Я постараюся дати основні ідеї створення вогню (підкріплений конкретними вказівками), щоб ви могли в подальшому самостійно просуватися в цій області. Адже одним вогнем, частки не обмежуються, далі там лежить цілий світ вражаючих візуальних ефектів.
Частина I. Створення текстур
Для створення красивого вогню дуже важливі текстури частинок. Експериментуючи з ними ви будете щоразу отримувати різний вогонь.
Magic Particles розуміє формат файлів PSD, що дуже зручно і навіть його альфаканал (для прозорості). Але оскільки ми створюємо вогонь, і будемо використовувати спеціальний режим змішування (в Photoshop режим накладення, називається Screen) то альфаканал використовувати необов'язково.
При такому режимі змішування, чорний колір є абсолютно прозорим, а інші кольори освітлюють картинку під ними. Для створення частинок вогню, я малював текстури 256х256 на чорному тлі. Потім їх можна зменшити але малювати зручніше великі. Ось що у мене вийшло:
Я використовував тонку кисть з м'якими краями, а потім розмазував краю «пальцем», при необхідності дублюючи шари, і розмиваючи їх Gaussian Blur.
Намалюйте кілька текстур, від 3-ох до 6-ти. Створивши ефект я експериментував з текстурами, видаляючи ті що вибивалися із загальної картини або перемальовуючи їх. Я зрозумів, що кінцевий ефект багато в чому визначається формою і характером язичків полум'я які малюєш.
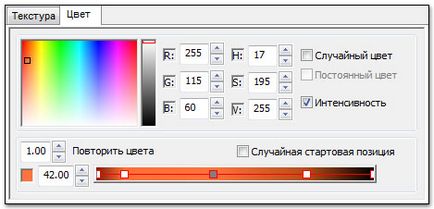
Тепер перейдіть на вкладку "Колір" і включіть параметр Інтенсивність (спеціальний режим змішування для світних частинок, відповідає режиму screen в Photoshop). Потім клацніть на сіру смужку внизу, ви поставите на ній точку - маркер. Ця смужка з допомогою маркерів, задає колір часткам на протязі їх життя.
Налаштуйте колір такий спосіб:

Останній маркер повинен бути чорний. Це потрібно для того що б частки плавно зникали (використовуємо особливості режиму накладення «інтенсивність»). Таким чином ми задали колір колір полум'я нашого вогню.
Зараз текстури кожної частки перемикаються, програма програє послідовність кадрів. Але оскільки ми не малювали анімацію то це нам не підходить. Перейдіть на вкладку "Текстура" і поставте Швидкість зміни текстур рівною нулю, так само включіть параметр Випадкова стартова текстура. Таким чином для кожної частинки, буде вибиратися випадкова текстура, незмінна протягом її життя.
Тепер залишається налаштувати рух частинок, і ви отримаєте справжній вогонь! Але для початку змініть інтервали видимості (внизу нижній панелі) 9% на початку і 95% в кінці. Так програма не показувати початок і кінець ефекту. Це зручно якщо вони нам не потрібні.
Вогонь завжди рухається вгору, з постійною швидкістю, викидаючи різної довжини язики полум'я. Вгорі полум'я ставати тонше і поступово зникає. Зараз ми послідовно крок за кроком наведемо рух частинок до цієї моделі.
Почнемо з емітера. Перейдіть на емітер в Дереві емітерів (ліворуч) і в самому верхньому графіку змініть тип емітера з точки на лінію.
З цієї лінії (відрізка) будуть випускатися частки. У неї два параметри, синій графік - кут нахилу, зелений - довжина лінії. Початкові параметри кут - 0, довжина - 100 цілком підходять для вогню.
Тепер змінимо кут випускання частинок. Наступний графік Напрямок емітера, параметр Градус - задайте кути 36 ° і 144 °, щоб частинки викидалися вгору.
Зараз це не дуже схоже на вогонь. Перейдіть на частинки і натисніть на панелі кнопку інструментів Налаштування графіків:
Тут зібрані разом різні параметри частинок, оскільки параметри все поруч, дуже зручно налаштовувати їх через це вікно. Такі значення часток як Життя, Кількість, Розмір, Швидкість взаємопов'язані. Наприклад, високий параметр Швидкість збільшить темп руху частинок, і одночасно подовжить полум'я, але знизивши значення Життя ви зможете зменшити його висоту.
Налаштуйте параметри на свій смак або скористайтеся цими:
Схоже швидше на хороший вогнемет, не погано звичайно, але хотілося б невеликий, гарний костерчік. Насправді, коли я налаштовував частки, то по черзі рухав то графіки, то налаштовував Мінімуми і Максимуми в цьому вікні, поки не отримав потрібний мені результат.
Перейдемо до налаштувань графіків. Зараз вогонь здається занадто щільним, а полум'я надмірно яскравим. Знайдіть графік Ступінь непрозорості (коефіцієнт) і понизьте його до 35.
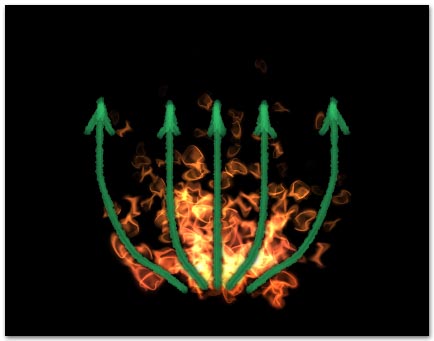
Тепер можна зайнятися рухом частинок. Полум'я повинно підніматися вгору, а зараз воно викидається на всі боки. Це через широкого кута напрямки емітера. Створюючи багаття я подумав що полум'я має трохи розширюватися внизу а потім угору летіти. Приблизно ось так:

