У базовій комплектації Drupal, починаючи з сьомої версії, є відмінні інструменти для роботи з картинками на сайті. Ви просто завантажуєте зображення а Drupal сам зменшує і обрізає його до потрібних розмірів. Це дійсно круто, особливо коли у вас сайт адаптований під мобілки і на кожну картинку потрібно дві або три розміром поменше.
Найпростіший спосіб обрізки зображення в Drupal.
Самим встановлюються модулем є Imagefield Crop. Цей модуль додає новий віджет для типу поля "зображення" - "зображення з кадруванням".
В налаштуваннях цього поля крім стандартних, є кілька доданих модулем. Перш за все це розмір зображення після обрізки. Також є пара опцій включених за замовчуванням "зберігати пропорції" і "мінімальний розмір в залежності від вихідного розміру". Перша відповідає за збереження пропорцій і не допускає спотворення. Друга обмежує мінімальний розмір виділеної області роблячи його не менш ніж кінцевий результат обрізки. Таким чином на зображенні не виділятимуться пікселі. Також можна вказати розмір області де буде відбуватися редагування зображення.
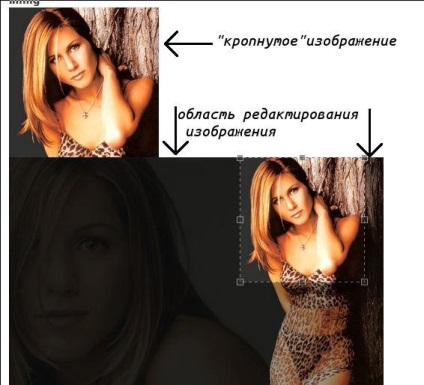
На сторінці додавання / редагування контенту поле із зображенням виглядає так

На великій картинці вибираємо область яку хочемо вирізати і тут же бачимо що вийде в результаті. Модуль на відмінно справляється зі своїм завданням, не вимагає додаткових бібліотек, легко налаштовується.
Тепер про мінуси. Подружити його з picture або colorbox у мене не вийшло. Справа в тому що модуль, після кропа картинки, робить її зменшену версію єдино доступною, як якщо б ви відразу завантажили обрізану версію. Як наслідок ви не зможете підключити colorbox і при натисканні отримати повну версію картинки, відкриється обрізана версія картинки. І якщо з Colorbox проблему можна вирішити, то з picture вже не вийти. Установок у цього модуля поки більше всіх, але якщо подивитися на динаміку то буде видно що зміна лідера це питання часу.
Модулі для кадрування, які з усіма дружать.
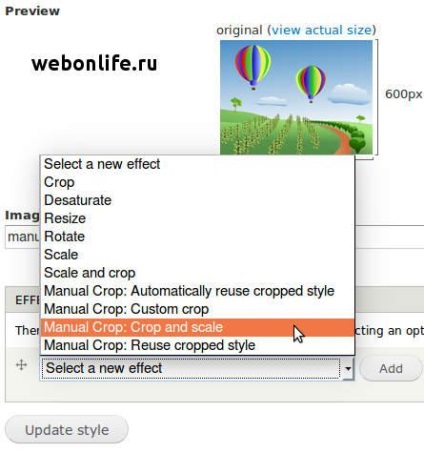
Налаштування модуля починається зі створення стилю зображення з відповідними ефектами. Переходимо в меню Конфігурація »Мультимедіа» Стилі зображення - Додати стиль. У списку ефектів вибираємо що-небудь з назвою manual crop.

Можна вибрати як просто обрізку (manual crop) так і зі збереженням співвідношень сторін (manual crop and scale). У першому випадку вказується мінімальне значення для ширини та висоти а в другому фіксоване значення. Вибравши manual crop and scale можна буде виділити велику область ніж вказане значення, кінцева картинка буде отмасштабовані під задані розміри.
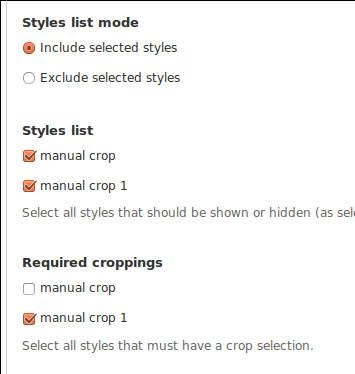
Після створення стилів переходимо в налаштування поля з картинкою. Для manual crop тут є окремий блок налаштувань. Головне відзначити чекбокс "включити", інші опції на ваш розсуд. Також не забудьте зазначити стилі доступні для цього поля.

