Растрова бесшовка
Відразу обмовлюся, все, що я тут описую передбачає хоча б початкову знання Photoshop, тому що це не самовчитель по програмі, а просто підказка, як зробити растрову безшовну ілюстрацію з використанням програми Photoshop.
Це найпопулярніша у мене бесшовка, була куплена близько 300 разів за 1 рік і 3 місяці свого існування на Shutterstock.

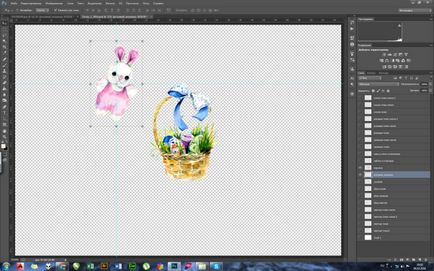
Для растрової бесшовкі, природно, потрібні зображення без фону. Так буде простіше їх розміщувати і, якщо знадобиться, накладати один на одного.
Нічого складного в створенні растрової безшовної ілюстрації немає, головне - уловити принцип, а далі все піде «як по маслу». Звичайно, з досвідом все операція (над нескладної композицією) буде займати кілька хвилин.
Сама я до розуміння того як і що треба робити доходила сама шляхом проб і помилок. Спочатку було багато помилок, тому що крім техніки потрібно, щоб виробилося естетичне розуміння кінцевого продукту.

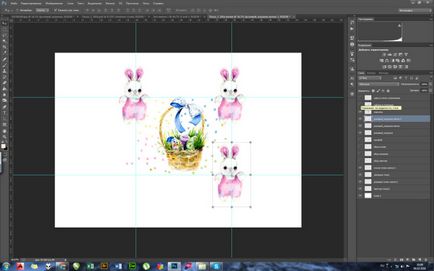
Після того як встановлено дві напрямні - вертикальна і горизонтальна - копіюємо шар і ставимо його на деякій відстані від першого, також рівняючи його по центральній точці на одній з напрямних і виставляючи іншу направляючу по центральній точці. Тобто, якщо ви другий шар ставите в правий верхній кут, то рівняти середину по горизонтальній направляючої і виставляєте другу вертикальну направляючу, щоб було видно як і куди рівняти третій шар. І так всі чотири кути. В результаті маємо отримати чотири направляючих - 2 вертикальні і 2 горизонтальні. Виходить квадрат або прямокутник з напрямних і на його кутах знаходиться одне і теж зображення.

Тепер найцікавіше і творче - всередині вийшла фігури красиво і рівномірно розкидати інші елементи задуманої ілюстрації. Слідкуйте, щоб краю малюнків не виходили за напрямні, як у мене - виліз бант від кошика.
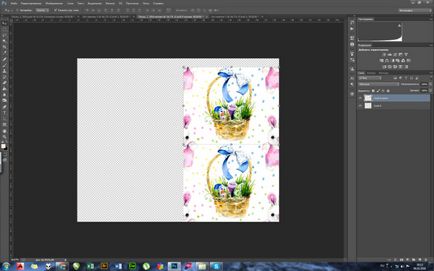
Тепер перевіримо, що в підсумку вийшло. Я роблю так.
Створюю дублікат шару, обрізаю рамкою по напрямних (з прив'язками - це моментально, рамка прімагнічевается до напрямних), роблю зведення шарів (Шари-Виконати зведення в кінці списку), хоча можна і склеїти видимі, але у мене зазвичай залишаються ще вимкнені «зайві» шари і Зведення шарів їх видаляє. Зручно, щоб зайве не бовтатися. Якщо шари були зведені, то потрібно зняти блокування (замочок) із шару в палітрі шарів. Дублюємо шар і рамкою розширюємо ілюстрацію, приблизно +1 висота ілюстрації і +1 ширина. Я зазвичай для перевірки склеюю 4 шматки, так я бачу чи немає зміщення по всіх чотирьох сторонах і як в цілому виглядає композиція, чи не залишається багато порожнього місця або, навпаки, десь переборщила.

Я копіюю шари і розміщую їх впритул один до одного, тут прив'язки теж необхідні (прив'язка до шару).
Іноді доводиться кілька разів повертатися до робочого документу і щось рухати і знову, створюючи дублікат і склеюючи шари, перевіряти композицію. Але воно того варте. Бесшовкі беруть дуже добре, а мені подобається їх робити :-)

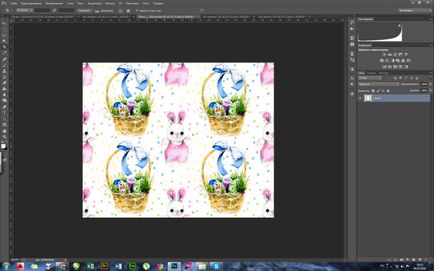
Ось що вийшло в результаті:

Це досить проста бесшовка, є і складніше. Але, якщо навчитеся робити такі, то й складні композиції будуть виходити легко.
Запитуйте, якщо щось незрозуміло.