тому я викроїв спеціально для цього питання час, щоб розібратися докладніше. Насамперед відправився на htmlbook.ru - незамінне джерело знань для html-верстальника.
А ось спосіб (і це другий момент), за допомогою якого досягається таке поліпшення зображення шрифтів, не так очевидний. Можна навіть сказати більше - він зовсім несподіваний. Раніше я випадково пару раз спостерігав таку картину, але мені тоді здавалося, що це "глюк" монітора, його нездатність правильно "отрисовать" букви шрифту.
Тепер-то я знаю, що таке відображення шрифту зроблено навмисно, за допомогою фарбування пікселів, розташованих на краях букв, в різні кольори. Тобто, виходить, що колір пікселів для всієї букви шрифту неоднорідний (припустимо - чорний), а складений з кількох кольорів.
Але ось парадокс - людське око не помічає цього факту, а як раз навпаки - таке відображення букв шрифту йому здається більш чітким і плавним. Щоб далі не розписувати, що до чого і за скільки, наведу картинку, яку я нахабно "свиснув" з сайту htmlbook.ru, бо самому не вийшло створити подібну:
У популярних операційних системах така технологія використовується досить давно під різними назвами, наприклад в Windows вона має запатентований ім'я ClearType. Однак, за допомогою властивості CSS
можна управляти способом відображення шрифтів за цією технологією в браузерах.
Як видно з браузерного префікса, ця властивість буде працювати тільки під движком WebKit (Chrome, Safari і з недавнього часу - Opera). Але, щоб властивість
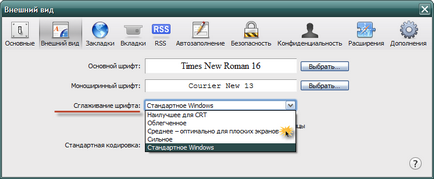
заробило в браузері, в його настройках потрібно виставити відображення шрифтів, відмінне від стандартів операційної системи Windows.
Тому, в браузері Firefox таку настройку годі й шукати - її там просто немає. А ось в Safari така настроечка є (в Chrome мої спроби також не мали успіху):

Ну, досить про браузери - перейдемо до CSS і властивості