Сьогодні нас з вами чекає урок зі створення геометричного безшовного патерну в Adobe Illustrator. Нижче описаний відмінний спосіб створення таких типів фону, а також простий і геніальний вихід для створення безшовного ефекту. Урок розрахований на користувачів, які вже знайомі з Adobe Illustrator. Також для фарбування візерунка вам знадобиться Adobe Photoshop, проте це необов'язково. Урок дуже простий і корисний.
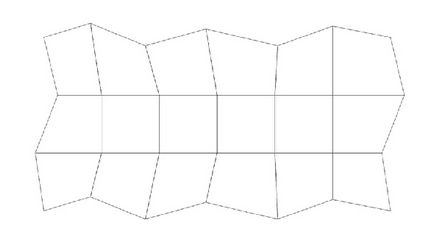
Відкрийте Illustrator і створіть новий документ. Інструментом Rectangle / Прямокутник намалюйте квадрат, як показано на зображенні нижче.

Дублюйте квадрат, і перемістіть його вправо. утримуючи Option / Ctrl + Shift. Переконайтеся що між квадратами немає вільного простору.

Створіть сітку, використовуючи той же метод, що був описаний вище.

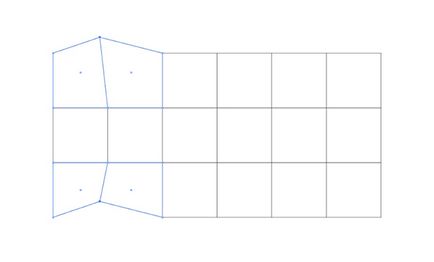
Інструментом Direct Selection / Пряме виділення (A) виділіть верхню і нижню точку однієї з колонок. Потім перемістіть їх в будь-якому напрямку. Дуже важливо на цьому етапі проводити цю дію саме з цими двома точками одне колонки. Так ви забезпечуєте бесшовность патерну.

Виконайте ту ж процедуру з усіма верхніми і нижніми точками колонок, виділяючи їх попарно. Потім виконайте те ж з лівої і правлю точками кожної горизонтальної колонки.

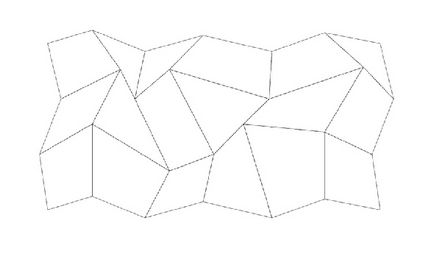
З внутрішніми точками ви можете робити що завгодно. Якщо хочете, щоб ваш візерунок вийшов менш незграбним, не переміщуйте їх занадто сильно. Також ви можете домалювати елементи всередині об'єкта, щоб візерунок вийшов більш детальним.

Тепер візьмемося за розмальовку. Ви можете для початку розфарбувати узор в відтінки сірого, а пізніше в Photoshop міняти відтінок на будь-який варіант.

Виділіть фігури одного кольору і дублюйте їх. У меню виберіть Window> Swatch Libraries> Patterns> Basic_Graphics_Lines / Вікно> Бібліотека зразків> Візерунки> Базові графічні лінії. Виберіть варіант з горизонтальними лініями.

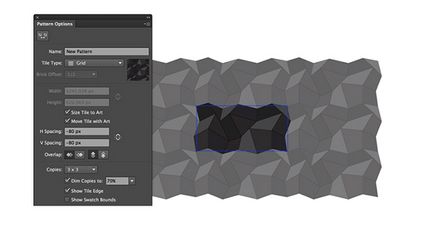
Виділіть створене зображення і в меню виберіть Object> Expand / Об'єкт> Розібрати. Після цього згрупуйте всі елементи візерунка і в меню виберіть Object> Pattern> Make / Об'єкт> Візерунок> Створити. Налаштуйте параметри візерунка як показано нижче. Параметр H і V spacing (Відстань по горизонталі і вертикалі) міняйте методом проб, поки ваш візерунок не зійдеться.

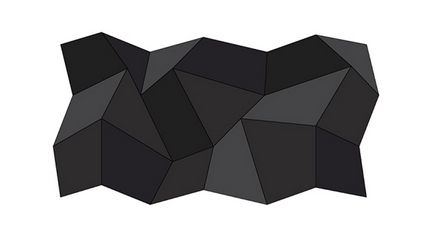
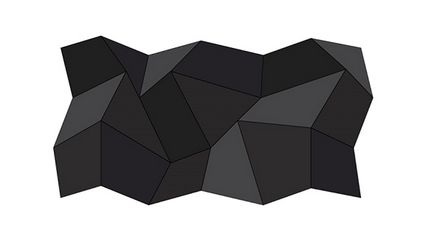
Ось як патерн може вийти у вас в підсумку:

У Photoshop створіть новий документ. У прикладі використаний розмір 2880 × 1800 px. Копіюйте великий прямокутник, залитий створеним нами патерном з Illustrator і вставте його в документ в Photoshop.

Створіть новий шар поверх цього і змініть його Blend Mode / Режим накладення на Overlay / Перекриття. Ви можете спробувати залити цей шар будь-яким кольором і вибрати найбільш вас влаштовує. Також за допомогою Levels / Рівнів ви можете змінювати ступінь контрастності.

Тепер розмістіть ваш логотип на паттерне і робота готова!

Переклад - Вартівня