Зараз полум'я розширюється, залишилося направити його вгору. Цього можна домогтися, використовуючи параметр Вага, з від'ємним значенням. Частинки будуть немов спливати.
В Magic Particles є два типи графіків. Звичайні (сірі іконки) і Коефіцієнти (червоні іконки). Звичайні графіки регулюють властивості частинки протягом життя ефекту (по осі Х, відкладено час всього ефекту). А коефіцієнти, змінюють частку на протязі її життя (по осі Х, відкладено час життя частинки).
За допомогою коефіцієнтних графіків я зробив так що на початку, рух частинки визначається параметром швидкість, а в подальшому значенням вагу.
Виглядає це ось так:
Так я отримав потрібне рух вогню.
Оскільки полум'я спочатку розширюється, а вгорі стає тоншою, то я налаштував графік Розмір (коефіцієнт) ось так:
Ви можете поспостерігати за рухом однієї частинки, якщо поставите відповідну галочку в графіку Випромінюване кількість частинок. Це буває зручно, тому що за кількістю частинок часто незрозуміло як вони там рухаються.
Зараз полум'я все ще досить сильне і високе. Трохи зменшіть його висоту і зімітуйте коливання. Ось до чого я прийшов, налаштовуючи графіки Тривалість життя і Випромінюване кількість частинок:
Графіки з двома лініями цікаві тим, що вони дозволяють задавати значення випадковим чином в інтервалі між зеленою і синьою лінією. Тобто кожної створюваної частці будуть присвоюватися різні значення параметра.
Вийшло не погано, але що б б полум'я здавалося більш живим, я додав обертання частинок. Графік Обертання частки виставив від 0 до 100. А Обертання (коефіцієнт) зробив загасаючим, щоб прибрати неприродне обертання вгорі.
Вийшов ось такий результат (GIF анімація):
У вогонь можна додати трохи іскор, створивши новий тип частинок усередині емітера, а також дим.
Для іскор намалюйте білу точку або риску на чорному тлі і використовуйте параметр інтенсивність. Для диму потрібно буде поекспериментувати з текстурами. Оскільки дим не світиться, вимкніть інтенсивність, а в налаштуваннях кольору надайте йому блакитний відтінок.
Частина III. Експорт вогню в послідовність кадрів
Після створення вогню його потрібно вставити в гру. Найпростішим способом в даному випадку буде отрендеріть такий вогонь в покадровую анімацію і зациклити її. Потім її можна буде відтворювати у вигляді спрайтів в будь-якому місці гри.

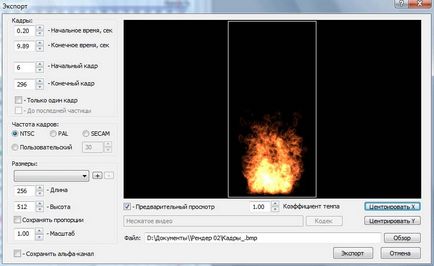
Вибираєте розмір кадру зазвичай кратний ступеня двійки. Тип файлу - будь-який графічний формат, крім стиснення з втратами. Альфаканал нам не знадобиться. І тиснете Експорт.
У вас буде дуже багато кадрів, з яких вам потрібно буде вибрати невелику ділянку, довжиною 1-3 сек. Цього буде цілком достатньо.
Для створення плавного переходу я скористався програмою Adobe After Effects. Не зупиняючись детально на цьому, наведу пару скріншотів:
Я імпортував послідовність кадрів в After Effects і скопіював анімацію другим шаром. Потім «розрізав» доріжки посередині і зрушив їх так, щоб одна закінчувалася в місці розриву, а інша починалася. Трохи зменшив час композиції, щоб шари йшли внахлест. А потім непрозорість верхнього шару налаштував так, щоб від точки А до точки В вона змінювалася від 0 до 100%.
Після такої операції перехід стає майже непомітний. Залишається тільки експортувати композицію в послідовність кадрів, і подивитися як все це працює в грі.
Експериментуйте зі своїм результатом, ви можете зробити вогонь більше лютим, як пожежа, або спокійним, як полум'я газової плити. Зробити його яскравіше, тьмяніше, швидше або повільніше, адже вогонь буває абсолютно різним. І трохи погравши з параметрами, ви зможете його зробити таким, яким захочете.
У висновку хочу подякувати Яшу відомого як Snork, Олексія a.k.a. Odin_KG і Машу Зайцеву за допомогу в створенні уроку.