У цьому уроці ми будемо малювати прикольний текст в фотошоп.

створюємо фон
На початку, створіть новий документ 300х500 пікс. залийте його кольором # 1a142c.

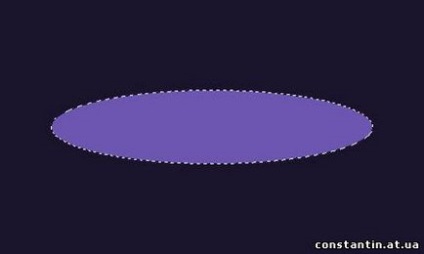
Після цього створюємо новий шар, вибираємо інструмент Elliptical Marquee Tool (Овальний виділення), створюємо виділення, як на малюнку нижче і заповнимо його іншим кольором # 6d56b2.

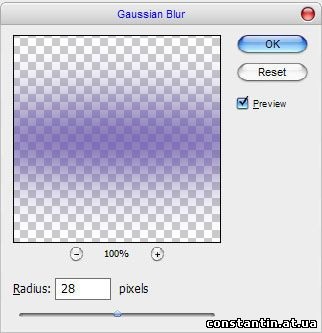
Зніміть виділення Ctrl + D і застосуєте Розмиття-Розмиття по Гауса з наступними настройками:

Змініть непрозорість шару до 70%

Створюємо текстовий ефект
Виберіть Horizontal Type Tool (Горизонтальний текст) і напишіть букву P шрифтом KabelBd будь-яким кольором.<

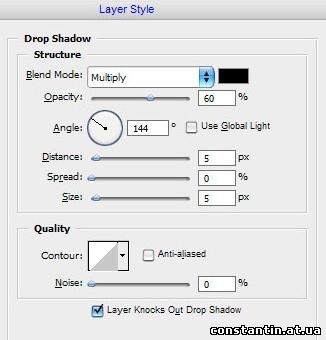
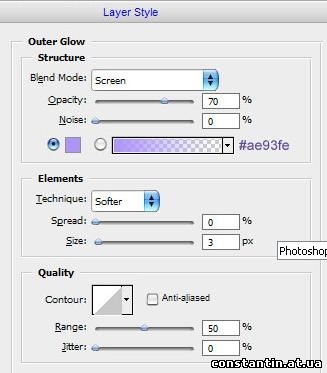
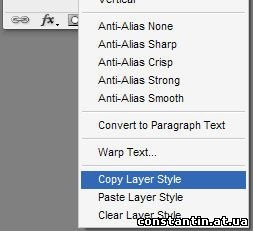
Після цього застосовуємо такі режими накладення для шару з текстом:
Outer Glow (Зовнішнє світіння)
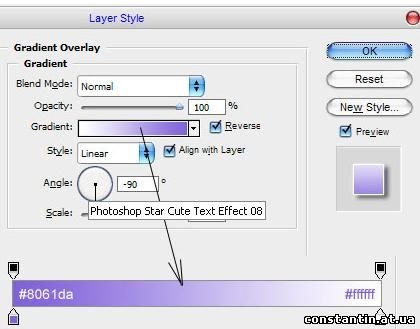
Gradient Overlay (Накладення градієнта)




Результат ви можете бачити на малюнку нижче.


Під шаром з буквою P напишемо ще одну букву H.

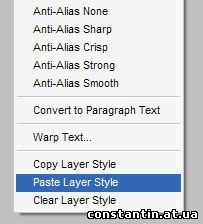
Потім клацніть ПКМ по шару на палітрі шарів і виберіть Paste Layer Style (Вставити Стилі Шаруючи).

Результат повинен бути наступним:

Додамо ще букв за тим же принципом.

Додаємо фігури на фон
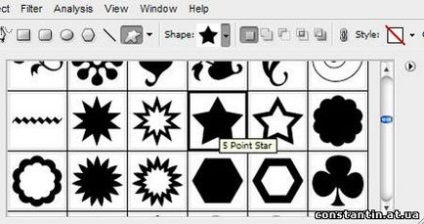
Добре, виглядає, чи не так? Щоб закінчити урок, ми додамо кілька фігур на задній план. Тепер, використовуючи Custom Shape Too l (Довільна фігура) виберіть форму зірки, як на картинці нижче галерея стандартних форм.

Додати цю зірку на задній план.

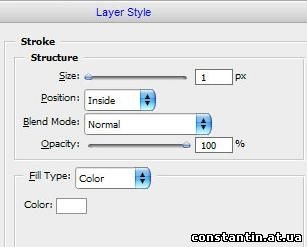
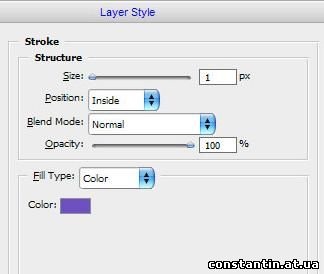
Після цього ставимо заливку (fill) на 0% і застосувати стиль шару Stroke (Обведення)

Ваша картинка повинна виглядати так:

Додамо більше зірок за тим же принципом. І Ваш текст буде виглядати приблизно так:

Наш урок закінчено!
У Вас виникло бажання показати результати Ваших праць. Викладіть свої роботи на наш форум!