
This article was originally published on Vectips.com in English. You can view the original article here.
Сьогодні ми розглянемо техніку створення гильоше за допомогою Envelope Distort, Blend Tool і Pattern Brush. Такі візерунки зазвичай використовують, для захисту цінних паперів та банкнот від підробки. Для генерації гильоше дизайнери використовують спеціальне дороге програмне забезпечення. Ви, напевно, не знали, що Adobe Illustrator дозволять створювати гильоше, використовуючи тільки вбудовані функції? Давайте подивимося, як це робиться.
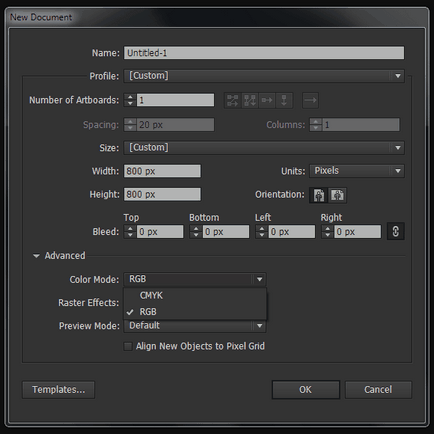
Відкриваємо Adobe Illustrator і створюємо новий документ (Cmd / Ctrl + N). Розмір монтажної області не має значення. Гильоше можна створювати в будь-якому колірному просторі (RGB або CMYK).

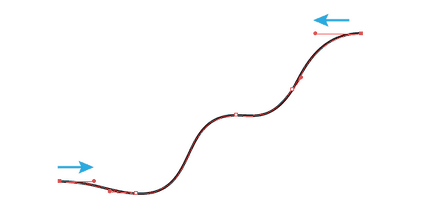
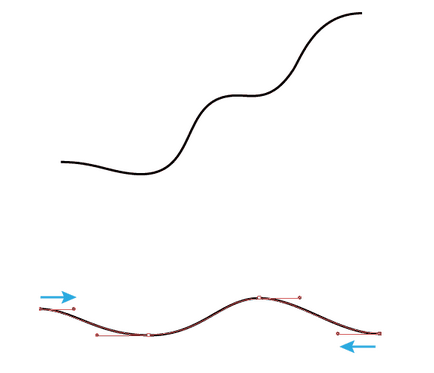
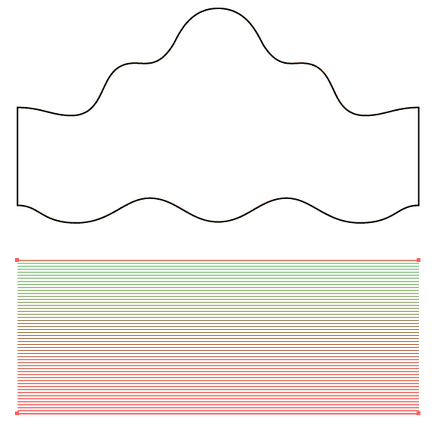
Беремо Pen Tool (P) і малюємо хвилясту лінію без заливки подібно, показаної на малюнку нижче. У вас немає необхідності точно повторювати форму кривої. Я тільки хочу попросити вас розташувати ручки початкової і кінцевої точки шляху горизонтально. Для цього утримуйте Shift під час маніпуляцій з ними.

Створіть ще одну криву нижче першої. Початкова і кінцева точка цієї кривої також має ручки розташовані горизонтально.

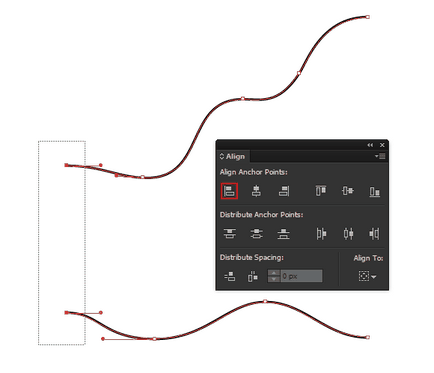
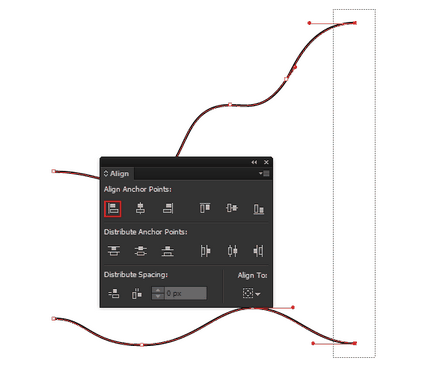
Виділяємо початкові точки обох шляхів за допомогою Direct Selection Tool (A), потім вирівнюємо їх по горизонталі, натиснувши на Horizontal Align Left в панелі Align.

