Як зробити і встановити на сайт анімований фавікон
Доброго всім часу доби дорогі друзі.
А сьогодні я хочу розповісти вам як зробити і встановити на сайт анімований фавікон. Тобто такий фавікон. який буде рухатися і при бажанні ще й виводити слідом якийсь пояснювальний текст.
Але перед цим хочу відзначити, що поки не всі браузери підтримують анімовані фавікона. і в таких браузерах у нас як і раніше буде відображатися статичний фавікон.
А допоможе нам в цьому онлайн сервіс HTMLKit. який дозволяє без попереднього завантаження і установки будь-яких допоміжних програм створити фавікон з практично будь-якого зображення. Цей сервіс зробить за нас всю роботу по зменшенню і перетворенню нашого вихідного зображення в анімований файл favicon.gif. а так само в статичний. вже знайомий нам favicon.ico.
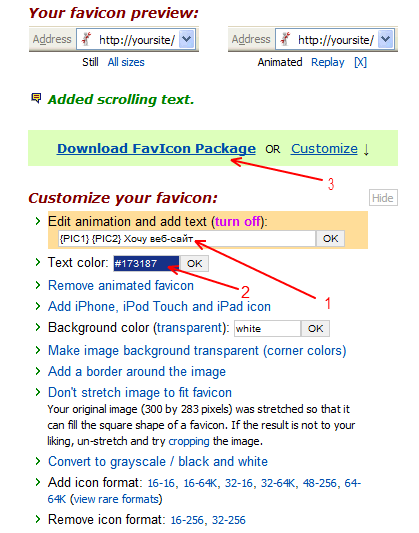
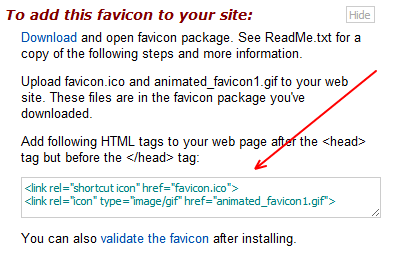
А порядок роботи у нас буде наступний:



Ось все і готово! У мене, наприклад, вийшло ось що:
А на цьому у мене сьогодні все. Будуть питання - будь ласка, звертайтесь. До побачення.