
Вітаю Вас Читач мого блогу!
Сьогодні торкнемося дуже важливу тему, про стиснення і оптимізацію картинок і позбавлення від їх дублів на нашому сайті.
Не малу роль в швидкості завантажень нашого сайту в пошуковій системі грає вага і розмір наших картинок. Чим менше вага, тим швидше завантажується наш сайт, і краще індексується роботами.
А чим старше наш сайт або блог, тим більше у нас зображень, та ще й з великими розмірами і вагою.
Оптимальний розмір і вага повинна бути не більше 50 Кб, менше ще краще. Досягти цього можна стисненням.
Я особисто для цього використовую програму Adobe Рhotoshop, програма платна, але для роботи, дуже потрібна. Якщо пошукати в інтернеті - можна знайти безкоштовний варіант. А також якщо звернутися до пошуковиків знайдете сервіси, на
яких можна стиснути картинку безкоштовно.
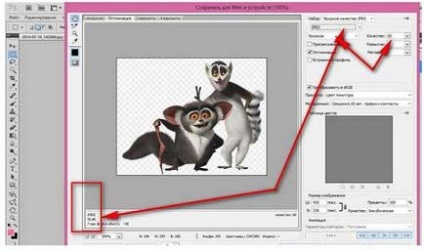
Процес стиснення картинок в цій програмі займає кілька хвилин, Ви завантажуєте картинку в AdobeРhotoshop і зберігаєте на свій компьютор для Web пристроїв в форматі ipg і відразу знижується вага картинки.

Можна використовувати і інші безкоштовні програми, наприклад FastStone imageViewer, її можна скачати в інтернеті безкоштовно.
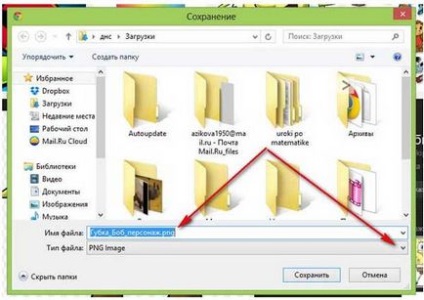
А можна просто при скачуванні картинки змінити дозвіл см. Скріншот.

Замість png, пропишіть ipg і буде Вам щастя, якщо вага картинки Вас влаштує.
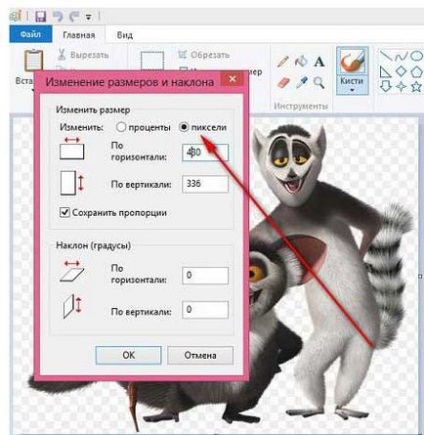
Якщо вага картинки вийшов менше 50 Кб, то її можна завантажувати, якщо ні, то зменшуйте розмір в пікселях і вага зменшиться теж. Це можна зробити в програмі Paint, яка є на кожному комп'юторе.

З новими картинками все зрозуміло, а як бути з завантаженими?
Ось тут необхідно буде попрацювати, необхідно зайти в бібліотеку медіафайлів або через адмінку або на свій хостинг, через програму FileZilla і знайти там папку uploads, яка знаходиться в WP-content на вашому сайті, перенести її собі на робочий стіл і вручну замінити картинки, а також прибрати дублі картинок.
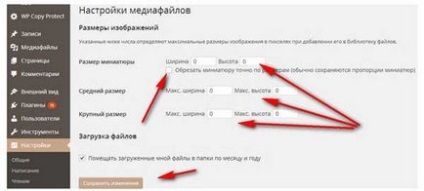
Дублі картинок нам створює наш улюблений WordPress, коли ми завантажуємо картинку на сторінку сайту, він і створює ще 2 додатково в іншому розмірі. Щоб це усунути Вам треба зайти в налаштування (параметри) - мультимедійні дані і виконати наступне см. Скрин. Ставимо 0 і прибираємо галочку - в Обрізати мініатюру .... І не забуваємо зберегти зміни.

Після виконаних налаштувань у Вас буде завантажуватися одна картинка. Але Ви перевірте, чи не завантажує Ваша тема вам ще дублі картинок. У мене є така проблема і я поки з нею не розібралася, можливо доведеться міняти тему або розбиратися з кодами.
І так в бібліотеці медіафайлів наводимо порядок прибираємо всі дублі картинок і не прикріплені картинки.
Справа ця не швидка, я за 2 дні виконала лише частину роботи, але зробити, її необхідно.
У мене особисто було близько 50 НЕ прикріплених і більше 400 картинок. Я продовжую перевірку.
Не забуваємо поділитися з іншими, підписуйтесь на мій канал!