Таким же способом вирівняємо кінцеві точки шляхів.

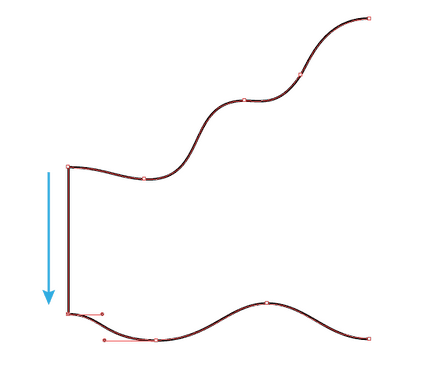
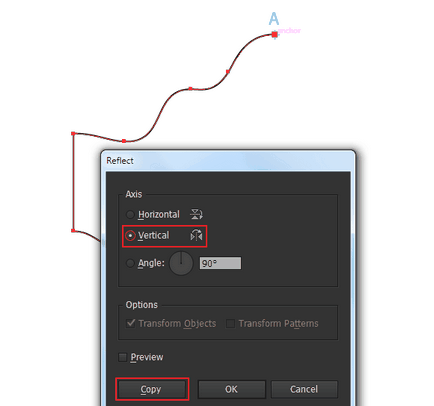
З'єднаємо початкові точки шляхів за допомогою Pen Tool (P).


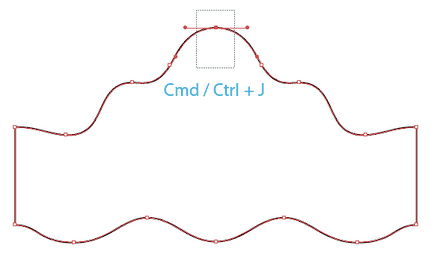
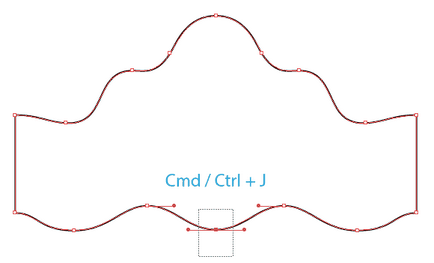
Виділяємо верхні точки, в яких стосуються обидва шляхи за допомогою Direct Selection Tool (A), потім переходимо Object> Path> Join (Cmd / Ctrl + J)

Таким же способом з'єднуємо нижні точки шляху.

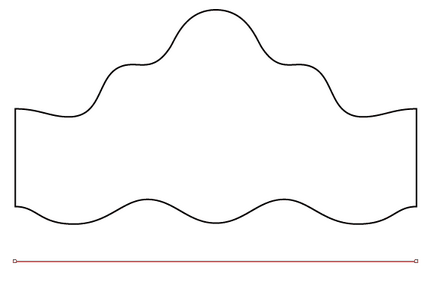
Створимо горизонтальний шлях без заливки за допомогою Pen Tool (P) або Line Tool (# 92;).

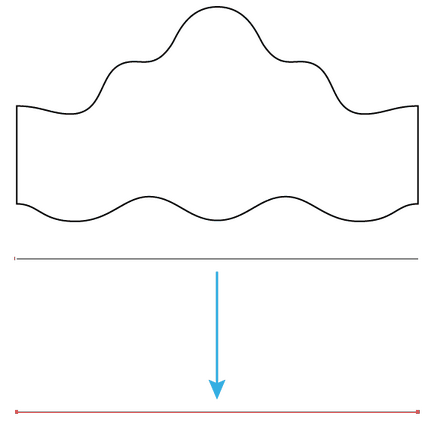
Довжина шляху не має істотного значення. Перемістимо шлях на деяку відстань вниз, утримуючи Shift and Option / Alt, що призведе до його дублювання.