Крім доступних стилів можна вказати обов'язкові. Manual crop може сам обрізати картинку без вашої участі, діючи як стандартний друпаловскій картінкорез, але якщо ви відзначите один або кілька стилів як обов'язкові, то при створенні контенту ви повинні будете самі відредагувати картинки, інакше контент не збережеться. Так ви точно не забудете кропнутих картинку.
Далі все як зі звичайними стилями. На сторінці редагування відображення полів додаємо створений стиль або у випадку з адаптивними картинками вказуємо який стиль до якої точки відноситься.
На сторінці створення / редагування контенту, після закачування картинки, з'являється список, що випадає з доступними для цього поля стилями. Червоним відзначені обов'язкові стилі які ще не були застосовані.

З цієї трійці я вибрав manual crop. На мій погляд це найкращий модуль. Єдине що псує враження - версія JQuery 1.5 далеко не остання. Це може створити проблему якщо у вас наприклад слайд-шоу з яким потрібно що-небудь свіжіше. Вирішити проблему можна наступним чином. Підключаємо для адміністративного розділу тему seven, вона як раз для цього і призначається. Відзначається "застосує цю тему на сторінці створення контенту". Тепер в настройках JQuery update вибираємо для адміністративної теми версію 1.5 а для всього сайту яку вимагають слайд-шоу або інші свистілки.
Б'ем по фокусу.
Simple crop і Focal Point. Ці модулі зажадає від вас мінімуму рухів.
Модуль Simple Crop додає віджет до поля з типом "зображення". Називається віджет також як і модуль - Simple crop. Після налаштувань поля створюємо новий стиль обробки зображень або редагуємо старий, додавши ефект "Apply SimpleCrop". Цей ефект повинен завжди стояти першим у списку. Далі як зі звичайними стилями або вказуємо на сторінці управління відображенням полів або в налаштуваннях picture mapping.
Працює модуль наступним чином. Ви завантажуєте картинку і виділяєте на ній якусь частину. Simple Crop замінює оригінал картинки на цю частину. Інші стилі застосовуються вже до обраної частини картинки а не до всього вихідного зображення.
Про Simple Crop потрібно пам'ятати дві речі:
- Simple Crop працює тільки з іншими ефектами. Якщо в стилі зображення крім "Apply SimpleCrop" інших ефектів не буде то за підсумком ви отримаєте оригінальне зображення.
- Те що ви виділяєте і то що отримаєте в результаті може відрізнятись. Якщо ви виділите область 400х200 а стилі налаштовані на 150х300 то різниця буде дуже помітна. Частково проблему можна вирішити задавши співвідношення сторін в налаштуваннях поля.
Наступний модуль напівавтоматичного редагування зображення - Focal Point. Цей модуль додає в стилі зображень два ефекту. Створюєте стиль з одним з них і вибираєте його для поля з картинкою на сторінці управління відображенням полів. Налаштування закінчена. Тепер при додаванні нової картинки ви побачите на ній перехрестя. Встановіть його в потрібну точку і модуль збереже, задану в настройках, область навколо цієї точки. Подивитися що потрапило в кадр можна перейшовши за посиланням Image Preview під картинкою.

Для тих хто хоче довірити Drupal обрізати зображення.
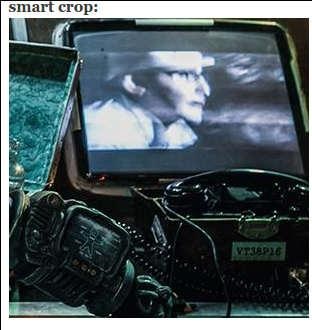
Smart crop. Встановлюється як звичайний модуль. Додає в стилі ефект Smart Crop. В налаштуваннях вказуємо розмір. На відміну від стандартного друпаловского різака буде обрана та частина картинки яка на думку модуля повинна бути в кадрі. Модуль якісно спрацьовує на обличчя. Там де стандартні інструменти можуть запросто позбавити фотографію голови, Smart Crop залишить її пожертвувавши нижньою частиною зображення.
Image Focus Crop і ImageField Focus також як і Smart Crop намагаються поліпшити стандартний механізм автоматичного crop scale. Виходить далеко не завжди. Кращі результати у мене виходили з Smart Crop. Але і у нього бували промахи. Ось що цей модуль вирішив залишити від фотографії косплейщіци Amiko

При тому що вся картинка виглядає так

Модуль явно вибрав не ту ділянку, хоча чисто технічно все правильно - вибрав особа.