
прототипування вайрфреймов
Прототип служить для більш докладного інтерактивного уявлення кінцевого продукту, заснованого на вайрфреймах. Прототипування дозволяє розглянути проект, перш ніж витрачати час і гроші на технічну розробку.
Адаптивний веб-дизайн
Говорячи про візуальному поданні веб-сайту, необхідно відзначити відмінності між фіксованими і гумовими сайтами.
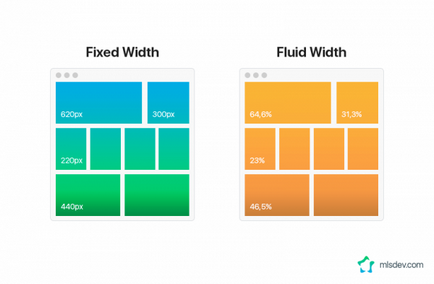
Гумовий і фіксований макет

Фіксований макет означає, що ваш сайт завжди буде мати однакову ширину, незалежно від дозволу екрану користувача.
Гумовий макет означає, що сторінка веб-сайту буде намагатися зайняти весь доступний простір на екрані користувача, пристосовуючись до його вирішення.
Варто також уточнити такі поняття, як чуйний і адаптивний веб-дизайн. Перше з них схоже з визначенням гумового і означає, що сайт вписується в розмір екрану при його зміні. Друге поняття має на увазі, що ви визначили основні дозволу (розміри екрану) для розробки, і ваш контент буде адаптуватися до них.
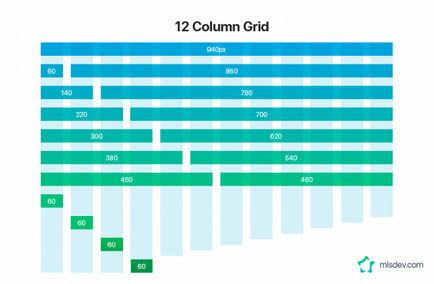
Модульна сітка

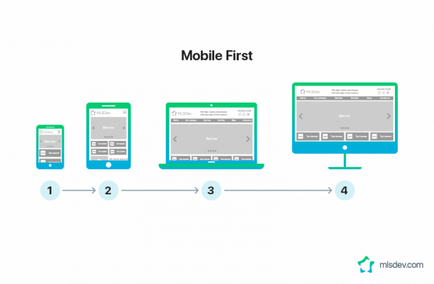
Спочатку мобільна версія
Майже 60% інтернет-користувачів використовують мобільні пристрої для доступу до мережі. Виходячи з цього, став популярним процес проектування, де необхідно начінатьть з простих макетів для маленьких екранів, а потім додавати складність до цієї основі в міру того, як з'являється вільний простір.

Розробка UI
Візуальний макет це найкращий спосіб, щоб показати клієнту, як буде виглядати готовий сайт. Він може продемонструвати точні кольори, розміри шрифтів, розташування всіх навігаційних блоків і елементів по відношенню один до одного.
Етап UI-дизайну ділиться на кілька підетапів:
Дослідження різних джерел;
Створення зразків UI-макетів;
UI-макети для інших екранів;
Нарізка, керівництва, UI kits.
Як створити ідеальний Макет
При роботі над дизайном домашньої сторінки і внутрішніх сторінок ви повинні знати про деякі основні принципи:
Отже, ось процес, яким можна керуватися, щоб створити гарний дизайн для веб-сайту.
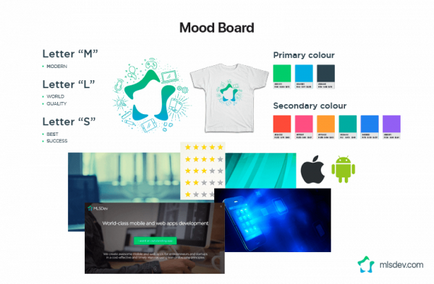
Mood board
Це один із способів визначення основних кольорів і візуальних елементів проекту. Це уявний полотно, де зібрані приклади дизайну, шрифтів, іконок, кнопок, шаблонів та інших графічних елементів.

Елементи "Call to action"
Концепція призову до дії стосується інтерактивних елементів сайту, таких як кнопки, банери і т.д. Вони зроблені таким чином, щоб користувач хотів натиснути на них.
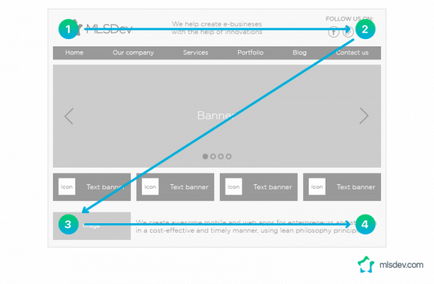
концепція макета
Z-макет є зараз дуже поширеним. Відповідно до нього, елементи сторінки, як правило, розташовані в такий спосіб: логотип в лівому верхньому кутку, меню в правому верхньому куті, інформаційні блоки та / або зображення в лівому нижньому кутку, а кнопка із закликом до дії внизу праворуч.

візуальні напрямні
Візуальні напрямні - це декоративні компоненти сторінок, які перенаправляють очі користувача в сторону певних елементів дизайну.

Макет повинен містити всі блоки, які будуть показані на сайті. Якщо тексти не готові до моменту розробки проекту, можна використовувати "Lorem Ipsum", але ні в якому разі не можна оствлять пропуски.
Крім того, дуже важливо пам'ятати про сучасні тенденції. Flat і Material дизайн домінують зараз. Останній активно розвивається і підтримується Google.
Нарізка, керівництва, UI kits
Останнім кроком у створенні макета веб-сайту є підготовка і передача файлів для розробників.
Післямова
У MLSDev ми намагаємося вдосконалювати процес розробки проектів. Грунтуючись на власному досвіді, ми організували нашу роботу відповідно до строго визначеним порядком. Всі наші дизайнери дотримуються його, і ця практика забезпечує ефективний зворотний зв'язок з клієнтами.