Існує два способи:
1. Установка плагіна
2. Встановлення коду в файл functions.php теми.
Плагін Ultimate TinyMCE

Я близько чотирьох років і до сих пір використовую плагін Ultimate TinyMCE, не дивлячись на те, що кількість завантажень у нього менше, ніж у подібних.
Мене не бентежить і те, що він більше двох років не оновлювався. Працює прекрасно, не конфліктує з іншими.
Подобався він тим, що в ньому була опція, що дозволяє вставляти текст на різному колірному тлі. Але WordPress зажадав від власника плагіна прибрати цю функцію.
Плагін зручний в настройках і не вимагає великих знань. Сподіваюся ви знаєте як встановити новий плагін з панелі управління wordpress.
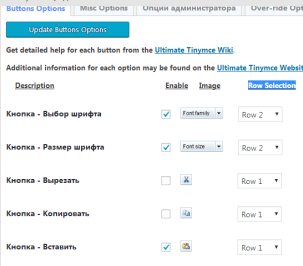
Налаштування плагіна Ultimate TinyMCE
Після активації плагіна, в лівій частині консолі знайдіть вкладу «Налаштування» і натисніть на «Ultimate TinyMCE».
(Натисніть на зображення, щоб збільшити.)

Експериментуйте і підберіть зручний для вас варіант розташування доданих можливостей WordPress.
Плагін Tiny MCE Advanced

Цей плагін схожий на попередній, з тією лише різницею, що він має більшу кількість установок і постійні оновлення.
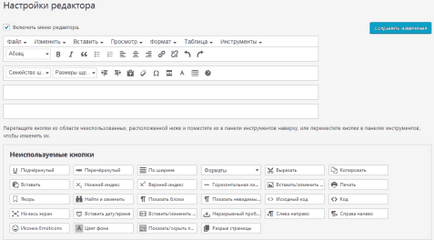
Встановити його можна з адмінпанелі сайту у вкладці «Модулі» ==> «Додати новий».
(Натисніть на зображення, щоб збільшити.)

Front-end Editor
ACF Front End Editor
Front-end Editor for WordPress
WP Quick FrontEnd Editor.
Для цього необхідно в файлі теми functions.php перед знаком?> Встановити наступний код:
function add_more_buttons ($ buttons) $ buttons [] = 'fontselect'; // різні шрифти
$ Buttons [] = 'fontsizeselect'; // розміри шрифтів
$ Buttons [] = 'styleselect'; // стилі
$ Buttons [] = 'backcolor'; // колір фону
$ Buttons [] = 'sup'; // верхній індекс
$ Buttons [] = 'sub'; // нижній індекс
$ Buttons [] = 'anchor'; // якір
$ Buttons [] = 'hr'; // розділова риса
return $ buttons;>
add_filter ( «mce_buttons_3», «add_more_buttons»);
і зберегти зміни.
На цьому у мене все.
З Вами був, Микола Іванов.