Slicer - плагін для експорту початкових кодів
Виберіть пресет (або Кастомізіруйте його) і ваші нарізки будуть названі і відсортовані по папках.
Намалюйте 4 чорних прямокутника один раз і дивіться, як вони будуть експортовані в усі розміри Android пристроїв
Керівництво по роботі з 9-patch
Для роботи з 9-path, дотримуйтесь правил роботи:
- Намалюйте 4 чорних патча і згрупуйте їх
- Згрупуйте контент (краще додати актуальну нарізку або маску всередину для того, щоб бути впевненим, що це необхідний розмір)
- Згрупуйте 2 групи і назвіть цю групу так, щоб в кінці було «.9»
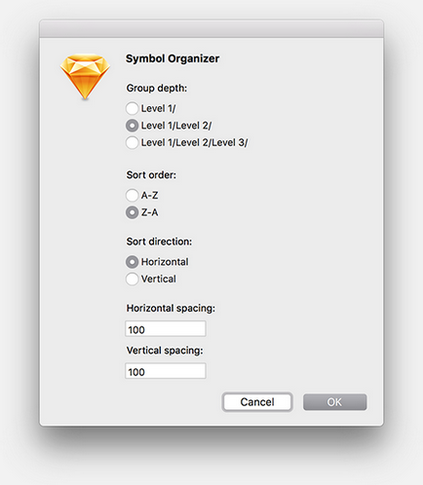
Symbol organizer - плагін для упорядкування символів Sketch
У вас є можливість упорядкувати ваші символи в алфавітному порядку (включаючи список шарів) і групувати по іменах символів. Також, даний плагін надає можливість вибору глибини груп, призначити зворотний напрямок для сортування символів і розташувати символи горизонтально або вертикально.

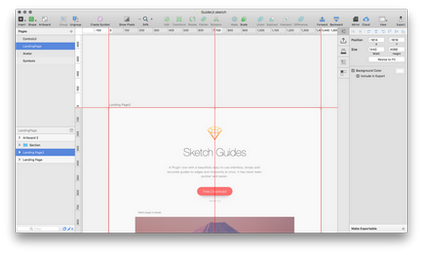
Sketch Guides - плагін для створення швидких напрямних в Sketch
Плагін для Sketch з простим і зрозумілим інтерфейсом, який дозволяє швидко додавати точні напрямні на межі і центральні точки. Ніколи це ще не було простіше і швидше.
Інтуїтивний користувальницький інтерфейс
Після запуску панелі управління напрямними, ви можете розмістити її, де вам буде зручно. Весь комплекс робіт виконується в один клік. Просто насолоджуйтеся.

Точне визначення
Прекрасно може використовуватися на робочій області, шарі Шейп, растровому зображенні і багато іншого. Ви навіть можете використовувати цей інструмент для групи об'єктів.

Процес дизайну стає точніше і швидше
Протягом декількох років, я створював UI в Photoshop і використовував плагін Velositey 1.0 і він допомагав мені економити багато часу і не встановлювати напрямні вручну. Після переходу на Sketch, я не міг знайти схожий плагін, тому я спробував створити його сам. Сподіваюся вам сподобається.
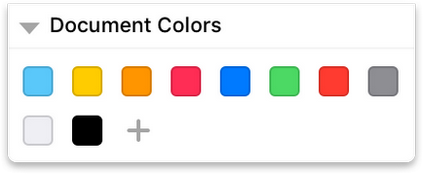
QuickColor Sketch - плагін для швидкого застосування кольору
Плагін для Sketch, який дозволяє застосовувати кольору з палітри кольорів до вибраних об'єктів.
Використання
Після того, як у вас є документ з квітами вашого Sketch файлу, використовуйте поєднання клавіш Cmd +] для застосування першого кольору з колірної палітри в документі до існуючого заповнення Шейп об'єкта. Після натискання вказаного поєднання клавіш повторно, ви застосуєте другий колір з документа. Дане поєднання клавіш переміщує вас по черзі квітів в палітрі. Для повернення до попереднього кольору натисніть Cmd + [
Якщо поточний колір об'єкта вже є в кольорах документа, буде застосований наступний колір.

