 2-х шрифтів в різних розмірах і кольорах;
- застосування великого числа квітів в оформленні елементів;
- відсутність однаковості в оформленні однотипних елементів.
Все це відволікає відвідувачів, і важливі елементи сайту просто губляться з виду.
Допоможіть користувачам свого сайту: виділяйте для них важливу інформацію і найбільш важливі функції серед інших елементів.
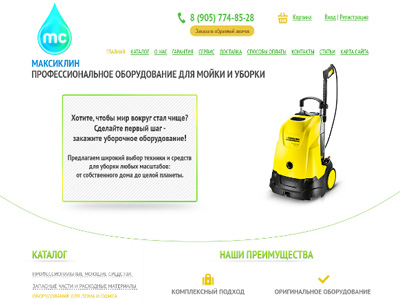
Порівняйте ці два приклади:


як має бути
На сайті зліва видно, що використано дуже багато помітних елементів, які заважають зосередитися на чомусь одному. Ми трохи поворожили над сайтом, прибрали все зайве. Що вийшло - дивіться на картинці справа. Погодьтеся, стало набагато краще.
4. Функції первинні
Практично на всіх сайтах є стандартні функціональні елементи, наприклад, кнопки, поля введення. Для стандартних функціональних елементів застосовуються стандартні візуальні шаблони.
У дизайні сайту потрібно показувати, що кнопка є кнопкою, поле введення - полем.
Саме тому в гонитві за унікальним дизайном не варто відмовлятися від візуальних шаблонів, які спростять роботу з сайтом. Наприклад, не варто робити кнопки схожими на картинки, так як відвідувачі можуть і не здогадатися, що це кнопки.
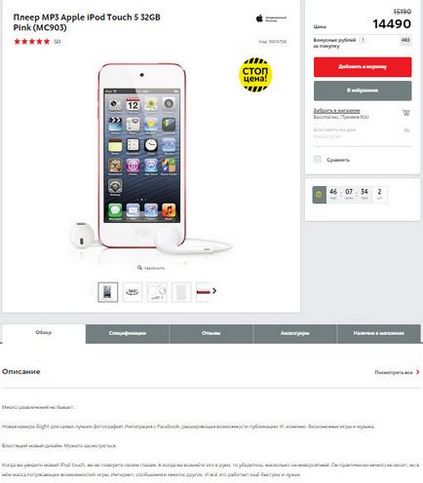
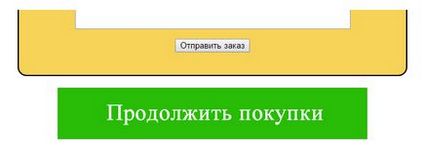
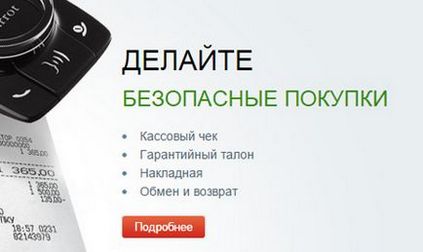
Кнопки в кошику схожі на кольорові банери

Кнопка «Продовжити покупки» схожа на банер
Щоб полегшити відвідувачам навігацію по сайту, посилання в тексті завжди потрібно виділяти. Загальноприйнятий шаблон оформлення посилань - підкреслення і / або виділення синім кольором. Але цим усталеним шаблоном нехтують на більшості сайтів.
Шаблон оформлення посилань часто використовують для звичайного тексту, через що він неминуче асоціюється з посиланням.
Бездумне використання підкреслення і оформлення кольором для основного тексту заплутує відвідувачів, ускладнює навігацію по сайту:
6. Дивитися боляче
Щоб дизайн сайту був приємний оку, важливо грамотно підібрати кольори.
У дизайні сайту можуть бути різні проблеми, пов'язані з неправильним використанням кольорів: недостатній контраст, насичені додаткові кольору поруч (наприклад, червоний текст на синьому тлі), надмірна колірна насиченість елементів.

