Єдиний формат, в якому Adobe Photoshop зберігає анімацію - це gif. GIF - від англійського «Graphics Interchange Format» - формат для обміну зображеннями. Формат gif добре стискає графічні файли і широко використовується в інтернеті, але здатний якісно передавати зображення, що містять тільки до 256 кольорів. Обов'язково враховуйте дану особливість при підготовці вихідних зображень для анімації.
Мабуть, з теорією ми на цьому закінчимо, і перейдемо до анімастроітельству.
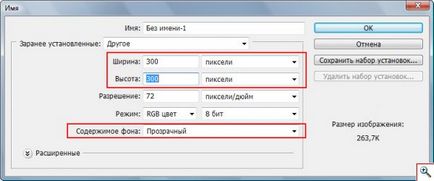
Перш за все, підготуємо кадри майбутньої анімації в програмі Adobe Photoshop. Для цього створимо новий документ (меню «Файл» - «Новий») з прозорим фоном і розмірами, наприклад, 300 на 300 пікселів.

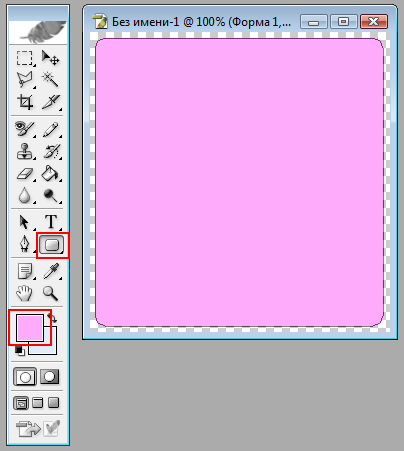
Ми вирішили намалювати прямокутник із закругленими кутами і залити його рожевим кольором. Це буде фон нашого зображення. Вибираємо колір, вибираємо інструмент «закруглений прямокутник» і малюємо.

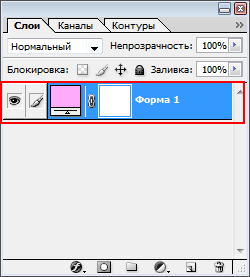
Зверніть увагу, що в списку Шарів з'явився наш фон.

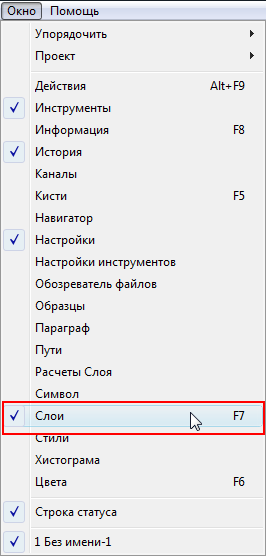
Якщо віконце зі списком шарів не відображається, натисніть F7 на клавіатурі або відзначте в меню «Вікно» пункт «Шари».

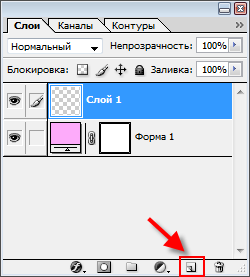
Тепер створюємо наступний кадр анімації - додаємо новий шар. Зробити це можна в віконці шарів, натиснувши маленьку кнопульку «Створити новий шар». Або через меню «Шари» - «Новий» - «Шар».

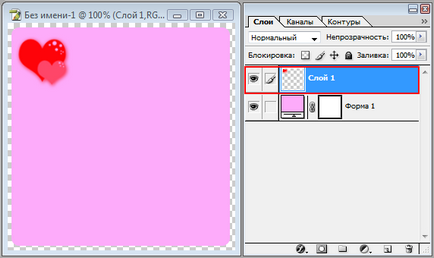
Що буде на новому шарі - вирішувати вам. Ви маєте можливість копіювати туди якусь картинку, можна намалювати візерунок спеціальними кистями. Ми просто додамо в новий кадр сердечко, яке тут же відобразиться на шарі в віконці Шарів.

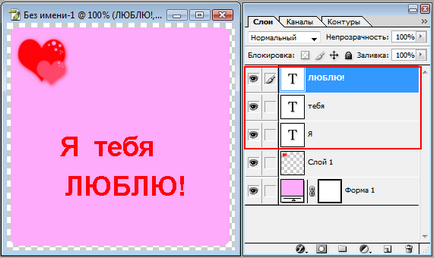
Знову створюємо новий шар. На нього ми вирішили додати текст «Я тебе люблю». Для більшого ефекту кожне слово розмістимо на окремому шарі. В результаті у нас вийде 3 текстових шару, по слову на кожному.

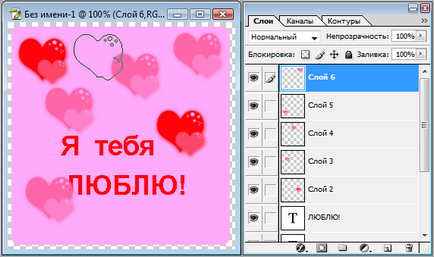
Далі додамо ще кілька сердечок - кожне на новому шарі. Принцип скрізь один і той же - створюємо шар і додаємо об'єкт. Пам'ятайте: кожному об'єкту - свій шар! Якщо доданий шар вас не влаштовує, його можна видалити - клацніть по ньому правою кнопкою миші і виберіть «Видалити шар». Можна просто перетягнути шар в кошик, яка знаходиться в нижній частині вікна Шари.
В результаті у нас вийшла валентинка з наступними складовими: фон, 6 шарів з картинками і 3 текстових шару.

