
Віджети дозволяють додавати і розширювати функціональність сайту на движку WordPress. Їх можна використовувати для додавання різних меню, списків, простого тексту, програмного коду та багато чого іншого в потрібні області сайту. І ці області не обмежуються тільки бічними панелями (тобто сайдбарі). Багато сучасні теми для Вордпресс спроектовані так, що області віджетів доступні практично у всіх структурних місцях сайту: хедері, футере, сайдбарі, до, після і всередині контенту.
Відображення віджета: а) реєстрація області віджету
Є два основні кроки для початку відображення нового віджету в WordPress. По-перше, потрібно зареєструвати нову область віджету в файлі functions.php шаблону, по-друге, потрібно викликати цю нову область нового віджету десь в потрібному файлі вашої теми.
Щоб зареєструвати область віджета створіть у файлі functions.php вашої теми нову функцію з унікальним ім'ям. Ця функція буде викликати системну функцію Вордпресс register_sidebar.
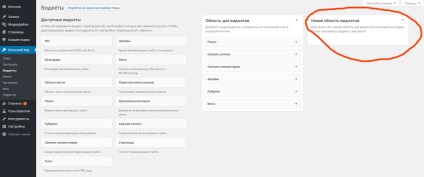
Після того як ви додали нову область, можете перевірити її поява в адмінці сайту: перейдіть в Консоль - Зовнішній вигляд - Віджети і там має з'явитися новий блок «Нова область віджетів».

Відображення віджета: б) висновок області віджету в шаблоні сайту
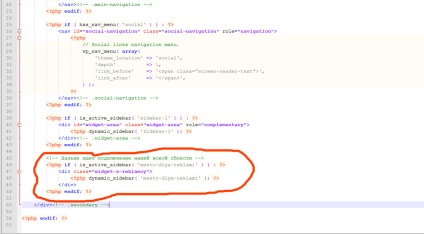
Тепер ми повинні підключити новостворену область віджетів в шаблоні. Без цього ми не зможемо її побачити на сайті (у фронтенді), навіть якщо і в адмінки її видно.
У цьому прикладі коду ми використовуємо дві вбудовані функції WordPress: is_active_sidebar (яка перевіряє активна чи область віджетів і чи є в ній додані віджети) і dynamic_sidebar (яка виводить всі додані в область віджети). Умовою if перевіряємо активність області віджетів з ідентифікатором "mesto-dlya-reklami" і якщо умова повертає true. тобто область є і в ній є віджети, виводимо область в блоці div з класом widget-s-reklamoy.

Подібним чином ми можемо тепер створювати нові області віджетів в потрібних нам місцях сайту і додавати туди цільові віджети. Реєструєте область віджета і підключаєте її в потрібному місці і в потрібному шаблоні (наприклад, щоб відображати область в футере сайту - потрібно редагувати файл теми footer.php і так далі). Потім через Консоль «вкладаєте» в цю область необхідні віджети, щоб вони з'явилися на самому сайті.
Створення нового віджету
Для створення нового екземпляра віджета потрібно виконати кілька кроків:
- Зареєструвати віджет
- Створити Клас для зберігання функцій віджета
- Написати функцію construct для конструювання віджета
- Написати функцію widget для виведення віджету під Front-end
- Написати функцію form для відображення форми в меню Зовнішній вигляд - Віджети
- Написати функцію update. щоб віджет можна було оновлювати з форми
Базова структура примірника віджета в WordPress виглядає так: