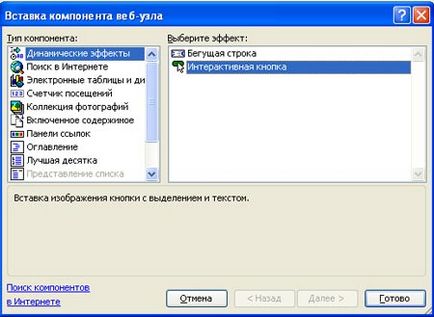
Для початку щелкнем мишею в тому місці Web-сторінки, де ми хочемо розмістити кнопку. У меню Вставка вибираємо пункт Веб-компонент. після чого з'явиться діалогове вікно Вставка компонента веб-вузла. Далі, в лівому вікні вибираємо варіант Динамічні ефекти (цей варіант вже обраний за замовчуванням), а в правому Інтерактивна кнопка (див. Рис).

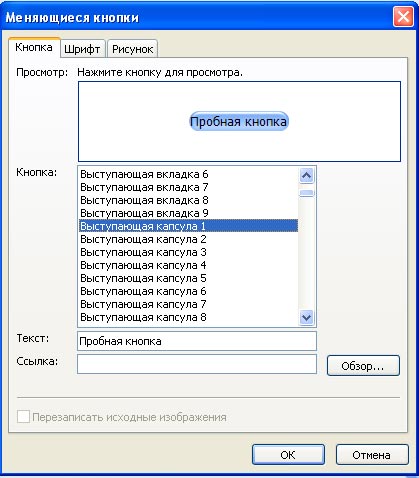
Натискаємо кнопку Готово і перед нами з'являється діалогове вікно Змінюється кнопка (особисто для мене було б звичніше назва Інтерактивна кнопка).
Як прикладі я вибрав кнопку Виступаюча капсула 1. а в поле Текст ввів для неї напис "Пробна кнопка" (див. Рис).

Якщо ви захочете, в подальшій, змінити параметри кнопки (зовнішній вигляд, гіперпосилання тощо), вам буде досить в режимі Конструктор двічі клацнути на ній. Після цього на екрані знову з'явитися діалогове вікно Змінюється кнопка, де ви зможете внести необхідні зміни.
Зверніть увагу на прапорець Перезаписувати вихідні зображення. Під час створення кнопки він не доступний, але під час внесення зміни він встановлений за замовчуванням. Його установка необхідна для того, щоб при внесенні змін вихідні файли зображень були замінені новими. В іншому випадку будуть збережені графічні файли як початкових зображень кнопки, так і файли з усіма подальшими змінами.
Хоч трохи розуміється на Web-дизайну людина може сказати: "Все це чудово, але якщо в призначеному для користувача браузері відключений режим відображення графіки, то що він побачить?"