З цього туторіал Ви дізнаєтеся, як змінити значок завантаження сторінок в шаблонах WordPress.
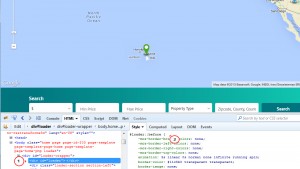
Використовуйте інструмент розробника. такий як Firebug. для того щоб знайти код, який потрібно змінити в CSS. Оновлення сайт, клікніть правою кнопкою миші на значок завантаження і виберіть Дослідити з Firebug (Inspect with Firebug):

В поле Стиль (Style) Ви побачите код css, який виводить значок завантаження сторінки:

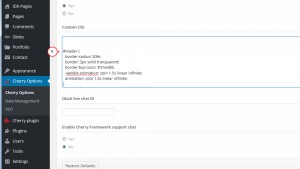
Скопіюйте всі правила, які Ви знайшли з потрібним селектором (в нашому випадку #loader) в поле Опції Cherry -> Загальні -> для користувача css (Cherry options -> General -> Custom css), для того щоб відредагувати їх:

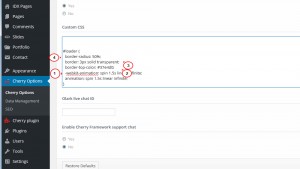
Ви можете змінити ефект анімації, колір, товщину ліній і т.д .:

Ви можете також ознайомитися з туторіали. який покаже, як працювати з анімацією в CSS.
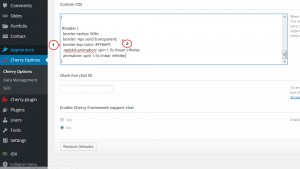
Давайте змінимо колір HEX і товщину ліній значка завантаження, змінивши значення кольору і товщини кордону в правилі:

Після редагування, натисніть на кнопку Зберегти зміни (Save options) і обновіть ваш сайт:
