
Для вирішення цього питання на допомогу прийде гаджет "Форма зв'язку" Блогера. Який встановлюється як звичайний гаджет в бічній панелі. Моя думка - не найвдаліший спосіб розміщення даного гаджета.
Тому пропоную Вам рецепт розміщення даної форми на окремій статичної сторінці.
Для цього все одно потрібно встановити гаджет "Форма зворотнього зв'язку" в бічну панель або в нижню частину блогу. Так як без нього наша сторінка "Контакти" працювати не буде. Забіжу на перед - в результаті він буде прихований.
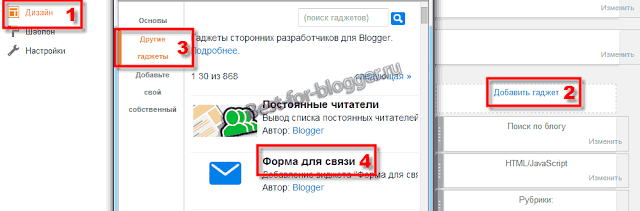
Через меню блогу переходимо в розділ "Дизайн", натискаємо "Додати гаджет". У вікні вибираємо вкладку "Інші гаджети". Тут і знаходиться "Форма для зв'язку", вибираємо її і тиснемо "Зберегти".

Після збереження перетягніть гаджет вниз. Так, що б він був самим останнім. Так як від нього залишиться не велика порожня область.
Тепер переходимо безпосередньо до створення Сторінки Контакти.
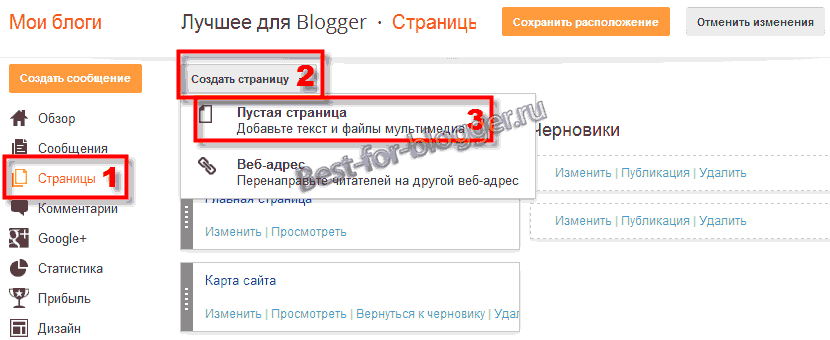
В меню блогу заходимо в розділ "Сторінки", натискаємо на "Створити сторінку" і вибираємо пункт "Порожня сторінка".


