Що в свою чергу дозволяє мені не витрачати час на пошук іконок, що підходять під той чи інший дизайн сайту, а легко модифікувати мої раніше створені іконки під потрібний дизайн економлячи при цьому купу часу і пристойний обсяг в папці «Зображення».
Як я говорив раніше для роботи над веб-проектами я використовую три програми, одна з яких фотошоп. Саме в ній я сьогодні буду працювати над створенням іконок які пізніше використовую в дизайні блога.
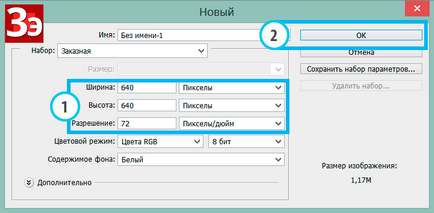
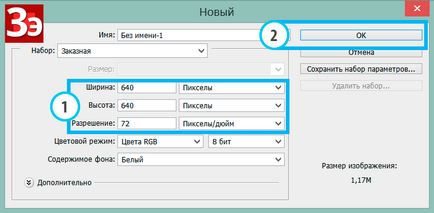
Приступимо до роботи по створенню іконок psd ви можете виконати її разом зі мною і створити власний, легко модифікується набір іконок в форматі psd. Для початку я створю новий файл використовуючи комбінацію клавіш (Ctrl + N) в діалозі встановлю наступні параметри: значення для ширини та висоти майбутньої іконки 640 пікселів.
Я роблю такі досить великі заготовки бо з великими файлами простіше працювати, а з огляду на те що «на виході» вийдуть векторні іконки, їх буде легко трансформувати до потрібного розміру. Ви можете для свого набору взяти інший більш-менш великий розмір головне, щоб значення висоти і ширини були парними, в цьому випадку у вас не буде проблем з масштабуванням.


Малюємо векторні фігури в фотошопі
Для простоти і зручності роботи потрібно відобразити сітку і напрямні, в цьому випадку буде набагато простіше визначати розміри наших векторних фігур з яких будуть складатися іконки. Зробити це можна за допомогою комбінації клавіш (Ctrl + ') відобразиться сітки і ще одна комбінація для того щоб до нашої сітці фігури «прилипали» (в цьому випадку легко підігнати їх розмір) (Shift + Ctrl +;).
Крім вище перерахованих маніпуляцій потрібно задати певний крок для нашої сітки: зробити це можна пройшовши по шляху (Редагування- Установки - Напрямні сітка і фрагменти). У діалозі «Параметри» в розділі «Сітка» встановити параметри «Приріст кожні: 60 Пікселів» «Внутрішні розподіл на: 4» Для завершення перетворень сітки необхідно натиснути на кнопку «ОК».
В результаті цих маніпуляцій вийде рівна сітка по якій можна сміливо працювати. Чим зараз і займемося.
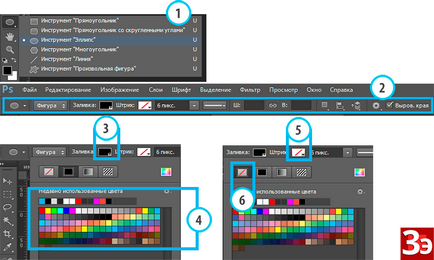
Прийшов час створити першу векторну фігуру яка буде рамкою навколо іконки, для цього в панелі інструментів виберемо інструмент «Еліпс» 1. Перед використанням його потрібно налаштувати зробити це можна в «Панелі параметрів» інструменту 2. Встановимо колір для нашої фігури (колір на цьому етапі не важливий він маже бути будь-яким, бажано темним). Для цього потрібно клікнути по значку заливки 3 і в панелі, виголити відповідний колір 4.
Наступним кроком потрібно заборонити обведення навколо фігури - тиснемо на кнопку «Штрих» 5 і в панелі вибираємо пункт 6. Тепер все готово для створення фігури.

Тепер сміливо беремо інструмент і заносимо його над верхнім лівим кутом нашої заготовки 1. Натискаємо кнопку (Shift) натискаємо праву кнопку миші і на відпускаючи (Shift) впевнено ведемо наш інструмент у напрямку до правого нижнього кута заготовки 2. В результаті цих «рухів» отримуємо рівне коло темного кольору 3.

