Угода
Угода про обробку персональних даних
Завдання фону за допомогою CSS властивості Background
За допомогою CSS властивості background. ми можемо задавати задній фон елемента в тому числі, змінювати колір. встановлювати фонове зображення і режими його відображення.
Зміна фонового кольору блоку за допомогою CSS властивості background-color
Ми можемо встановлювати колір фону за допомогою всіх доступних колірних схем CSS
Завдання фонового зображення за допомогою CSS властивості background-image
Повторення фонового зображення за допомогою CSS властивості background-repeat
Дана властивість дозволяє розмножити зображення маленького розміру по всьому об'єму блоку методом дублювання зображення по осі x і y. За замовчуванням, це властивість встановлено в значення repeat, і повторюється по обом осям, це перше що лякає початківця верстальника - ви хотіли встановити маленький логотип в кутку екрану, а в результаті він продублівался по всьому блоку.
Ось список значень. які може приймати властивість background-repeat:
- repeat. Зображення дублюється по всіх осях.
- no-repeat. Зображення не дублюється (тут ваше спасіння)
- repeat-x. Повторюється тільки по горизонталі
- repeat-y. Тільки по вертикалі
Розташування фону за допомогою CSS властивості background-position
За допомогою цієї властивості, ви можете визначити, в якому конкретному місці хочете розташувати фонове зображення. Воно може приймати значення як в пікселях і відсотках, так і допоміжні конструкції center, left, right, top, bottom
Кілька фонових зображень в одному блоці
CSS3 дає нам можливість встановлювати відразу кілька фонових зображень для одного елемента, для цього досить перерахувати їх через кому і скористатися властивостями background-position і background-repeat, які були описані вище, для того, щоб налаштувати їх розташування
Завдання Разера фонового зображення в CSS
Для того, щоб задати розмір фонового зображення встановленого за допомогою властивості background-image, необхідно скористатися CSS властивість background-size і встановити потрібний розмір зображення
Також, властивість background-size, може приймати значення:
- contain. - Масштабує зображення, зберігаючи пропорції, по довгій стороні, для максимального заповнення
- cover - Теж саме, але масштабує за найменшою з сторін
Фіксована фонове зображення
Можна зафіксувати ваше фонове зображення, щоб при прокручуванні, воно залишалося в тому ж положенні, за це відповідає CSS властивість background-attachment
Може приймати кілька значень:
fixed. - Картинка не прокручується
local - Зображення прокручується з контентом, але не з елементом, його містить
scroll - Зображення прокручується з елементом, його містить
Використання градієнта в якості фонового зображення
Думаю ні для кого не секрет, що в CSS3 з'явилася можливість використання лінійних та радіальних градієнтів як фонове зображення.
Короткий запис властивості background з декількома параметрами
CSS властивість background, має (як і більшість CSS правил) короткий варіант запису.
Наприклад для настройки одних і тих-же параметрів для одного блоку у ви можете піти двома шляхами.
- Писати кожну пару властивостей і його значення
Або скористатися коротким записом
Як бачите, другий спосіб забере у вас менше місця і скоротить час його написання, та й браузер довантажити такий код швидше.

Підключення CSS таблиць і їх стилів різними способами. Вбудовані CSS стилі, внутрішні таблиці стилів, зовнішні таблиці стилів, директива @import

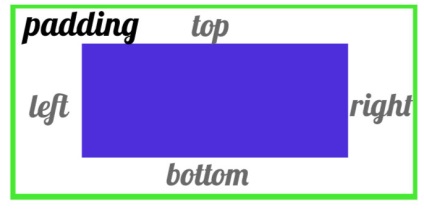
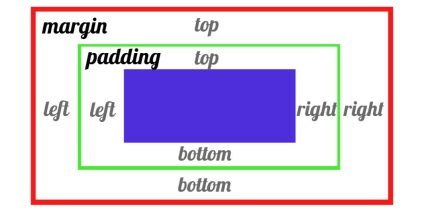
Завдання розмірів блоків CSS. Основні властивості, значення яких і складають кінцевий розмір блоку - відступи padding і margin, рамка border а також властивість box-sizing: border-box

Обтікання блоків за допомогою CSS властивостей float. float-left, float-right, відключення обтікання clear. Розміщення блоків в один ряд

У цій статті, мова піде про створення внутрішніх відступів для блоків HTML сторінки за допомогою CSS правила padding. Після прочитання статті ви самі зможете створити внутрішній відступ для блоків

У цій статті мова піде про створення зовнішнього відступу для блоків HTML сторінки за допомогою CSS правила margin, після її вивчення ви самі зможете встановити зовнішній відступ для блоків

Завдання кольору в CSS3 за назвою, hex, rgb, rgba, HSL, HSLA
Даний матеріал був вам корисний?