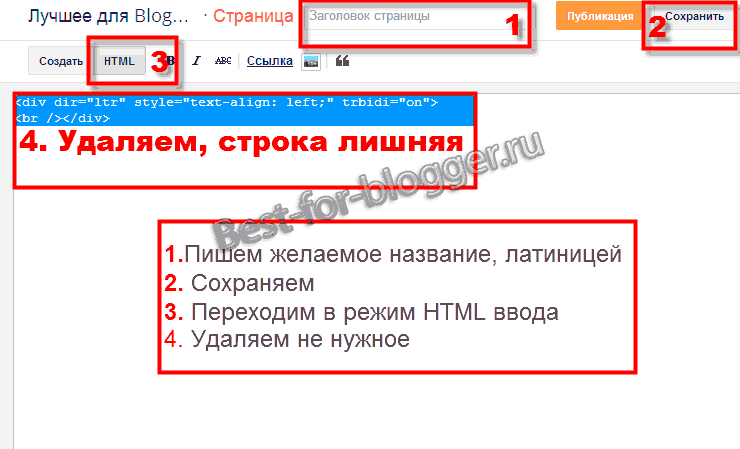
Далі переходимо до впровадження HTML коду форми зв'язку.
Вибираємо вкладку HTML редагування сторінки і видаляємо весь код, який там є. У порожню область вставляємо код Форми Зв'язки:
Залишилося додати CSS стилі в шаблон блогу.
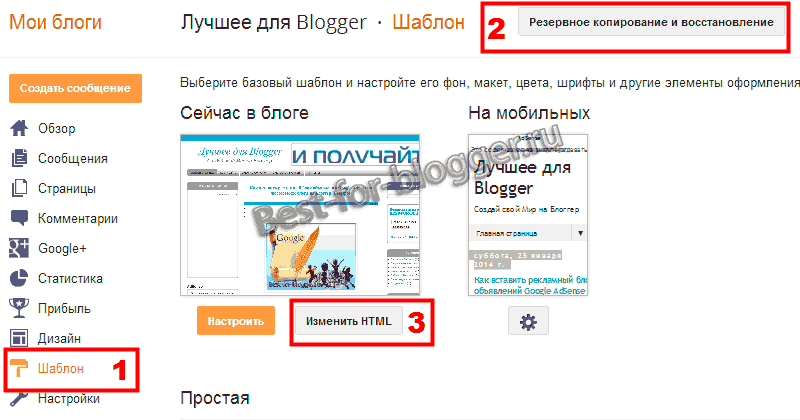
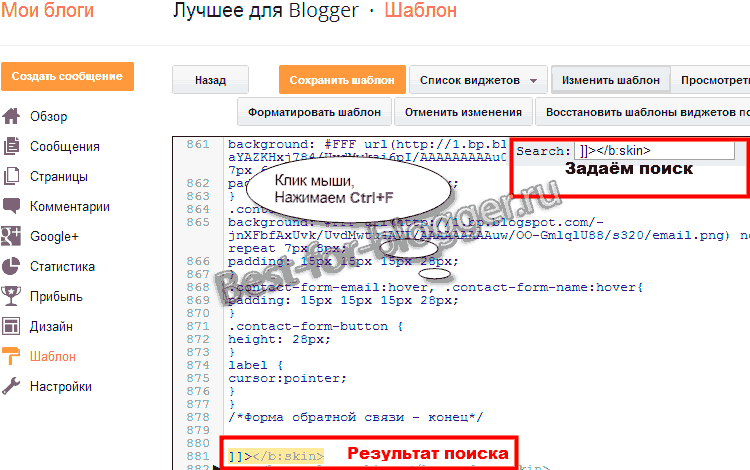
В меню блогу вибираємо розділ "Шаблон". Про всяк випадок робимо резервну копію шаблону. Далі натискаємо "Змінити HTML".

У будь-якому місці шаблона натискаємо лівою кнопкою миші і за допомогою комбінації клавіш Ctrl + F викликаємо функцію "Пошук за шаблоном". І шукаємо рядок -]]>

І перед нею вставляємо CSS стилі Форми для зв'язку:
Переглядаємо шаблон якщо все в порядку - Зберігаємо його.
Не забуваємо натиснути на кнопочку "Публікація" в нашій новій сторінці "Контакти".
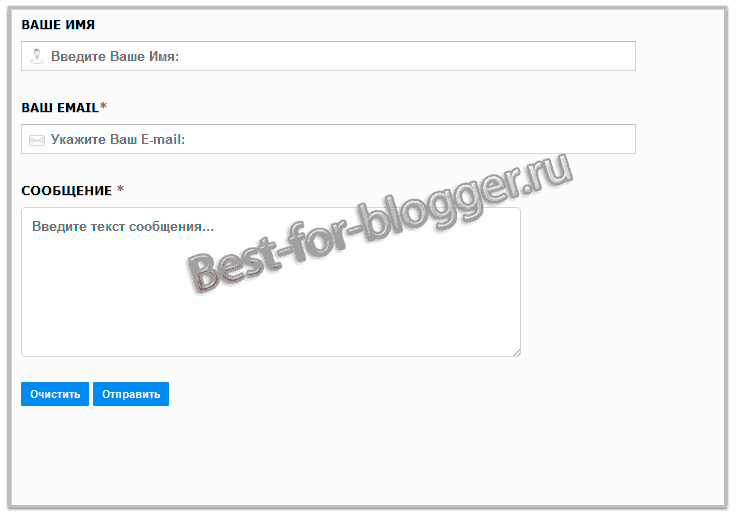
Тепер можна перейти на створену сторінку "Контакти". Вона повинна у Вас вийти ось такий:

