У нас в InVision, GIF анімації використовуються не для пустощів - вони грають важливу роль з точки зору маркетингу і навчання. Тому ми навіть намагалися використовувати їх на нашій головній сторінці замість анімацій, зроблених за допомогою коду.
Зрештою люди почали питати нас: «Як ви створюєте GIF анімації?». Прийшов час розкрити секрет.
Дизайн GIF зображень
1. Секретний інгредієнт

2. Менше квітів = більше веселощів
Якщо ви хочете робити круті GIF анімації, то потрібно з особливим трепетом підійти до вибору кольору. Це вплине не тільки на розмір файлу, але і дозволить створити більш тривалі анімації з маленьким розміром файлу. (Для мене маленький - це менш 1MB)
3. Використовуйте розмиття в русі (motion blur), якщо можливо
4. Будьте (частково) ледачими
Уявіть, які ще елементи я б зміг додати до GIF анімації на початку цього поста. Невеликі зринаючі підказки з іменами користувачів, курсор, кликали на кнопку плюс і так далі. Людям не потрібно бачити все це, щоб отримати загальне розуміння побаченого, тому показуйте тільки те, що потрібно - ви обмежені в часі і розмір файлу.
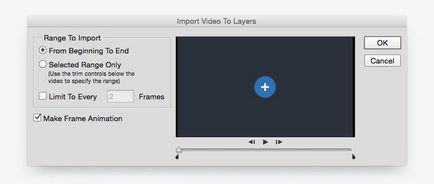
Експорт GIF анімацій
Перед тим як почати переживати щодо порад нижче, спробуйте експортувати вашу GIF анімацію. Якщо вона прийнятного розміру, відмінна робота! Продовжуйте в тому ж дусі. В іншому випадку спробуйте наступні методи.
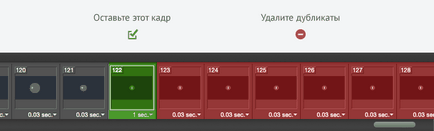
5. Видаліть кадри-дублікати
Швидше за все ваша анімація зупиняється або залишається нерухомою на якийсь момент часу. Придивившись, можна помітити, що цей момет складається з декількох однакових кадрів. Якщо таких кадрів 10 штук, то видаліть 9 з них і встановіть тривалість залишився кадру на, наприклад, 1 секунду.


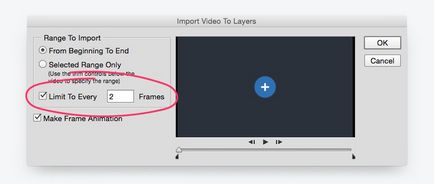
Порада: Якщо ваша анімація складається з понад 150 кадрів, то виникнуть проблеми при спробах зменшити розмір файлу.
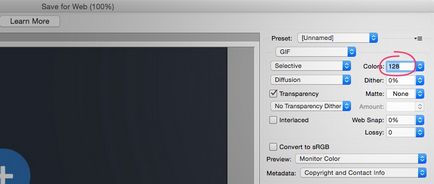
6. Менше квітів
Коли ви зберігаєте GIF анімація в Photoshop, то побачите меню, що випадає біля параметра Colors. Експериментуйте зі значеннями, спробуйте максимально мала кількість квітів, яке не перетворить весь файл в сміття.

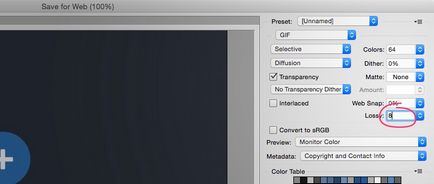
7. Змініть параметр Lossy * (втрати)
Якщо чесно, то я навіть не знаю, що цей параметр означає. Але я точно знаю, що якщо ви поставите його на рівні між 1 і 10, то позбавитеся від зайвих кілобайтів без втрати якості.

* «Втрати» (Lossy) - допустимий рівень втрати графічної інформації в растровому файлі, що дозволяє зменшити файловий розмір зображення
Нічого не змінилось! Допоможіть!
Якщо ви спробували все, що було сказано вище, але так і не змогли зменш розмір GIF анімації, то потрібно зробити крок назад. Може ви хочете неможливого? Чи є інший спосіб домогтися бажаного? Чи можна розбити файл на дві GIF анімації? Буде краще, якщо ваша GIF анімація зробить акцент на одному аспекті.
Попередня публікація Наступна публікація