
У цьому уроці мова піде про градієнтні сітках. При виконанні цієї роботи, стояло завдання, зробити максимально фотореалістичну, векторну копію фотографії.
Часу пішло, приблизно, 80 годин.
Навіщо це потрібно? Крім безрозмірності векторної графіки, ми можемо змінювати освітлення об'єкта, фон, зачіску, одяг, кольору, змінювати міміку, створювати з нуля, за ескізами реалістичних персонажів. все залежить від вашої фантазії.
Але, спочатку потрібно розібратися, що таке Градієнтні сітки і як вони себе ведуть.
Gradient mesh, дуже потужний інструмент Adobe Illustrator, дозволяє домогтися ілюзії 3D ефекту в двомірної графіки.
Скажу відразу, інструмент складний, на маніпуляцію з сіткою потрібно витратити багато часу і терпіння, але результат того вартий. Тут дуже допомогли б навички скульптура або 3D моделер.
Всі мої поради, засновані на практиці, меш я вивчав шляхом проб і помилок. І я прекрасно знаю, з якими проблемами, може зіткнутися новачок.
Урок призначений для тих, хто вже знає основи Adobe Illustrator.
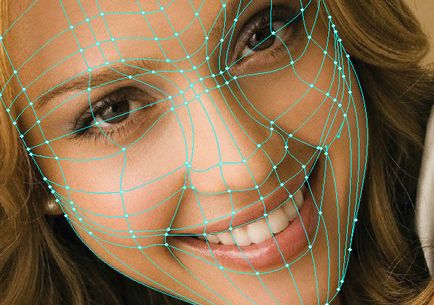
За основу беремо фотографію (Гугл - рулить) актриси Jessica Alba.
Для початку фотографію краще трохи обробити в фотошопі, додати трохи блюра, контрасту, трохи з кольором попрацювати.
Беремо фото, поміщаємо на верхній шар і блокуємо його. Малювати будемо під фотографією.

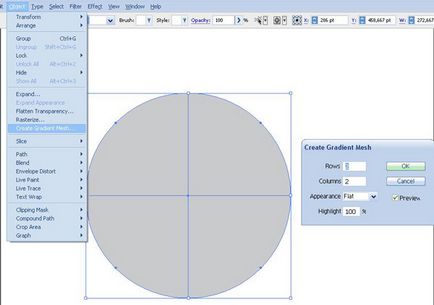
Для кожного об'єкта за основу я беру коло, тому що краще починати з простих фігур і поступово, додаючи вузлові точки, ускладнювати форму, надавати обсяг.

Є два способи створювати градієнтні сітку: 1-й - Object - Create Gradient mesh (коли сітка створюється автоматично).

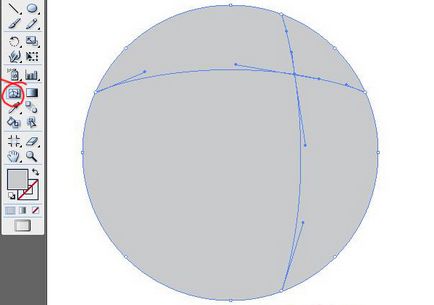
2-й - з панелі інструментів (сітка задається вручну). Вибираємо другий спосіб.

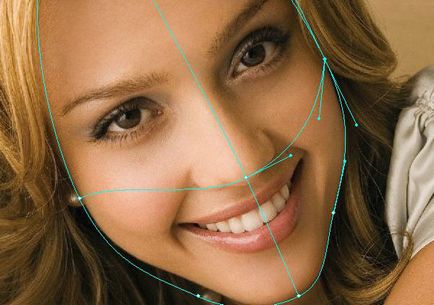
Визначимо центр нашого об'єкта (в особах, центром я завжди роблю ніс).


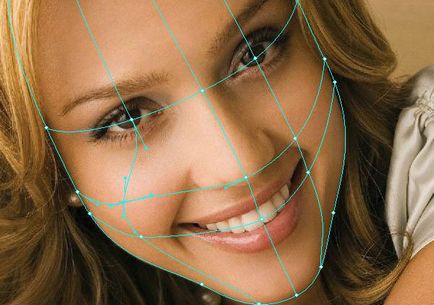
Потім додаємо вузлові точки на лінію очей і рота. Коригуємо контур об'єкта, з овалу - ліпимо особа.


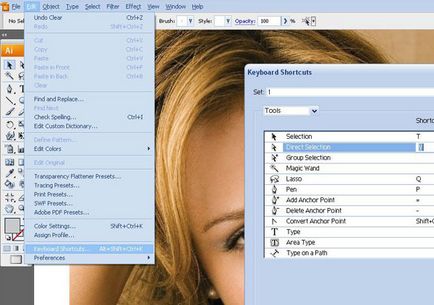
Щоб не мучити себе, завжди використовуйте гарячі клавіші - тут досить 3-х - це Direct Selection tool, піпетка, і mesh tool.