У мене, як і у вас вийшов коло, тепер з нього потрібно зробити рамку, для цього підлаштуватися параметри інструменту «Еліпс». На «Панелі параметрів» виберемо кнопку «Операції з контуром» і пункт «Відняти передню фігуру» 1.
Потім для точності цієї операції потрібно встановити на заготівлі іконок напрямні, в цій справі як раз стане в нагоді сітка. Встановимо напрямні на три кроки сітки від краю заготовки 2.
Напрямні на малюнку показані пурпуровим кольором. Витягти рейки можна з лінійок вікна документа за допомогою інструменту переміщення клавіша (V).
Знову озброївшись «Еліпсом» встановлюємо інструмент в лівий верхній кут 3 і, утримуючи клавішу (Shift) опускаємо його в правий нижній кут утворений напрямними 4. В результаті цих маніпуляцій отримаємо акуратну круглу рамку 5.
В результаті в документі вийшло два шари - це фон і еліпс на якому розміщується рамка для векторних іконок. Зазвичай я відразу даю верствам в документі «говорять» назви, поступлю так само і в цей раз. Подвійним кліком правою кнопкою миші по назві шару зроблю його активним, і дам нову назву «рамка іконки». Для завершення редагування імені шару потрібно натиснути клавішу (Enter).
Тепер потрібно зробити фоновий шар для іконки, колір якого надалі при необхідності можна буде змінювати. Для цього я зроблю активним фоновий шар документа просто клікнувши по ньому прово кнопкою миші 1. І знову озброївшись інструментом «Еліпс» на панелі параметрів зроблю наступні настройки: «Заливка» - білий 2, «Штрих» - без штриха.
Тепер потрібно намалювати білий круг, який і буде фоном для іконки. Цей фон повинен бути трохи менше ніж шар з рамкою. Для більш точного попадання в розмір я скористаюся сіткою встановивши інструмент в верхній лівий кут на один крок сітки вище і лівіше напрямних 1. Натиснувши клавішу (Shift) і затиснувши праву кнопку миші проведу інструментом в правий нижній кут на один крок сітки нижче і правіше напрямних 2 . в результаті цих дій в палітрі шарів отримуємо новий шар який можна тут же перейменувати в «фон іконки» 3.
Таким чином у мене вийшли два елементи загальні для всіх іконок це рамка і фон, в подальшій роботі їх можна буде просто скопіювати і підкласти під логотипи, які будуть створені в наступних кроках цієї роботи.
Іконки ВКонтакте і Facebook
Вибрати «жирне» накреслення 2, зробити активним шар «рамка іконки» в палітрі шарів 3 і встановивши інструмент по центру зображення зробити велику букву В 4. з'явиться в палітрі шарів новий текстовий шар можна відразу перейменувати, наприклад, в «Вконтакте» 5.
В принципі іконка майже готова за винятком того, що буква в її центрі кілька замала. Але це легко виправити. Потрібно взяти інструмент "Переміщення" клавіша (V) 1 використовуючи команду «Вільне трансформування» яку можна викликати використовуючи комбінацію клавіш (Ctrl + T). При цьому навколо букви з'являться квадратні маркери з рамкою 2, переміщаючи які можна налаштувати розмір букви.
Робити це зручніше, утримуючи клавішу (Shift) потягнути за правий нижній маркер, при цьому буде відбуватися рівномірне збільшення букви вниз від верхнього лівого маркера. Або при використанні комбінації клавіш (Shift + Alt) збільшення відбуватиметься від центру літери. На малюнку показано синьою стрілкою рух в бік збільшення, а червоною з сторону зменшення.
Переміщаючи маркери без використання клавіш ви можете розтягнути або стиснути букву в ту чи іншу сторону домагаючись найбільшої схожості з оригіналом. Після завершення трансформування потрібно натиснути клавішу (Enter). При необхідності можна вирівняти букву логотипу щодо центру зображення наступним чином:
У палітрі шарів, утримуючи клавішу (Ctrl) клікнувши мишкою по шару «Фон» отримаємо виділення двох шарів 1. Під час активного інструменті «Переміщення» на палітрі параметрів інструменту послідовно натискаємо на клавіші, показані на позиції 2. Тепер логотип буде стояти точно по центру зображення 3.
Таким чином у мене вийшла практично готова іконка в якій легко при необхідності змінити три складові її елементи рамку, фон, і логотип в залежності від поточних потреб. Однак тут можна продовжити подальше редагування логотипу (для іконки ВКонтакте це не зовсім актуально) потрібно букву перетворити в криві для отримання великих можливостей її редагування.
Щоб зробити це потрібно виділити шар з текстом кліком правою кнопкою миші по ньому викликати контекстне меню і вибрати пункт «перетворити в криві» 1. В місце текстового шару ми отримаємо шар містить векторну фігуру 2. Отже використовуючи інструменти програми, призначені для редагування векторних фігур можна змінити наш логотип практично до невпізнання.
Тепер потрібно зробити так, щоб шари, що формують іконку займали менше місця в палітрі шарів так як я припускаю переносити її в інші документи і не хотілося б тягати заради одного зображення цілих три шари, а з огляду на те що мені потрібно буде зробити кілька колірних варіантів іконки в для створення «спрайту». Ідеально вона повинна займати один шар, але при цьому можливість редагувати її елементи повинна зберігатися.
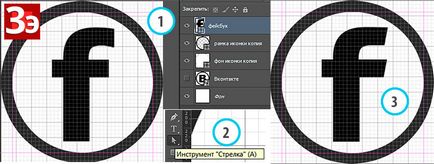
Іконка Facebook робиться так само, тільки шрифт вибирається «Verdana» і після перетворення текстового шару з буквою в криві 1 можна кілька відредагувати накреслення букви за допомогою інструменту стрілка 2 до отримання результату 3.