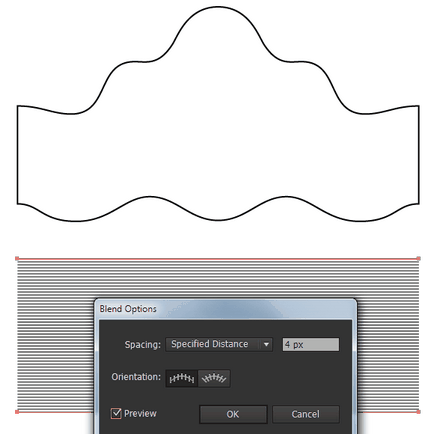
Виділяємо обидва прямолінійних сегмента, потім використовуємо Cmd / Ctrl + Option / Alt + B для створення бленд об'єкта. Тепер два рази кликнемо по іконці Blend Tool (W) на панелі Tools. У діалоговому вікні вибираємо Specified Distance і встановлюємо 4px в числовому полі.

Якщо ви хочете створити кольоровий гильоше, то можете перефарбувати обведення шляхів в різні кольори, наприклад в червоний і зелений.

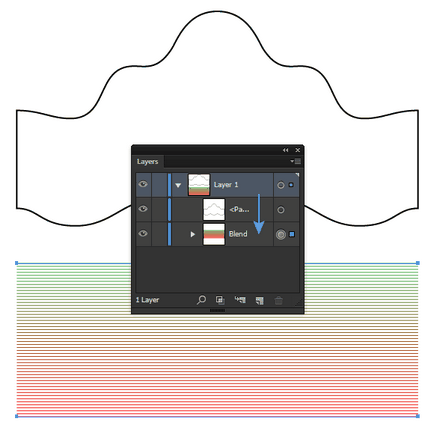
Помістимо бленд об'єкт нижче об'єкта з хвилястих шляхів, для цього перемістимо його вниз в панелі Layers.

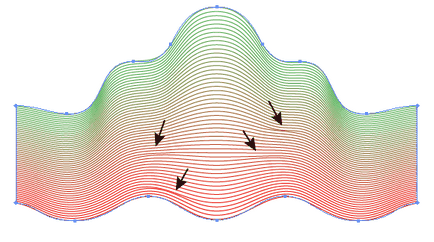
Виділяємо всі створені об'єкти, потім переходимо Object> Envelope Distort> Make with Top Object.

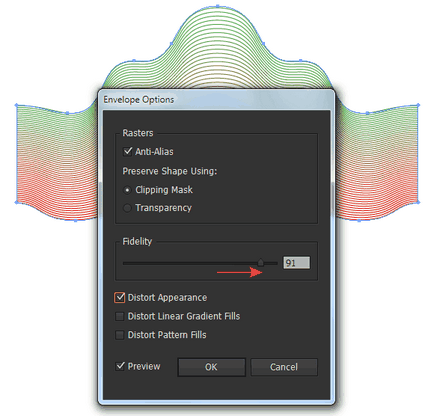
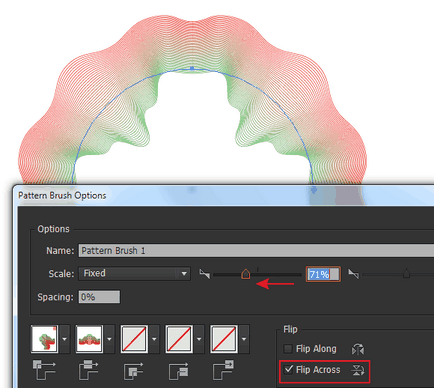
Як ви можете бачити, ми отримали кілька дефектів, які показано стрілочками нижче вище. Для їх виправлення переходимо Object> Envelope Distort> Envelope Options ... і збільшуємо Fidelity до значення 90-100.

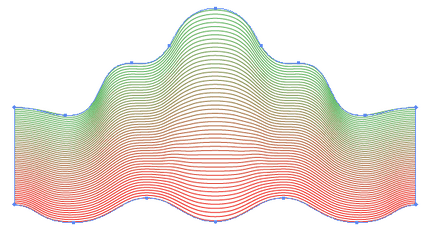
Тепер всі дефекти усунені.

