Оскільки Sketch 44 виходить з бета-версії, ми вирішили, що було б непогано розглянути ближче одну з найкращих особливостей Sketch: величезний вибір плагінів з відкритим вихідним кодом.
Варто відзначити, що підприємницькі кола Sketch відмінно підтримується, тому в ньому ви можете знайти безліч чудових плагінів, які радикально змінять ваш робочий процес і поліпшать його. У цій статті ми розповімо про 12 кращих плагинах Sketch, які повинен мати кожен дизайнер.
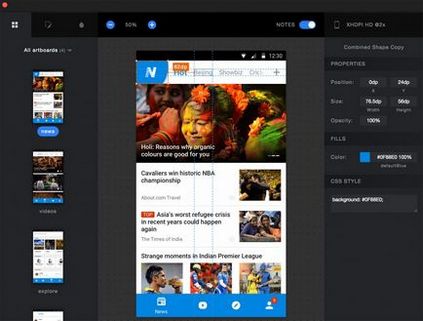
1. SKETCH MEASURE

Sketch Measure допомагає дизайнерам організувати і змалювати їх роботу для розробників, менеджерів проектів та інших членів команди.
Однак цей плагін також неймовірно корисний для фрілансерів-одинаків, які створюють дизайн і пишуть код для всіх своїх проектів самостійно. За допомогою Measure ви можете намітити елементи, що показують конкретну ширину і висоту, щоб мати правильні розміри прямо перед очима. Йдеться про такі елементи сторінки, як кнопки, текст, іконки і навіть основні частини монтажної області.
За допомогою Sketch Measure ви також можете експортувати сторінки в HTML / CSS з недоторканими стилями сторінок. Безумовно, існують інструменти Adobe, які теж можуть все це зробити, але ці функції в Sketch роблять роботу набагато простіше.
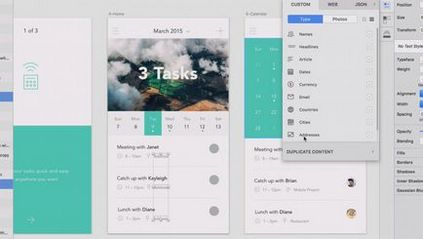
2. INVISION CRAFT

Деякий час назад команда InVision анонсувала новий плагін Craft. Однак він більше схожий на набір плагінів, завдяки якому ви отримуєте безліч додаткових функцій і ярликів.
Одним із прикладів є плагін Data, який дозволяє дизайнерам отримувати текст або дані прямо з загальнодоступних API в Інтернеті. Таким чином, ви можете автоматично заповнювати свій додаток реальним контентом і зображеннями за секунди.
Розробники InVision постійно оновлюють Craft новими функціями плагінів, щоб зробити його ще більш цінним для дизайнерів. І так, він абсолютно безкоштовний!
На даний момент Craft має 6 основних функцій, які варто додати в ваш робочий процес по створенню дизайну.
- Freehand - спільна робота в реальному часі в Sketch
- Prototype - динамічне високоточне прототипирование
- Sync - миттєва синхронізація між прототипами InVision і Sketch
- Data - витяг реальних даних з Інтернету в макет Sketch
- Library - створення ресурсів в хмарі, які можуть використовуватися всією командою
- Duplicate - швидке клонування призначеного для користувача інтерфейсу
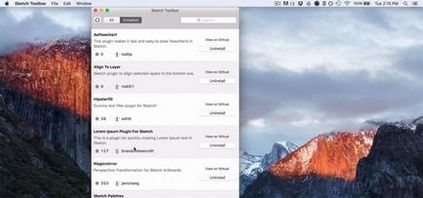
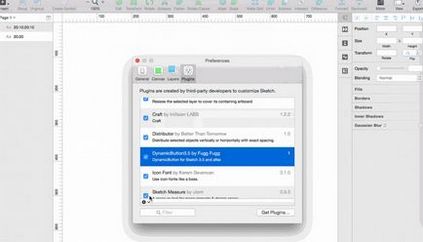
3. SKETCH TOOLBOX

Кожен користувач Sketch повинен знати про інструмент Sketch Toolbox. Це прекрасний менеджер плагінів, який спрощує установку і настройку всіх ваших плагінів.
За допомогою цієї панелі інструментів ви можете переглядати сотні плагінів Sketch і вибирати, які з них ви хотіли б встановити. Все що вам потрібно, це просто натиснути на обраний плагін, і він автоматично завантажиться на ваш комп'ютер, готовий до використання.
Варто відзначити, що Sketch Toolbox автоматично оновлює плагіни, щоб забезпечити їх безперебійну роботу.
Технічно плагін все ще перебуває в стадії бета-тестування, але він завжди отримує нові оновлення на GitHub. До того ж, ми думаємо, що він досить надійний для використання в робочому процесі. Насправді, ми б сказали, що хороший робочий процес в Sketch не був би повним без цього неймовірного менеджера плагінів.
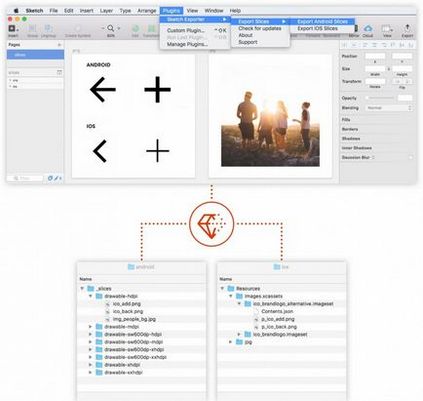
4. EXPORT ASSETS