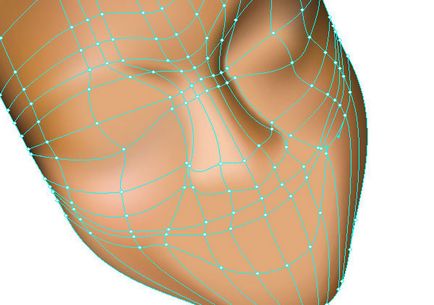
Коли намічені основні складові, можна поступово зафарбовувати сітку, для цього використовуємо інструмент піпетка.
Колір беремо з ділянки картинки під вузловою точкою.
Під час заповнення кольором, ви можете звернути увагу, наскільки багато різних відтінків на шкірі, зубах, волоссі. Дуже важливо стежити за процесом (для цього іноді вимикайте режим видимості фотографії).

У міру додавання вузлових точок потрібно стежити, щоб сітка збігалася з контурами обличчя! Важливо не переборщити з вузловими точками, адже їх завжди можна додати, а ось видаляти їх не рекомендую - сітка буде некоректно заповнюватися.



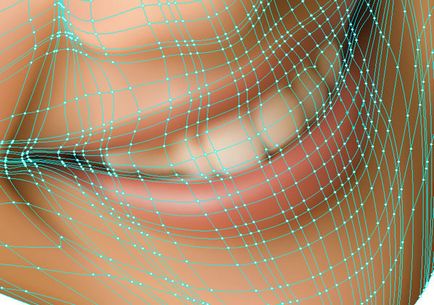
Тепер будемо малювати очі. За основу, знову беремо коло.

Намічаємо основні лінії.

Заповнюємо кольору (щоб стикування очей і обличчя, відбувалася плавно, колір для вузлових точок, беремо ні з фото, а з найближчих ділянок вже закрашеного особи, іноді я натискаю Ctrl + H (View - Hide Edges), щоб правильно підібрати кольори).

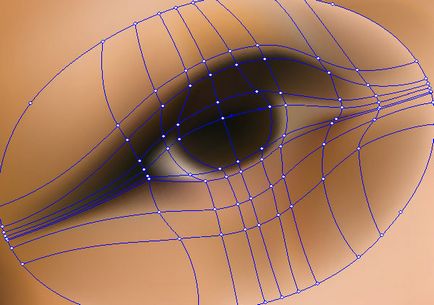
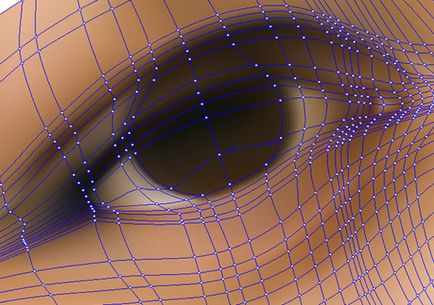
Завдання ускладнюється - малюємо зіницю. Тут доведеться закругляти сітку. Як зробити простіше - створюємо новий шар поверх фото, на місці зіниці малюємо кілька кіл, один в одному, блокуємо шар. Тепер у нас є напрямні, по яких ми можемо округлити сітку (щоб згинати вузлові точки, вибираємо інструмент Convert Anchor Point Tool (тиснемо Shift + C)).


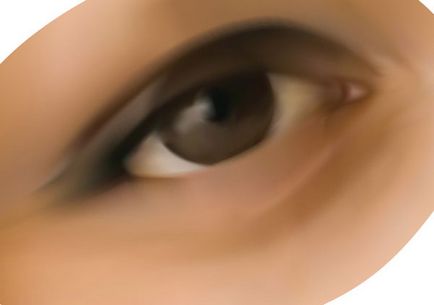
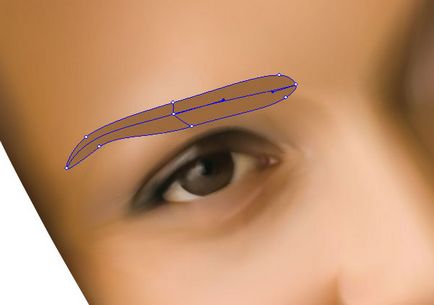
Малюємо брови. Створюємо сітку з одного вузловий точкою, заповнюємо кольором.

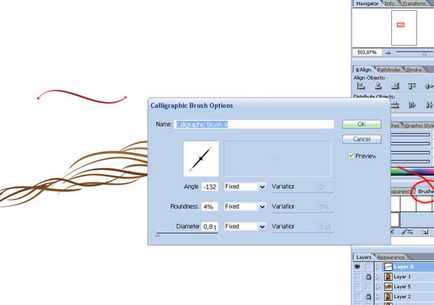
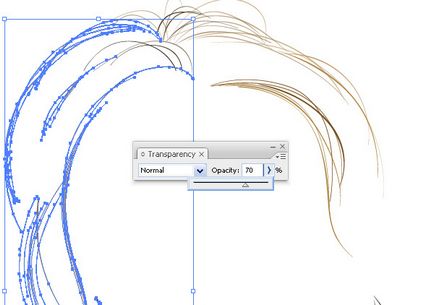
Поверх малюємо волоски за допомогою інструменту PaintBrush Tool, вибираємо кисті, задаємо напрямок. Щоб кисті не змінювалися, перетворюємо їх в об'єкти (виділяємо все кисті - Object - Expand Appearence). Можна пограти з прозорістю.


