Хороші новини полягають в тому, що існує кілька методів, як легко поліпшити продуктивність і час завантаження. Ось п'ять моментів, на виконання яких знадобляться буквально хвилини, а ваш сайт буде у всіх користувачів завантажуватися швидше!
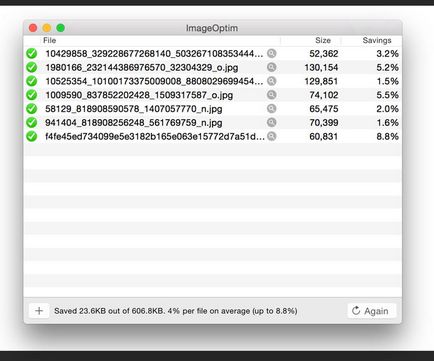
1. Стиснення зображень - ImageOptim

Ви можете скільки завгодно використовувати стиснення gzip, але зайві кілобайти у вихідних файлів абсолютно не потрібні, тому використання утиліт по оптимізації зображень теж є цінною мірою поряд з будь-якими іншими стратегіями по оптимізації!

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
2. CloudFlare
CloudFlare є сервісом, яким можна користуватися безкоштовно і який надає масу поліпшень:
сервіси резервного копіювання під час простою
запобігання DDOS атак
обслуговування ресурсів за місцезнаходженням
3. Невеликі бібліотеки гліф-іконок з Fontello
За останні кілька років іконочние шрифти стали популярними, і я не буду зупинятися на причинах цього - ми всі знаємо, чому вони такі приголомшливі. Проблема полягає в тому, що через нашу ліні ми використовуємо файли з іконочние шрифтами цілком, а на ділі виявляється, що нам потрібна тільки якась частина. І хоча ми рідко надаємо цьому значення, файли зі шрифтами зазвичай важкі. Іконка емодзі:. На щастя, існують такі утиліти, як Fontello.
Fontello дозволяє вам вибрати окремі гліфи з декількох іконочние шрифтів і, таким чином, зробити вашу таблицю стилів з іконочние шрифтом менше за розміром.
4. Генерація статичних файлів
Відповідь? Пошук ключових моментів, коли сторінка може змінитися, і генерація статичного контенту, коли ці моменти відбуваються. Чудова утиліта для WordPress під назвою Really Static служить якраз для цих цілей. Звичайно, для вашої CMS (НЕ WordPress) буде потрібно створення механізму для генерації настроюються сторінок, але переваги, які ви отримуєте за швидкістю сайту, дійсно варті цього.
5. Відкладене ( «лінива») завантаження ресурсів ... або їх вставка?
Вищенаведений код завантажує можливість підсвічування синтаксису, тільки якщо елементи на сторінці потребують цієї підсвічуванні. А що якщо CSS підсвічування синтаксису складається всього з декількох рядків коду? Ви можете заощадити на додатковому запиті і просто вставити потрібний код на сторінку:
Редакція: Команда webformyself.

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі