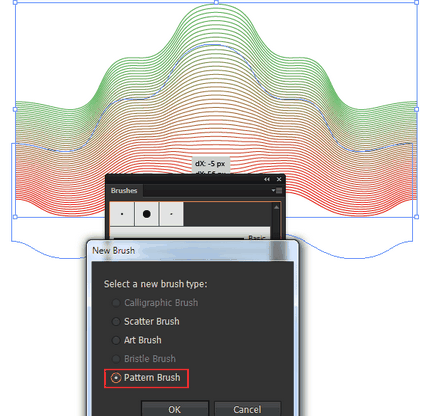
Перетягуємо отриманий об'єкт в Brushes panel і в діалоговому вікні вибираємо Pattern Brush.


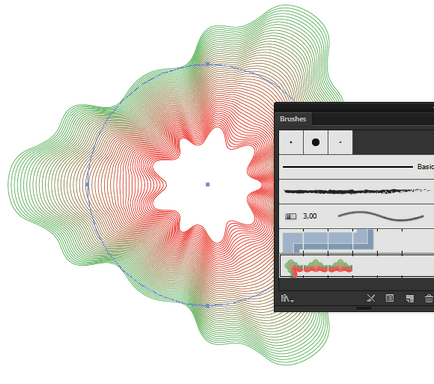
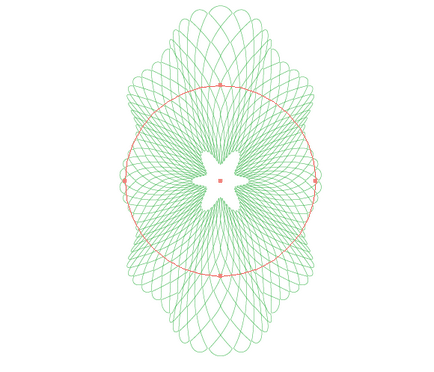
Створимо коло з обведенням і без заливки за допомогою Ellipse Tool (L), потім застосуємо до неї створену кисть.

Як ви можете бачити, ми отримали досить складну форму, яку називають і називають гильоше. Цей об'єкт є динамічним. Клікніть два рази по мініатюрі кисті в панелі Brushes для відкриття діалогового вікна. Тепер пограємо з параметрами, спостерігаючи за змінами, що відбуваються.

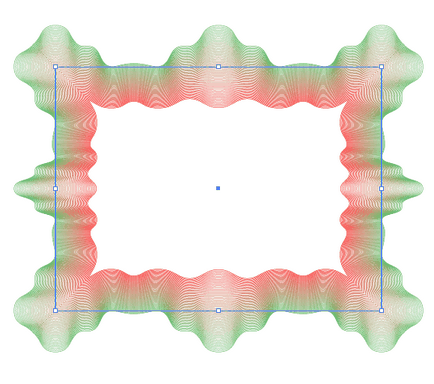
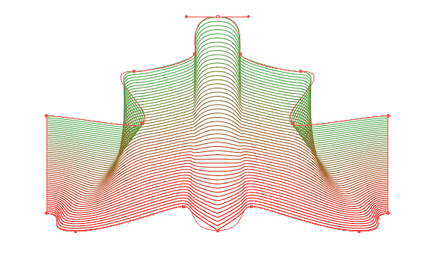
А тепер подивимося, як буде виглядати гильоше, якщо застосувати кисть до прямокутної форми.

