До недавнього часу вбудувати звук в веб-сторінку було не таким вже й легким завданням. Загалом, існує кілька способів інтеграції. серед яких деякі пропонують більш грамотну і кращу реалізацію, але більшість способів обмежують вас тим, що вам потрібно мати певний браузер і певні плагіни.
З приходом на ринок технології Flash, це завдання було досягнуто значного спрощення, так як Flash-плагін дозволяє вам вбудовувати будь-яку анімацію або звук в сторінку, і технологія підтримується більшістю браузерів. Але затребуваність Flash поступово сходить нанівець після виходу на ринок інноваційних девайсів від компанії Apple: iPhone і iPad. Як відомо, компанія Apple принципово не оснащує свої пристрої підтримкою Flash, а число користувачів продукції стрімко зростає.
Якщо коротко, тут невелика плутанина.
На щастя, HTML5 значно спростив життя розробникам, так як в технології присутній елемент audio. Даний елемент дозволяє вам вбудовувати аудіо-файли в будь-яку веб-сторінку, а також реалізувати панель управління за допомогою j # 097; vascript. Що важливіше, технологія не вимагає додаткових плагінів, і підтримується майже у всіх браузерах, за винятком ранніх версій (про підтримку браузерами ми поговоримо пізніше!).
У нашій сьогоднішній статті ми розповімо вам про те, яким чином можна вбудувати звуки за допомогою елемента audio. Ми також навчимося керувати процесом відтворення за допомогою j # 097; vascript, а також постараємося розповісти вам про підтримку технології серед браузерів.
Даний елемент вкрай просто використовувати. У нашому сьогоднішньому прикладі ми будемо вбудовувати пісеньку Бінга Кросбі (Bing Crosby) «White Christmas»:
Тут не потрібно особливо багато пояснювати. Приблизно як ви вставляєте зображення за допомогою тега img, таким же чином ви можете вставити звук за допомогою тега audio.
Вищенаведений приклад навряд чи буде працювати у всіх браузерах. Тут справа зачіпає формат файлу.
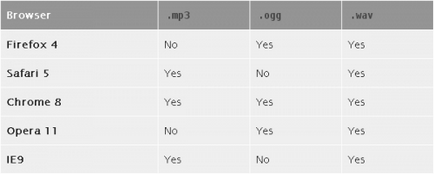
Деякі браузери вміють відтворювати файли формату .mp3, але не вміють файли формату .ogg, а інші навпаки. Більшість браузерів вміють відтворювати файли формату .wav, але з огляду на його великого розміру, використання його в якості звуку для веб-сайту недоречно.
Ось вам таблиця браузерів, де вказані підтримки звукових форматів:

Які формати підтримує ваш браузер? Визначте це за допомогою цієї сторінки.
Як видно в таблиці, найбільш оптимальним варіантом реалізації буде підключення обох форматів файлів.
Для того щоб зробити це, ви можете додати кілька елементів source елементу audio. і в них вказати шляхи до різних форматів. Браузер буде відтворювати перший файл, який він підтримує. Ось приклад:
Звичайно ж, це означає, що вам потрібно створити як Mp3, так і OGG версію вашого звукового файлу (тут вам на допомогу приходить Audacity), але тільки так можна організувати кросбраузерну підтримку.
Ранні версії Internet Explorer (версії 7 і 8) взагалі не підтримують елемент audio. Проте, далі в статті ми розглянемо, як обійти цю недугу.
Автоматичне відтворення звуку
Хоча вищенаведений код і вбудовує звук, він не відтворює його. Якщо нам треба, щоб звук відтворювався автоматично при завантаженні сторінки, нам потрібно додати елементу атрибут autoplay:
Додаємо кнопки управління
Хоча і автоматичне відтворення може бути корисним, у багатьох випадках воно набридає або зовсім недоречно. Тому ми можемо встановити додаткові кнопки управління елементів audio. щоб користувач сам міг вирішувати:
Це додає горизонтальну панель з кнопкою паузи / відтворення, тимчасової шкалою з повзунком, а також регулятор гучності. Все приблизно так само, як ви можете бачити на плеєрі в Youtube.
Важливо пам'ятати, що панель управління буде відрізнятися в залежності від браузерів. Наприклад, в браузері на iPhone буде відсутній повзунок гучності, так як у пристрої є окремі кнопки для управління рівнем звуку.
Додавання до елементу audio атрибута loop зробить так, що звук буде відтворюватися нескінченно.
Це може бути корисним для того, щоб включати фонову музику, або звукові ефекти в іграх.
Ви також можете використовувати атрибут preload, який дасть браузеру дані про те, коли і де повинен бути довантажуючи певний звуковий файл.
Попереднє завантаження звукового файлу означає, що звук може бути відтворений відразу ж при натисканні користувачем кнопки play.
Для цього атрибута є кілька значень:
«None» - браузер не повинен нав'язувати долучення. Тобто якщо ви впевнені в тому, що більшість користувачів не будуть відтворювати цей файл, використовуйте цей параметр. Або використовуйте його в разі, коли вам потрібно зберегти якомога більше пропускної здатності сервера.
«Metadata» - параметр схожий з none, за винятком того, що ви оповіщає браузер про можливість підвантаження метаданих, типу тривалості аудіо-доріжки, але не самого аудіо-файлу.
«Auto» - ви дозволяєте браузеру завантажувати сам аудіо-файл.
Майте на увазі, що попередня завантаження - це лише зручне доповнення, так як деякі браузери можуть просто проігнорувати цю команду і почати творити все, що їм заманеться.
Управління відтворенням за допомогою j # 097; vascript
Що зручно в елементах j # 097; vascript - це те, що ними простіше простого управляти за допомогою j # 097; vascript. Аудіо-елемент пропонує безліч зручних параметрів і способів управління:
Play () - почати відтворення з поточної позиції;
Pause () - зупинити відтворення на поточній позиції;
canPlayType (type) - визначити, чи підтримує браузер відтворення даного типу медіа;
duration - тривалість доріжки в секундах;
currentTime - поточний стан в секундах. Ви також можете встановити цей параметр на зміщення відтворення.
Використовуючи запропоновані вище параметри і методи, ми можемо створити деякі основні кнопки управління:
Підтримка ранніх версій Internet Explorer
У нашій сьогоднішній статті ми навчилися вбудовувати аудіо-файли за допомогою HTML5. Елемент audio не тільки простий у використанні, але ми також можемо оформити його під власні вимоги, а також керувати відтворенням за допомогою j # 097; vascript.
Хочете дізнатися більше про елемент audio в HTML5? Тоді ознайомтеся зі специфікаціями.
Хоча поки що підтримка страждає в деяких браузерах (типу старих версій IE), можна без проблем робити відкати для них, якщо це знадобиться, що в наші дні зустрічається все рідше і рідше.