Одна з найбільш детальних завдань дизайнера - розподіл ресурсів і обмін ними з розробниками. Всі маленькі іконки, графіка, шпалери, всі вони повинні бути експортовані, як правило, вручну.
Плагін Export Assets робить цей процес більш легким. Зверніть увагу, що цей плагін спеціально призначений для мобільних додатків, коли дизайнерам необхідно експортувати ресурси інтерфейсу Android / iOS.
Плагін Craft, про який ми згадували раніше, пропонує створення контенту. Але ви можете захотіти щось більш просте, як, наприклад, цей генератор контенту Тимура Карпеева.
За допомогою цього плагіна ви можете автоматично заповнити кілька елементів Sketch з відповідними даними, такими як:
Весь контент витягується з баз даних з відкритим вихідним кодом, таких як Unsplash і Uinames, тому ви можете використовувати його в численних проектах, комерційних або інших.
У Photoshop є своя панель «Дії», в якій ви можете автоматизувати повторювані дії. У Sketch, на жаль, немає такої панелі, але є плагін Looper, який абсолютно безкоштовний і дуже простий у використанні.
Він найбільш корисний для створення повторюваних патернів, які займають всю сторінку. Однак графічні дизайнери можуть отримати більше користі від цього плагіна, ніж веб-дизайнери, але, тим не менш, він допоможе заощадити багато часу, коли працюєш з повторюваними завданнями масштабування і дублювання.
7. SKETCH ICONFONT

Веб-дизайнери люблять іконочние шрифти. Хороші іконки полегшують проектування призначеного для користувача інтерфейсу, а файли шрифтів зазвичай менше зображень.
Плагін Sketch Iconfont - це повний набір засобів управління для зберігання, сортування і перетягування іконочние шрифтів прямо в Sketch.
За замовчуванням плагін є порожнім, тому вам необхідно завантажити шрифти локально, щоб використовувати їх.
Однак плагін дає вам повний доступ до роботи з будь-якими іконками, які ви знайдете в Інтернеті. Існує також пакет шрифтів. створений спеціально для цього плагіна, на той випадок, якщо ви хочете швидко заповнити свою папку Iconfont. До того ж ви завжди можете пізніше пошукати, що вам потрібно в Інтернеті.
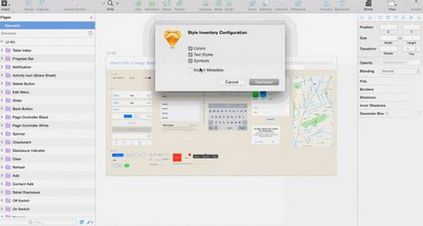
8. STYLE INVENTORY

Всякий раз, коли ви починаєте новий макет Sketch, вам або потрібно повторно створювати стилі з нуля, або необхідно копіювати і вставляти стилі з попередніх макетів.
З плагіном Style Inventory ви можете обійти всю цю додаткову і нудну роботу. Всього кілька кліків і ви імпортуєте всі ваші попередні стилі прямо в ваш новий документ Sketch для легкого доступу.
Ці стилі включають кольору, стилі тексту і символи, а також стилі шарів для певних елементів.
Кожен цифровий дизайнер пишається своїми ідеальними пиксельними макетами. Це завдання не є складною, але вимагає, щоб кожен елемент дизайну був ідеально поєднаний з сіткою, не залишаючи перекриттів або дефектів.
Якщо ви хочете перевірити свою роботу перед експортом файлу, то ви можете запустити Pixel Perfecter. Цей дуже маленький плагін, який перевіряє всі ваші файлові ресурси, щоб побачити, чи не переповнюють чи пікселі будь-які традиційні позиції координат X / Y, створюючи недосконалі пікселі.
Зверніть увагу, що доданок не буде автоматично виправляти ці зміщені піксельні значення. Він просто знайде шар або шари, що викликає проблеми, і виділить їх, щоб ви могли увійти і виправити їх самостійно. Проте, плагін економить багато часу, а також позбавляє вас від перевірки кожного шару вручну.
10. DYNAMIC BUTTON

Він автоматично додає відступи і стилі кнопок на будь-який текстовий шар, який ви створюєте, а з огляду на, що відступи динамічні, вони оновлюються незалежно від розміру тексту. Це дико корисний плагін для дизайнерів призначеного для користувача інтерфейсу, які постійно вносять зміни в свої макети.
Його також можна використовувати для розробки мобільних додатків, кнопки яких зазвичай мають фіксований розмір і співвідношення. Це не самий блискучий плагін Sketch, але він добре справляється зі своїм завданням.
Якщо вам потрібен генератор кнопок з деякими додатковими функціями, то варто спробувати плагін Compo.
Зазвичай, коли ви створюєте кнопку і змінюєте текст, він впливає тільки на текстовий шар. Тому основна кнопка буде дуже маленькою. Compo автоматично змінює розмір кнопки і тексту так, як якщо б вони були одним елементом.
І останнє, але не менш важливе, це плагін CSSketch. Він особливо корисний для розробників і дизайнерів, які хочуть отримати прямий доступ до CSS-коду для всіх стилів, які вони створюють.
Будь-яка сторінка, яку ви створюєте, може бути запущена через цей плагін для експорту повної таблиці стилів з усіма обліковими записами. Але так як вся робота автоматизована, ви не можете очікувати високу якість коду.
Ви, звичайно ж, можете віддавати перевагу кодіть свій CSS вручну, але цей плагін, по крайней мере, пропонує відправну точку для нетехнічних дизайнерів або розробників, які хочуть заощадити трохи часу.