
Сьогодні я хочу показати кілька способів вирівнювання потрібного блоку по центру екрана браузера за допомогою CSS. Всі напевно бачили, що на деяких сайтах, наприклад, з'являється форма входу по центру, або Intro віконце, або форма підписки і так далі, прикладів дуже багато.
Це робиться за допомогою стилів CSS.
Припустимо у нас є форма яку потрібно вивести з центру екрану, укладена тегом div
Форма має розмір 150 на 80 пікселів. Задамо для нашої панелі розмір через CSS.
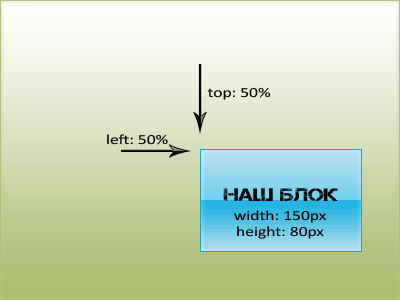
Зафіксуємо блок на екрані, і задамо відступи зліва і зверху на підлогу екрана
Вийти щось таке:

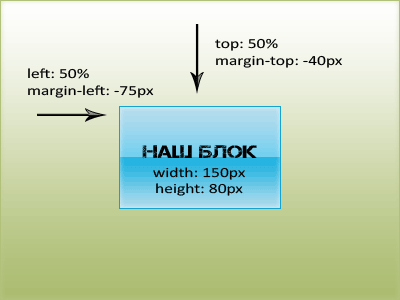
Залишилося зробити змішання блоку на половину його ширини вправо і на половину висоти вгору. Робиться це дуже просто, через властивість margin.
Ось і все, ми отримали блок який знаходиться в центрі браузера при будь-якому дозволі екрану.

Якщо потрібно розмістити блок не по центру екрана, а тільки горизонтальне вирівнювання по центру.