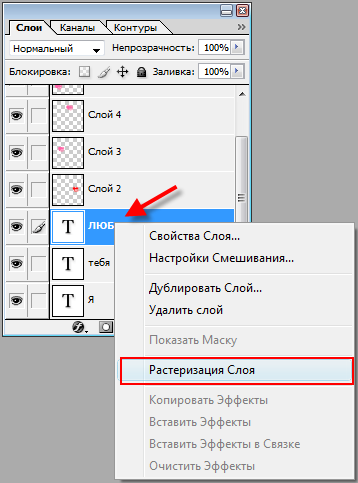
Тепер нам потрібно перетворити текст, оскільки в такому вигляді, в якому він у нас зараз, gif його не зрозуміє. Для анімованих gif-ів текст переводять в растр. Не будемо вдаватися в технічні подробиці, просто клацнемо по текстовому шару правою кнопкою мишки і виберемо «Растеризация шару». Растеризувати шар перестане бути текстовим і придбає властивості картинки: текст на ньому вже не можна правити.

Перед створенням анімації необхідно растеризувати все текстові шари.
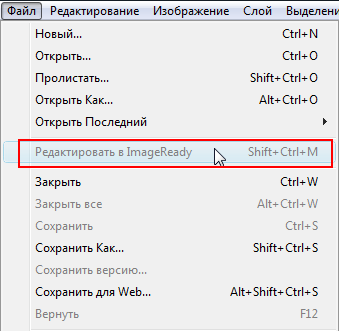
Наші кадри готові. Відправляємо їх в програму Adobe ImageReady, яка поставляється разом з Adobe Photoshop. Зробити це можна через меню «Файл» - «Редагувати в ImageReady» ...

... або натиснувши відповідну кнопочку на Панелі.
Якщо і та й інша опції неактивні, збережіть зображення у форматі PSD за допомогою меню «Файл» - «Зберегти як», а потім відкрийте його в ImageReady через меню «Файл» - «Відкрити».
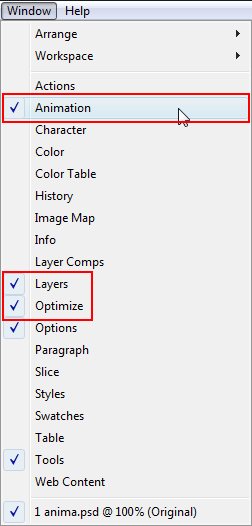
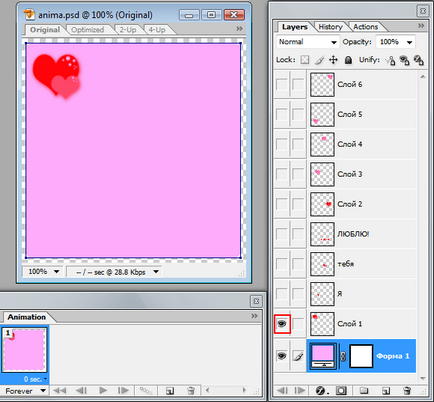
В Adobe ImageReady нам належить оживити шари і перетворити наше зображення в повноцінну gif-анімацію. Для комфортної роботи у вас обов'язково повинні бути відкриті віконця Шари, Оптимізація і Анімація: відзначте відповідні пункти в меню «Вікно» ( «Window») ImageReady.

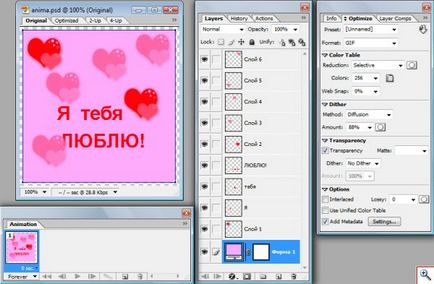
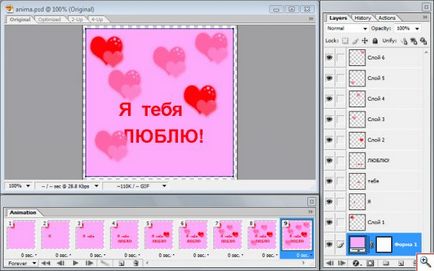
В результаті ваш робочий простір в ImageReady має виглядати наступним чином.


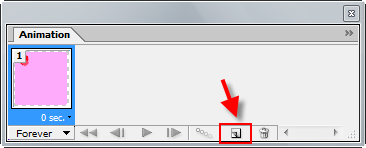
Тепер створимо новий кадр анімації, клацнувши в віконці Animation маленьку кнопочку.

