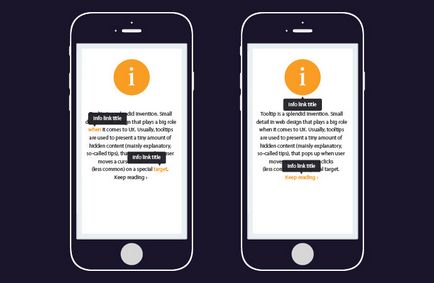
Tooltip (підказка), може мати самі різні стилі оформлення і способи реалізації. За основу можуть братися атрибути посилань, наприклад, як тут. або використання чистого CSS коду, в прикладі контекстної довідці. На цей раз підказка для посилань зроблена також з урахуванням атрибута, а саме rel.

Все конструкція складається з трьох частин. Перша представляє із себе сам скрипт, який дозволяє обернути title посилання в блок з певним ідентифікатором. Тим самим з'являється можливість стилізувати атрибут title. Плюс до всього він налаштовує швидкість анімації, максимальну ширину і додає додаткові класи, щоб можна було коректувати покажчики стрілок.
І, як завжди, для роботи скрипта потрібно підключення бібліотеки jQuery, якщо раніше ви її не підключали.
Друга частина конструкції складається з стилів оформлень. За бажанням їх можна легко відредагувати, якщо вас не влаштовують початкові.
Підказка з тегом abbr
Крім посилань, скрипт підтримує тег абревіатури abbr. де, можливо, навіть всередині атрибута title додати деякі властивості, наприклад, жирний текст, курсивний текст. Приклад використання:
Читайте також:

Приголомшливі ефекти анімації тексту

Горизонтальний і вертикальний паралакс ефект на jQuery

Анімація появи блоків для Landing Page

Як зробити блоки однієї висоти. jQuery плагін jColumn