На жаль, до сих пір багато власників «зроблених на коліні» сайтів впевнені, що їх дизайн найкращий.
Вибирайте кольори правильно!
При виборі квітів потрібно керуватися контекстом: яка тематика сайту і хто його цільова аудиторія.
У підборі потрібної палітри допоможе колірне коло. Як правило, погано підібрані колірні схеми відразу помітні, інакше кажучи - «вирви око».
У дизайні завжди краще дотримуватися більш спокійних і універсальних варіантів поєднання кольорів:
- нейтральний світлий фон (білий або світло-сірий),
- темні заголовки сторінок і основний текст,
- привертають увагу кольору (але не кричущі) для елементів управління.

Текст для читання повинен добре контрастувати з тлом. Повинно бути 80% контрасту.

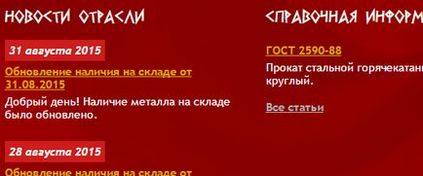
Сірий шрифт на сірому тлі

Некомфортний для зору червоний фон
7. Контент - наше все
Для багатьох сайтів текстовий контент - основна складова, тому текст повинен бути легким для читання.
На сайті краще використовувати:
В цілому для дизайну сайту досить 2 шрифту: для основного тексту і заголовків.

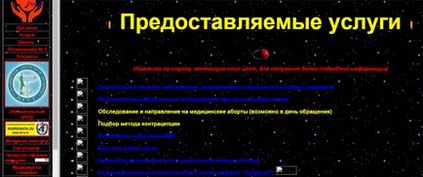
Пункти меню оформлені великими літерами, читаються важко
Добре, натисну, тільки не кричіть! =)
Важливо! Використання великого числа шрифтів різних розмірів і кольорів призводить до появи візуального шуму:

4 різних за кольором і розміром шрифту в одному банері - це перебір
8. Прикрашення без причини
У дизайні потрібно знати міру. Ми вже говорили, що яскраві кольори, картинки, рамки допомагають привернути увагу, виділити важливе. Але їх потрібно застосовувати тільки тоді, коли вони служать для вирішення будь-якої задачі.
Інакше є ризик захопитися оформлювання і почати робити «дизайн заради дизайну».
У цьому випадку оформлення буде відволікати від корисного вмісту сайту.
Прийміть як належне: відвідувач приходить на веб-сайт не помилуватися дизайном, а знайти інформацію. Дизайн повинен йому в цьому допомагати!
Якщо декоративний елемент (іконка, картинка, рамка) не несе смислового навантаження, а розміщується на сайті для краси, його можна сміливо видаляти:
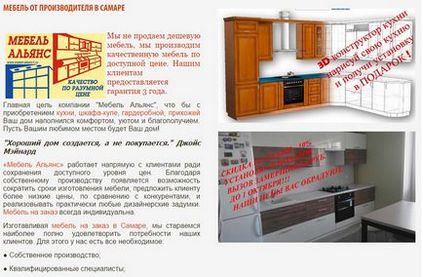
Масивний дизайнерський «арт-об'єкт» в шапці сайту

Зайве оформлення в шапці сайту
Розробляйте дизайн сайту для цільової аудиторії, з урахуванням її потреб і особливостей. У кожного, навіть самого невеликого, елемента в дизайні має бути своє практичне призначення.
Якщо хочете, щоб ваш сайт був інструментом бізнесу - ставитеся до нього саме так, і забудьте слова «а мені це подобається, а це немає», сайт не повинен подобатися вам, він повинен подобатися вашої цільової аудиторії і приносити вам прибуток.
P.S. Якщо на вашому сайті присутні помилки, замовте його редизайн. Послуга редизайну коштує від 89 000 рублів - значно дешевше розробки «з нуля». Але при цьому ви отримаєте цікаву, привабливу сторінку. До того ж, ми не просто дизайн поміняємо, але і текст напишемо новий. Подивитися послугу «Редизайн сайтів».