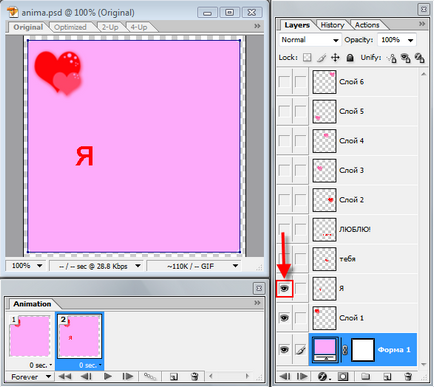
Включимо наступний усе своєю чергою шар, щоб він відобразився в щойно створеному кадрик. Для цього клацнемо лівою кнопкою миші в порожньому прямокутнику шару з назвою «Я». Шар стане видимим, і в прямокутнику з'явиться значок очка.


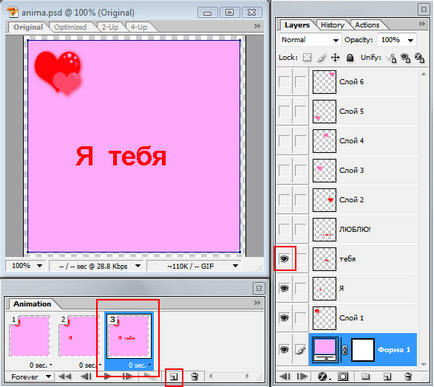
Створити інші кадри ви можете самостійно. Не забувайте після створення кадру, включати для нього шар з тією картинкою, яку ви хочете на ньому бачити. Всі включені до цього шари також повинні залишатися видимими.
В результаті у нас вийшов наступний набір з 9-ти кадрів.

У віконці Animation кадри можна міняти місцями: наведіть курсор мишки на кадр, натисніть ліву кнопку і, не відпускаючи її, перетягніть кадр в потрібне місце анімації.
Тепер задамо час показу кожного кадру. Для цього клацніть стрілку поруч з написом 0 sec (0 секунд) і виберіть потрібний час. Якщо необхідного часу показу кадру немає в списку, виберіть «Other ...» і введіть в поле необхідну кількість секунд.

Ми задали для всіх кадрів час показу 1 секунду, вибравши в списку «1.0».
Щоб задати число повторень анімації натисніть на «Forever» і виберіть зі списку потрібний пункт.
«Forever» означає, що анімація буде повторюватися нескінченно,
«Once» - один раз,
«Other» - ви самі встановлюєте кількість повторень.
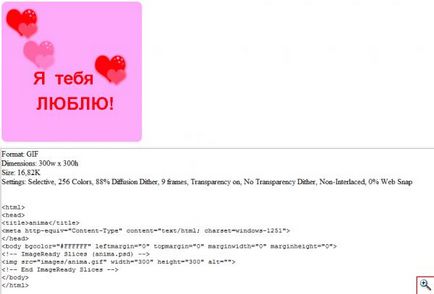
Анімація буде показана у вікні браузера. Нижче ви побачите html-код, який вставляє дане зображення на веб-сторінку.

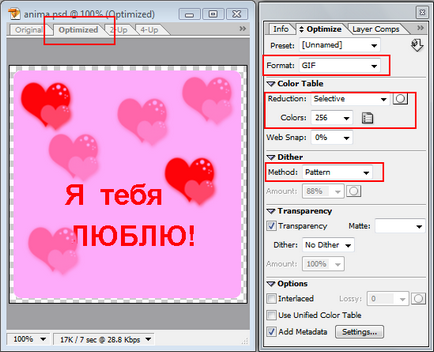
Переконавшись, що отримана анімація відповідає нашим бажанням, збережемо її. Але перед цим подивимося на можливий результат оптимізації зображення для формату gif. У цьому нам допоможе віконце Optimize. Методом проб і помилок ми визначили, що хорошої якості можна домогтися, використовуючи наступні настройки.

Зауважимо, що зазначені опції індивідуальні для кожного зображення. Якщо якість оптимізованої анімації вас не влаштовує, є сенс погратися з настройками. З зображеннями, які не вміщаються в палітру 256 кольорів формату gif, доведеться попрощатися. З чорно-білими зображеннями немає сенсу використовувати всі 256 кольорів, досить залишити 128 або відтінки сірого. Тут у вас велике поле для експериментів.
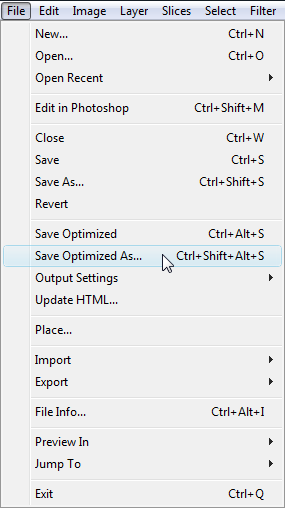
Нарешті, збережемо анімацію у форматі gif, вибравши в меню «File» пункт «Save Optimized» або «Save Optimized As». Після цього програму можна закрити.

Створення gif-анімації завершено. Звичайно, ми розглянули самі основи роботи в Adobe ImageReady, але вже цього досить, щоб у вас вийшли барвисті і цікаві анімашки.
Спеціально для проекту Ячайнік. Олена Карлтон