висновок
Ми розглянули базову техніку створення гильоше в Adobe Illustrator. Тепер я хотів би вказати вам напрямок для ваших власних експериментів.
a. Як ви розумієте, об'єкт, створений в кроках 2-5, може бути довільної форми. Чим більше таких об'єктів ви створите, тим більше різновидів візерунків ви отримаєте.
b. Ви можете змінювати колір бленд об'єкта і величину його кроку.
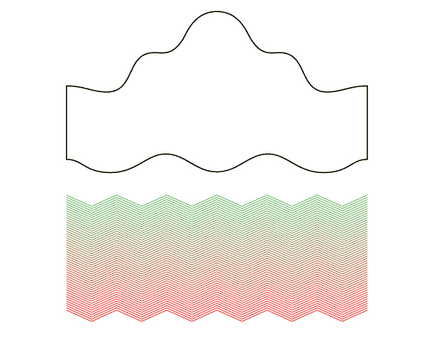
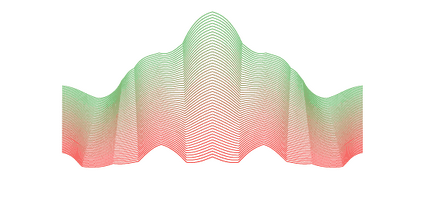
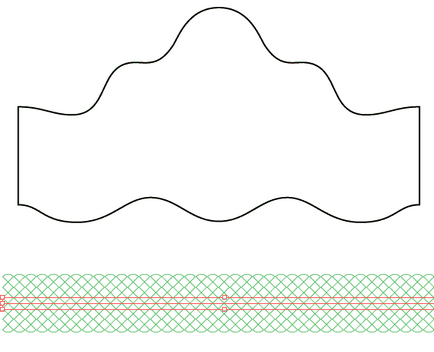
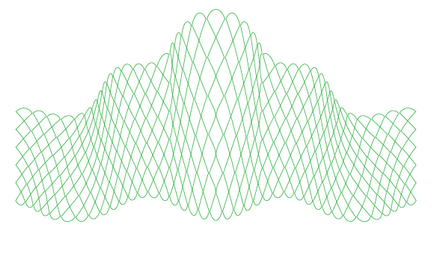
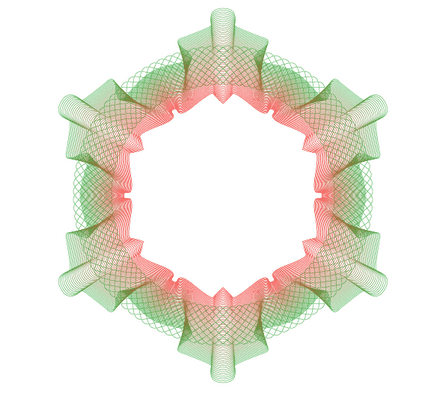
c. Бленд об'єкт може складатися з шляхів різної форми (не тільки з прямолінійних сегментів). Наприклад, ми можемо використовувати шляхи в формі зигзага. На малюнках нижче показані проміжні кроки і кінцевий результат створення такого гильоше.



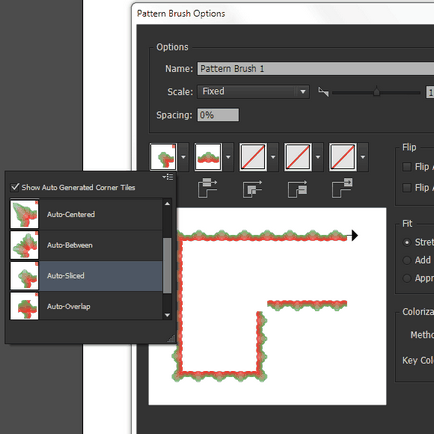
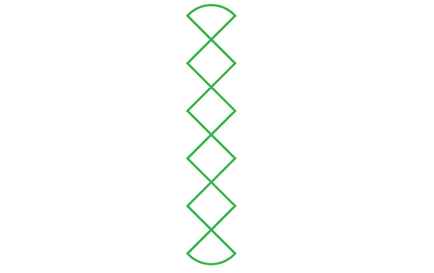
d. Замість бленд об'єкта ви можете використовувати шлях, до якого застосована pattern brush. Я створив елемент кисті з декількох квадратів (кути нижнього і верхнього квадрата округлені).

Збережемо цей об'єкт як pattern brush в панелі Brushes, потім застосуємо кисть до прямолінійного сегменту.

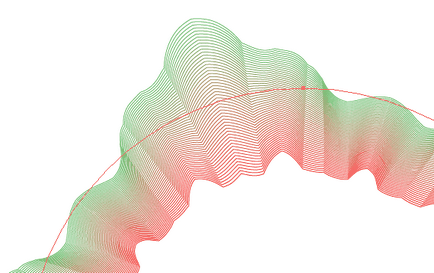
Тепер, слідуючи знайомим вам інструкціям, отримуємо новий гильоше.


e. Після створення Envelope Distort об'єкта ви можете продовжити маніпуляцію з точками ми ручками її контуру, що призведе до створення нескінченного числа варіантів візерунків.


Упевнений, ви знайдете ще багато способів використання описаної техніки. Насолоджуйтесь експериментами!