Інформація та відгуки
Якщо у вас виникли питання або ви виявили помилку, зверніться до мене в Twitter: @colesperks
Зверніть увагу: Даний плагін працює тільки з непрозорістю в 100%.
Плагін для обрізки рядки тексту в Sketch
Швидкий доступ: ctrl + alt + cmd + t
Обрізуйте кількість рядків у текстовому полі шляхом додавання трьох крапок при необхідності. Це працює для слів і символів. Більшість ідей були взяті з плагіна Sketch data populator.
Butter плагін зістикує ваші шари
Даний плагін зістикує ваші шари разом.
Цей плагін займає місце між інструментами «вирівнювання» і «розподілу». Замість вирівнювання об'єктів по одній осі або рівномірного розподілу об'єктів,
я хотів зістикувати об'єкти разом, видаливши прогалини і накладення між ними.
Оновлення V2. додана опція поділу пробілами!
Конфігурація поєднання клавіш
Ви можете налаштовувати поєднання клавіш: Apple> Preferences> Keyboard> Shortcuts. Керівництво.
Плагін Sketch Design Doc для експорту гайдлайни
Цей плагін експортує простий вебсайт використовуючи набір умовних позначень і документ Sketch як структури. Ми назвали цей плагін «design doc» тому, що по суті, ми використовуємо його для експорту дизайн гайдлайни, але також, використовуємо для багатьох інших речей.
Якщо ви хочете побачити приклад, ви можете створити цей вебсайт використовуючи файл Sketch в якості основи.
Як встановити
Як він працює
Плагін сканує документ і сторі сторінку на підставі даних правил:
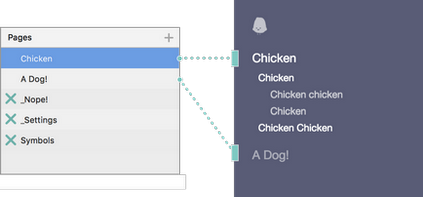
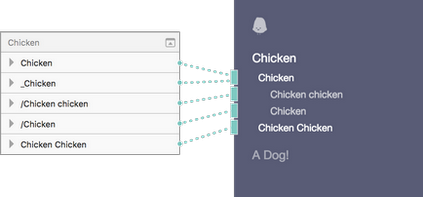
Робочі області ⇒ Структура веб сторінки
Плагін сканує сторінки в панелі по порядку меню. Плагін генерує index. html сторінку, яка здійснює перехід до першого елементу меню.
- Плагін ігнорує сторінку Symbols.
- Якщо ім'я сторінки починається з нижнього підкреслення _, плагін ігнорує сторінку.
- _Settings - особливий випадок.

Робочі області ⇒ Структура веб сторінки
Порядок робочих областей на панелі залежить від послідовності контенту на веб сторінці.
- Якщо ім'я робочої області починається з нижнього підкреслення _, плагін не генерує заголовок для секції і не робить запис в меню.
- Якщо ім'я робочої області починається зі слеша /, плагін робить відступ на один рівень контенту в меню і створює більш легкий заголовок для контенту.

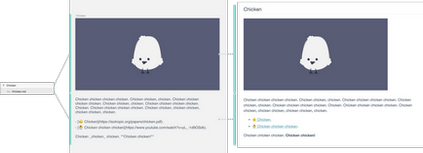
Текст робочої області
Кожна робоча область має текст опису. Створіть текстовий шар і назвіть його [name-of-the-artboard] .md. Використовуйте розмітку для форматування вихідних файлів. Плагін буде ігнорувати стиль, застосований до шару.

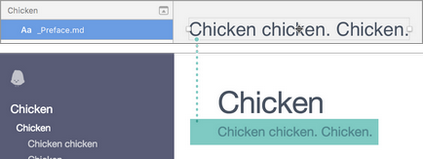
Вступна частина
Створення текстового шару з ім'ям _Preface.md в сторінці, буде відображати введення на рівні веб сторінки. Цей текстовий шар підтримує також розмітку сторінки.

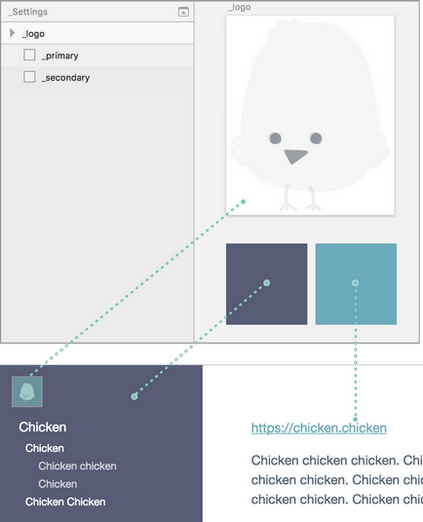
Кастомізіруйте логотип, колір меню і колір посилань на сторінці при необхідності (_Settings). Ця сторінка не є обов'язковою.
- Кастомізіруйте логотип шляхом додавання робочої області з ім'ям _logo. Якщо робоча область відсутня, вихідна змінна не буде містити логотип.
- Кастомізіруйте колір меню за допомогою векторного шару з ім'ям _primary.
- Кастомізіруйте колір посилань на сторінці за допомогою векторного шару з ім'ям _secondary

Подальший розвиток
- Вихідні змінні поки не адаптовані під мобільні пристрої