Можете її відразу і протестувати, відправити повідомлення. Воно прийде до вашої поштової скриньки Gmail.
URL На цю статтю:
Вставте цей HTML код до себе на сторінку:
Добридень! З деяких пір у мене перестала працювати форма зворотного зв'язку взагалі. Ваш код я спробувала, і теж не працює. Чи може це бути пов'язано з поштою або з шаблоном?
Я перевстановлювати неодноразово, спам перевіряла! Все марно. Чесно кажучи дивно, так як нещодавно він працював.
Maxim Shulga - так, є така проблема. Відповідного рішення поки немає.
Спасибі вам! Це найкраще пояснення. Я перед цим цілий день шукала, як все правильно зробити, багато перепробувала і тільки ваш рада з наочними картинками допоміг. Читаю ваш блог далі, впевнена, візьму багато корисного.
Акмесоюз - і Вам спасибі, щиро вважаю що найкраща похвала для будь-якого веб-майстри / блогера - це бачити що його праця не пропали безслідно в закаулкам інтернету. А затребувані і дійсно приносять користь!
Спасибо большое, все зрозуміло, все вийшло!
Оксана - нема за що. Дуже добре, що у Вас вийшло встановити форму зворотного зв'язку на своєму блозі! Оскільки не всім блогерам це вдається зробити через особливості шаблонів їх блогів.
PuLsE (PoolOl) - завжди радий бути корисним!
Читайте інші статті мого блогу - впевнений ви знайдете багато корисної інформації для себе і свого блогу.
Здр! Дуже корисна і докладна публікація! Але у мене виникли труднощі (((При створенні сторінки немає пункту "порожня сторінка" (((не знаю чи важливо це. Якщо слідувати далі, то при натисканні "Зберегти", вид посилання на сторінку виходить дуууже довгий (((
Уже з'ясувала що рідний гаджет зворотного зв'язку на сторінці не працює (((
Допоможіть чайнику. Будь ласка!
Повідомлення ни мило не приходять. Що може бути, скажіть будь ласка
Велике спасибі! ВСЕ просто, але ДУЖЕ красиво! І працює.
Дякую за інфу! Супер!
ДЯКУЄМО. ВИ СУПЕР. ЗДОРОВ'Я ВАМ І НАТХНЕННЯ.
Перевірені сайти для заробітку
CASHTALLER - 8 різних способів заробити - кліки, читання пошти, чат та інші.
Platnijopros - Заробити відповідаючи на нескладні питання легше простого.
Вмієш писати стати. Тоді ця робота для тебе!
Advego - Одна з перших бірж готового контенту - дає можливість своїм користувачам добре заробляти в інтернеті на написанні статей. Пиши статті та отримуй за це гідну оплату.
eTXT - це відмінний спосіб заробити грошей, на написанні текстів не виходячи з дому.
Роботи вистачить усім і кожному!
Використовую для заробітку
Популярні повідомлення
Доброго времени суток дорогі читачі блогу Best-For-Blogger.ru. Продовжуючи розповідати про те, як заробити в інтернеті. Хочу Вам.
Форма зворотнього зв'язку розміщена на статичній сторінці Blogger. Дозволяє організувати повноцінну сайту Контакти для Вашого блогу.
Доброго времени суток дорогі читачі блогу Best-For-Blogger.ru Продовжуючи серію заміток про монетизацію блога на Blogger при пом.
Доброго часу доби, дорогі читачі блогу best-for-blogger.ru. В даній статті хочу Вам розповісти про те, як заробити в інтерн.