Далі один за іншим створюємо нові об'єкти і заповнюємо їх сіткою і кольором.





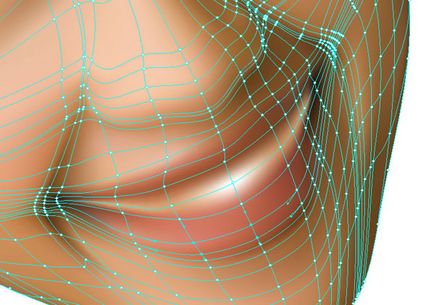
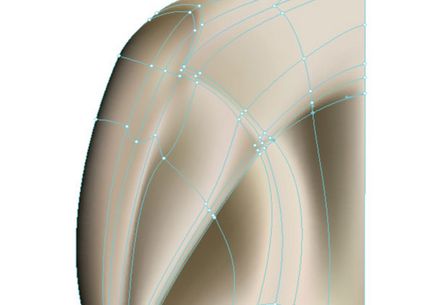
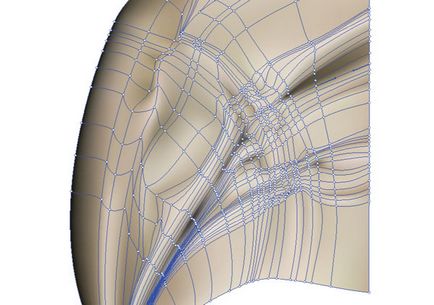
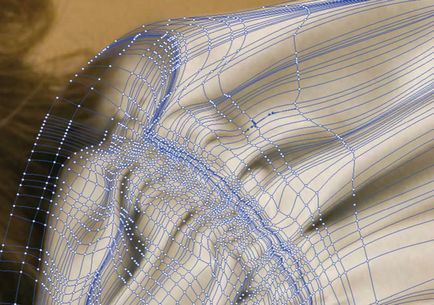
Тепер переходимо до найскладнішої частини - малюємо тканину. Через безліч складок, сітка буде дуже складною, і доведеться, підлаштовуючись під форму, згинати сітку.
Спочатку намічаємо центр сітки.

Поступово додаємо додаткові контури.


Не варто на початковому етапі займатися однією солодкої, потрібно крок за кроком, поступово, ускладнювати цілком всю сітку (раджу робити резервні копії сітки, щоб, у разі помилки - не починати спочатку). Важливо стежити, щоб сітка ідеально повторювала рельєф тканини.








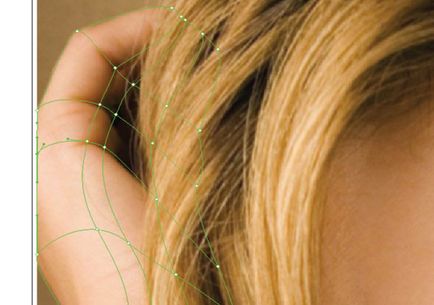
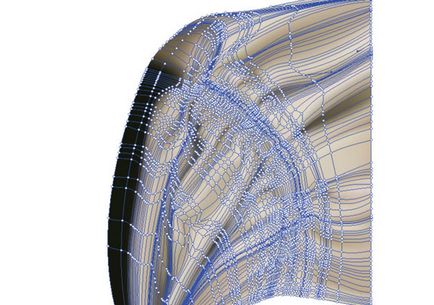
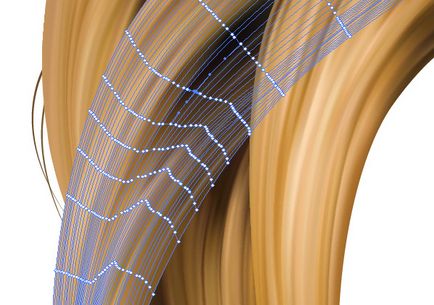
Волосся теж малюємо Мешем.

Починаємо з виділенням великих пасом, знаходимо основні волоски, які задають рух, і по ним вибудовуємо сітку.

Щоб пасма виглядали природніше, малюємо окремі волоски інструментом Pen, і робимо їх злегка прозорими.

І на завершення, малюємо фон. Тепер можна видихнути, і оцінити нашу роботу у всій красі.

Ось і все, хлопці, сподіваюся, цей урок буде Вам корисний. У додатку, Ви можете завантажити вихідний файл (
13.4 mb, Adobe IllustratorCS2), і вже ознайомитися з цією роботою «вживу».