І якщо раніше сайти створювали з фіксованими або «гумовими» розмірами, то сьогодні вебмастерам доводиться дбати про те, щоб вони однаково добре відображалися на всіляких пристроях.
У цій статті ми поговоримо, що собою являє створення адаптивного сайту і розберемо основні інструменти для розробки.
Що таке адаптивний сайт?
Взагалі, з самого терміна легко здогадатися, що він собою являє (на своєму блозі я вже описував поняття, прийоми створення і дещо важливе про чуйний інтерфейс сайтів. Якщо вам буде цікаво, можете почитати більш детальну інформацію).

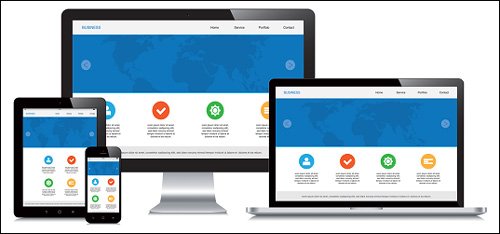
При вході з мобільного пристрою, щоб орієнтуватися точно в такому ж дизайні, доведеться кидатися з однієї частини екрану в іншу і постійно змінювати масштабування. Це не зручно. Адаптивні сайти вирішують цю проблему: блоки формуються один за одним так, що їх зручно переглядати. Ось приклад:

Це не просто сучасна тенденція, це обов'язкова вимога найбільших пошукових систем. Якщо його не виконати, можна забути про майбутній успіх свого проекту. Про інші вимоги можете почитати в моїй статті, як поліпшити роботу сайту за кілька годин.
Навіщо потрібен адаптивний сайт?
Для успішного пошукового просування. За рахунок нього формуються хороші поведінкові фактори, які сприяють підвищенню ресурсу у видачі. Деякі веб-майстри порівнюють такий варіант з мобільною версією проекту, але це не так. І навіть дуже. Ось чому:
- Скорочуються витрати на розробку шаблонів під різні дозволи, так як адаптивний сайт підлаштовується під всі екрани;
- Відсутні піддомени і дублі сторінок, які негативно позначаються на просуванні;
- Інформація добре відображається на всіх пристроях, що знижує кількість відмов (коли користувачі йдуть з першої веб-сторінки, які не зробивши переходів по іншим);
- Підвищуються продажу, так як робити замовлення зручно з будь-яких девайсів.
Я думаю, цього вистачить для усвідомлення, що епоха мобільних версій пішла в минуле, тепер хід захопили адаптивні сайти.
Де можна розробити подібний шаблон?
Розробляємо оформлення з Тільда

Цей сервіс я вже кілька разів згадував на Start Luck. Детальний опис конструктора можете прочитати в моєму блозі. Зараз розповім коротко. В основі роботи лежить конструктор, через який ви формуєте оформлення свого сайту. Необхідно просто самостійно розставити блоки в потрібних місцях. Код згенерує система.
Однак, є невеликий нюанс: для його вивантаження буде потрібно оплатити тариф Business (ціна - 1 250 рублів). Це набагато дешевше, ніж замовляти розробку з нуля за кілька десятків тисяч рублів. І звичайно ж, Tilda крокує в ногу з часом, роблячи кожен шаблон адаптивним.
Працюємо з готовими інструментами в Bootstrap 3

Дана система являє собою набір готових рішень, завдяки яким веб-майстер економить час на розробці дизайну свого проекту. Зовнішній вигляд створюється з готових блоків. До кожного вже прописаний код. Таким чином, час, що залишився, сили і засоби можна витратити на розробку унікальних функцій.
Макети, запропоновані Bootstrap 3, адаптовані під будь-які пристрої. Не потрібно вносити ніяких змін в код, за вас це вже зробили інші. До цього можна додати ще одну перевагу - кросбраузерну. Тобто створений макет буде однаково відображатися у всіх популярних браузерах.
Працювати з цією системою може кожен, починаючи від новачків і закінчуючи професіоналами. Досвідчені фахівці можуть скористатися відкритим кодом і вносити в нього зміни на свій розсуд. Завантажити набір інструментів можна з офіційного сайту.
Якщо ви хочете стати майстром і отримати повну інструкцію по роботі з цією та іншими програмами, які стануть в нагоді для створення сайту, можу порекомендувати курс «Веб-дизайнер: ефективний сайт від ідеї до реалізації» на Нетологія.

Розбираємося з Adobe Muse

Основні переваги Adobe Muse:
- Ви працюєте тільки з графічним оформленням, програмна основа формується в автоматичному режимі самим додатком;
- Розробити хороший шаблон можна за пару годин;
- Можливість створення адаптивних сайтів;
- Великий функціонал;
- Утиліта працює з сучасними мовами - HTML5 та CSS3;
- Інтуїтивно зрозумілий інтерфейс.
Навчитися працювати в Adobe Muse легко. На YouTube є безліч навчальних роликів. Ще можете прочитати мій матеріал, де я описував базовий функціонал цієї утиліти.
Так само раджу вам ознайомитися з курсом Сергія Садовникова, де він розповідає про створення Landing Page і розглядає в роботі вищеописаний софт.

використовуємо Dreamweaver

В основі роботи Dreamweaver лежить принцип «що бачиш, то і отримаєш». Скажу відразу, що вона підійде просунутим користувачам, які володіють HTML і CSS. Але це не означає, що новачкам дорога закрита. Якщо ви тільки починаєте знайомство з веб-мовами, ця утиліта може допомогти в цьому. Тут вбудована система підказок, які виникають в потрібних місцях, допомагають виправляти помилки і багато іншого. Загалом, велика знахідка для початківців вебмайстрів!
Суть в тому, що ви вносите зміни в код і можете відразу спостерігати графічний результат в окремому вікні. Це дуже зручно і прискорює процес розробки. Звичайно ж, присутня можливість створення адаптивних сайтів. Купити програму можна на офіційному сайті Adobe. Вартість ліцензійної підписки - 1 288 рублів на місяць.

А моє сьогоднішнє ефірний час, на жаль, добігає кінця. Я описав для вас сучасні інструменти, за допомогою яких можна створювати якісні проекти з високим котируванням пошуковими системами.