З іконкою «Гугл плюс» справи йдуть також як описано вище шрифт для іконки вибираємо «Times New Roman».
Іконка з картинки
Як зробити іконку з картинки - про це я розповім на прикладі іконки для Twitter для початку можна знайти відповідну картинку зробити це можна за допомогою будь-якої пошукової системи я підібрав для цієї мети ось таку:

Бажано щоб картинка була великого розміру з такими картинками простіше працювати. Далі потрібно виділити контур пташки (мені попалася картинка без фону що ще полегшило мені задачу). Для того щоб виділити пташку потрібно клікнути по мініатюрі шару, натиснувши клавішу (Ctrl) 1. З'явиться виділена область на основі якої треба створити робочий контур.
Потім перейти в палітру «Контури» і перетворити виділену область в робочий контур клікнувши по кнопці 3.
Далі перейти в меню «Редагування» і вибрати пункт «Визначити довільну фігуру ...» в діалозі дати ім'я фігурі і натиснути клавішу «ОК».
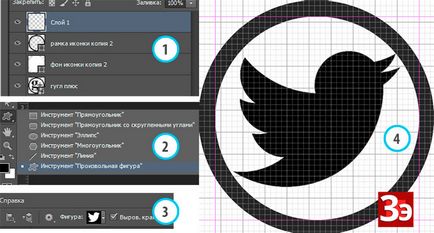
Після виконання цих дій фігура буде доступна для подальшого використання. Її потрібно перенести в файл з іконками. Перейшовши в цей файл встановлюємо активним шар з копією рамки створюємо новий шар вище нього 1. Вибираємо інструмент «довільна фігура» 2 в панелі параметрів інструмента задаємо колір заливки, відсутність обведення і в пункті «Фігура» виберемо потрібну нам фігуру 3. І притиснувши клавішу ( Shift) малюємо фігуру пташки на цьому шарі 4.

YouTube іконка
Ще один спосіб створення іконок це використання стандартних фігур фотошоп його можна застосувати при виготовленні іконки для каналу YouTube.
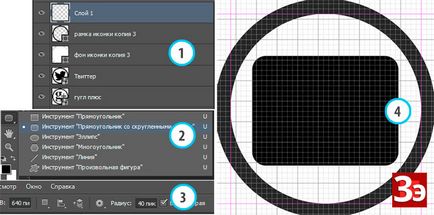
Отже, створимо новий шар вище шару з рамкою 1. Візьмемо інструмент «Прямокутник з округленими кутами». У палітрі параметрів інструменту задамо значення радіуса для кутів в 40 пікселів. І намалюємо прямокутник після чого його можна підігнати за допомогою (Ctrl + T).

Далі беремо інструмент «довільна фігура» і на панелі параметрів вибираємо «трикутник» 1, встановимо значення «Операції з контуром» як «Відняти передню фігуру» 2. І на тому ж шарі що і прямокутник, утримуючи клавішу (Shift) малюємо трикутник 3.
Потім потрібно трансформувати трикутник так, щоб було схоже на кнопку Play. Для цього беремо інструмент «Стрілка» 1. І затиснувши праву кнопку миші обводимо інструментом так щоб трикутника опинився всередині прямокутника і на вершинах трикутника з'явилися маркери переміщення 2. Потім використовуючи комбінацію клавіш (Ctrl + T) повернемо трикутник на 90 градусів вправо 3. У нас вийшло зображення кнопки Play.
За допомогою інструменту «Прямокутник», з тими ж параметрами, можна намалювати смугу завантаження. Вирівняти цю фігуру можна виділивши її «Стрілкою» і скориставшись клавішами переміщення на клавіатурі.