
Для початку скажу. Цей спосіб працює для популярного сьогодні Хрома і хромиум (Яндекс Браузер та інші Хромоподобние браузери повинні підтримувати). Для Файерфокса є плагін Stylish і імпорт з Хрома, для Опери можливо є схожі по функціоналу плагіни.
Перше що потрібно зробити це встановити плагін Stylish з вебстора Гугла.
Друге що потрібно вміти - користуватися вбудованим отладчиком Хрома.
Викликається це диво досить просто Ctrl + Shift + I (палиця з точкою :)) або з меню Хрома Меню-> Додаткові інструменти-> Інструменти розробника.
В даному випадку можна обійтися без знань CSS і HTML але зі знаннями швидше і простіше.
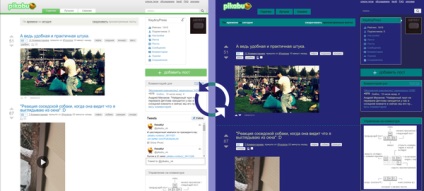
Приступимо до ліплення на прикладі Пікабіа.
Найчастіша проблема це зміна бекграунду (задника) сайту. Комусь не подобаються однотонні бекграунд, кому-то колір, комусь навпаки рясніє від великої кількості елементів на заднику, відволікають від сприйняття матеріалу.
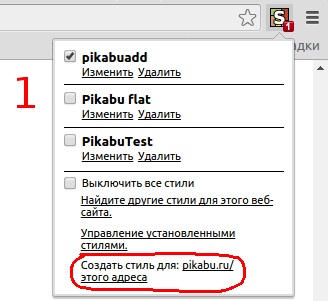
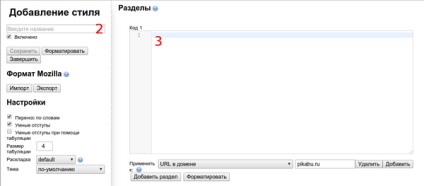
1) Встановлюємо Stylish і створюємо в ньому новий профіль (1 на зображенні). Далі заповнюємо ім'я профілю (2 на картинці) і поки залишаємо поле для коду порожнім (3 на картинці)


3) Вибираєте потрібний для редагування елемент. У нашому випадку для зміни задника знадобиться тег
. Це відкриває тег контентної частини сайту. Знаходиться тег в самому верху.
Як ви бачите в отладчике 2 частини. Зліва код сторінки а праворуч стилі відносяться до виділеного тегу. Найперший блок в правій частині відладчика говорить нам що колір встановлений як білий.
"І куди його пхати?" - запитаєте ви. А все просто. Замінюємо цим кольором white в блоці стилю і виходить наступне.
Я соверена ставити після визначення стилю ідентифікатор важливості! Important. Це допомагає в багатьох випадках змінити стиль якщо в стилях ізначатьно стояв цей ідентифікатор. В іншому випадку ваш стиль буде визнаний менш важливим і буде проігнорований браузером.
background-color: # 222222! important;
Вітаю. Ви зробили перший крок на шляху до зміни непокірних стилів на сайтах.
З Вами був Старина Енікейшік.
Всім добра, чистого коду і котиків.